Webserver Grundlagen: Unterschied zwischen den Versionen
(Die Seite wurde neu angelegt: „'''1. Allgemein''' Ein WebServer ist ein Computer, welcher Rechenleistung, Speicher, Daten und Dienste in oder zu einem Netzwerk bereitstellt und auch Zugriffsrechte verwaltet. Auf diese Informationen, die in Form von Text, Bild, Video, etc.etc. vorliegen wird mittels eines Software-Clients ("Webbrowser" bzw. in Kurzform "Browser" ) zugegriffen. dabei handelt es sich um ein Programm, also Software für ein bestimmtes Bertiebssysten, dessen Aufgabe darin…“) |
|||
| Zeile 1: | Zeile 1: | ||
'''1. Allgemein''' | = '''1. Webserver - Allgemein''' = | ||
<p>Ein Webserver ist ein Computer, welcher Rechenleistung, Speicher, Daten und Dienste in oder zu einem Netzwerk bereitstellt und auch Zugriffsrechte verwaltet. Auf diese Informationen, die in Form von Text, Bild, Video, etc.etc. vorliegen wird mittels eines Software-Clients ("Webbrowser" bzw. in Kurzform "Browser" ) zugegriffen. dabei handelt es sich um ein Programm, also Software für ein bestimmtes Bertiebssysten, dessen Aufgabe darin besteht dierKommunikation zwischen einem Client und einem Host, also Server zu ermöglichen.</p> | |||
<p>Ein Webserver kann aus Software, Hardware oder beidem zusammen bestehen. Was die Software betrifft, so besteht ein Webserver aus Teilen, die steuern, wie Webnutzer auf gehostete Dateien zugreifen. Was die Hardware betrifft, so handelt es sich um Computer, auf denen die Webserver-Software und die Komponentendateien einer Website wie z.B. HTML-Dokumente oder JavaScript-Dateien.</p> | |||
<p>Im Minimum versteht ein Webserver, das HTTP(s)-Protokoll, das der Browser zur Anzeige von Webseiten verwendet und URLs (Uniform Resource Locator) versteht. Der Server ist so via Domänennamen der Websites(welche er auch speichert) erreichbar und transferiert die Inhalte der gehosteten Web-Sites zum User. Der Webbrowser und der Webserver arbeiten auf dem Client- und Server-Computer und dem Netzwerk.</p> | |||
<p>Die Auswahl eines Webservers ist ein entscheidender Schritt bei der Entwicklung und Bereitstellung einer Web-Anwendung. Ein Webserver hostet diese Anwendung und ist meistens auch gleich die erste Verteidigungslinie gegen Sicherheitsbedrohungen. Die Entscheidung welches Betriebssystem, welches Produkt zum Einsatz kommt sollte daher mit äußerster Sorgfalt getroffen werden, wobei viele Faktoren wie Leistung, Sicherheit, Skalierbarkeit und Kosten zu berücksichtigen sind. Eine simple Formel einen Webserver zu beschreiben wäre folgende:</p> | |||
<p><br></p> | |||
<p>'''Webserver = Plattform + Software + Information'''</p> | |||
<p><br></p> | |||
<p><br></p> | |||
<p>Nachstehend eine Abbildung einer allgemeinen Client/Server-Architektur:</p> | |||
<p><br></p> | |||
<p>''' [[File:''' '''ClientServerArchitektur.jpg]] '''</p> | |||
Ein | == '''1.1 Webserver - Überblick''' == | ||
<p>Das Webserverprogramm läuft ununterbrochen und wartet auf Benutzeranfragen, die über das Internet kommen. Das Webserverprogramm stellt dann eine Netzwerkverbindung her,um die Anfrage des Benutzers zu empfangen. Der Webdienst interagiert mit dem Netz auf die gleiche Weise wie viele andere Netzdienste im Internet. Die Betriebssystemsoftware des Computers verbirgt die Komplexität und Vielfalt des zugrunde liegenden Netzwerks, indem sie einfache Abstraktionen bereitstellt, die es Menschen und Programmen ermöglichen, ihre Arbeit leichter zu erledigen. So kommunizieren Programme beispielsweise über das Netz, indem sie eine Verbindung von einem Port zu einem anderen herstellen.</p> | |||
<p>Ein Port ist eine Abstraktion, welcher die eine einfache, generische Möglichkeit bietet, Netzwerkverbindungen herzustellen und zu nutzen. Der Port ist in etwavergleichbar mit einer Telefondurchwahl. Wenn ein Computerprogramm eine Verbindung zu einem anderen Programm im Netzwerk herstellt, fordert es den Port des empfangenden Programms an. Dieser Port gibt genau an, mit welchem Programm das Ursprungsprogramm eine Verbindung herstellen möchte.</p> | |||
<p>Daten, die an einen ausgehenden Port (auf dem Computer des Absenders) geschrieben werden, kommen am eingehenden Port des empfangenden Programms an, wo sie gelesen werden. Jedem Webserver wird ein Port zugewiesen, der durch eine Nummer gekennzeichnet ist. Dieser Port stellt eine Netzwerkverbindung zur Systemplattform des Computers her. Das Web-Client-Programm, der Browser, sieht den Port des Web-Servers als seinen Zugangspunkt im Netzwerk.</p> | |||
<p>Wenn das Webbrowser-Programm eine Anfrage an das Webserver-Programm stellen möchte, sendet es die Anfrage an den zugewiesenen Port des Webservers. Bei der Webserver-Software kommen die Daten an ihrem Port an. Die Webserver-Software liest die Anfrage, und schließlich sendet der Webserver Daten aus, indem er sie über denselben Port schreibt. Die Webserver-Software muss nur wissen, wie sie den Netzwerkanschluss lesen und beschreiben kann; sie muss nichts weiter über die Übertragung der Nachricht über das Netzwerk wissen. Ein Großteil der Komplexität der Verwaltung der Netzwerkverbindung zwischen dem Client und dem Server ist im Betriebssystem und in der Netzwerksoftware von Client und Server verborgen.</p> | |||
== '''1.2 Geschichtlicher Hintergrund''' == | |||
<p>Die Entwicklung des Webservers ist eng mit dem britischen Physiker und Informatiker Tim Berners-Lee verbunden. Bereits 1989 regte dieser an, den Informationsaustausch des CERN (der Europäischen Organisation für Kernforschung) über ein Hypertext-System einfacher und schneller zu gestalten. Das Projekt nannte Berners-Lee anfänglich “Mesh”. Zusammen mit Robert Cailliau legte er 1990 einen Projektplan vor, aus dem im Laufe der Zeit neben dem ersten Webserver namens „CERN httpd“ auch der erste Webbrowser und einige weitere Grundlagen des Webs (wie HTML und HTTP) hervorgingen. Am 06. August 1991 war es soweit Tim Berners-Lee veröffentlichte in verschiedenen Newsgruppen im Internet eine Beschreibung seines Projekts “World Wide Web”.Berners-Lee gilt daher heute als Begründer des World Wide Web. Im April 1993 legte das CERN dann mit einem wichtigen formalen Akt das Fundament und gab das Web für die Öffentlichkeit frei(kein Patent und keine Lizenzzahlung).</p> | |||
<p>Zu Popularität weit über den Kreis von Physikern und Informatikern hinaus verhalf dem WWW der Browser “Mosaic”, den der damalige Student Marc Andreessen 1993 entwickelte. [1]</p> | |||
<p>Webserver werden durch drei wichtige Technologien ermöglicht [5]:</p> | |||
##Das Adressensystem, Universal Resource Locators (URLs), das es ermöglicht, fast jede Art von Information von fast überall im Internet abzurufen | |||
##Das HyperText Transfer Protocol (HTTP), die Verkehrssprache von Webbrowsern und Webservern, die es vielen verschiedenen Programmen ermöglicht, zusammenzuarbeiten | |||
##Die HyperText Markup Language (HTML), die es ermöglicht, multimedialen Hypertext zu erstellen, der von jedem Webbrowser verwendet werden kann<p>''' '''</p> | |||
== '''1.3 Webserver - Technologien''' == | |||
<p>Auch bei dieser Technologie gibt es unterschiedliche Ansätze hinsichtlich Open Source bzw. freie Software(Apache, nginx) und properitäre Software (z.B. Microsoft-IIS). In einer Umfrage vom Mai 2023 seitens NETCRAFT [3] lieferten 1.109.384.426 Websites mit 271.534.718 Domains und 12.037.194 Computern mit Internetanschluss einen Response. Somit ist es nicht einfach, "das Produkt" hinsichtlich Webservertechnologie zu benennen.</p> | |||
<p style="margin-left: 25px;">'''''Microsoft''''' verzeichnete die deutlichste Veränderung in allen drei Kennzahlen; es verlor 495.099 (-1,88%) Websites, 210.670 Domains (-2,93%) und 12.303 Computer (-1,02%). Microsoft macht nun 2,33% der von Netcraft erfassten Websites und 2,57% der Domains aus, ein Rückgang um 0,03 bzw. 0,07 Prozentpunkte.</p> | |||
<p style="margin-left: 25px;">'''''LiteSpeed''''' konnte in diesem Monat 202.283 Domains (+2,16%) hinzugewinnen, was mit einem Anstieg der Gesamtzahl der Websites um 388.293 (+0,69%) einherging.</p> | |||
<p style="margin-left: 25px;">'''''OpenResty''''' wuchs ebenfalls um 325.880 (+0,38%) Websites, verlor aber 349.276 Domains (-0,91%).</p> | |||
<p style="margin-left: 25px;">'''''nginx''''' verzeichnete einen großen Verlust von 5,7 Millionen Websites (-1,94%), 1,0 Millionen Domains (-1,36%) und 33.970 Computern (-0,72%). Im Gegensatz dazu gewann.</p> | |||
<p style="margin-left: 25px;">'''''Cloudflare''''' 1,1 Millionen Websites (+1,03%) und 203.491 Domains (+0,79%). Trotzdem hat nginx einen größeren Anteil (25,86 % der Websites im Vergleich zu 9,51 % von Cloudflare), aber Cloudflare hat immer noch die Oberhand bei den ersten Millionen Websites.</p> | |||
<p>Bei den Top-Millionen-Websites behielt Cloudflare seinen ersten Platz und gewann 0,38 Prozentpunkte auf seinen führenden Marktanteil von 22,07 % hinzu. Sowohl nginx als auch Apache mussten Verluste hinnehmen: Ihre Marktanteile sanken um 0,12 Prozentpunkte auf 21,18 % bzw. 0,04 Prozentpunkte auf 21,16 %, während OpenResty um 0,02 Prozentpunkte auf 1,00 % zurückfiel. In der Zwischenzeit konnten LiteSpeed, Google und Microsoft ihre jeweiligen Marktanteile leicht steigern: Microsoft um 0,06 Prozentpunkte, LiteSpeed um 0,05 Prozentpunkte und Google um 0,003 Prozentpunkte.</p> | |||
<p>In Bezug auf die Anzahl der Computer, die mit dem Internet verbunden sind, verzeichneten nginx, Apache und Microsoft einen Rückgang ihrer jeweiligen Marktanteile um 0,11 Prozentpunkte, 0,22 Prozentpunkte und 0,06 Prozentpunkte. nginx hält immer noch den größten Marktanteil von 38,77 % (4,6 Millionen), während Apache an zweiter Stelle mit einem Anteil von 26,80 % (3,2 Millionen Computer) und Microsoft an dritter Stelle mit einem Anteil von 9,99 % (1,2 Millionen Computer) steht. </p> | |||
<p>Nachstehend eine Übersicht der Marktanteile[4] von 6/2024:</p> | |||
<p><br></p> | |||
<p> [[File:WebSrv_Marktanteil_2024.jpg]</p> | |||
'''1. | == <br>'''1.4 Webserver - Kommunikation''' == | ||
<p>Die Kommunikation läuft von der Anforderung bis zur Auslieferung wie folgt ab:</p> | |||
<p>Ein Browser parst die URL und teilt diese in '''Schema, Hostname, Portnummer und Ressourcenpfad/Resourssenteil'''. Die IP-Adresse zum Hostnamen wird durch das "Telefonbuch des Internet", dem Domain Name Service kurz DNS ermittelt und stellt eine TCP-Verbindung her. Sollte keine Portnummer mitgeliefert werden, wird je nach Schema der Port 80 (http:) oder 443 (https:) gewählt.</p> | |||
<p>Bei der URL https://onlinecampus.fernfh.ac.at/mod/resource/view.php ist das Schema https erkennbar und dadurch ist Port 443 (siehe Liste der standardisierten Ports) ableitbar. Der Hostname ist /onlinecampus.fernfh.ac.at sowie der Pfad eben /mod/resource/view.php --> php ist eine Skriptsprache zur Erstellung dynamischer Webseiten oder Webanwendungen.</p> | |||
<p><br>Über die TCP-Verbindung sendet der Browser eine HTTP-Anfrage. Diese besteht aus '''HTTP-Method, Path und Protocolversion'''. Eine Anfrage im Browser durch eingage einer URL löst die Methode GET aus. Das hat zur folge, dass eine Ressource angeliefert werden soll. Die Methode POST wird zum Versenden von z.B. Formulardaten verwendet.</p> | |||
<p>Der Server empfängt die Clientanfrage und reagiert darauf:</p> | |||
##a) Bei einer GET-Anfrage wird die angeforderte Datei dem Browser ausgeliefert. | |||
##b) Bei einem serverseitiges Skript wird dieses vom zuständigen Servermodul ausgeführt und erst anschließend wird die Ausgabe als Antwort dem Browser übermittelt. <br>[2]<p>Nachstehend eine schematische Darstellung der Kommunikation mit HTTPS.</p> | |||
<p> [[File:Client_DNS_Webserver.jpg]</p> | |||
<p>Anmerkung: Secure Sockets Layer(SSL) war das ursprüngliche Sicherheitsprotokoll, welches für HTTP entwickelt wurde.SSL-Handshakes heißen jetzt TLS-Handshakes.</p> | |||
Die | == <br>'''1.5 Betriebssysteme von Webservern''' == | ||
<p>Die wesentliche Aufgabe des Betriebssystems ist also die Betriebsmittelverwaltung. Als Betriebsmittel versteht man Hardware- und Software-Ressourcen und zwar u. a. die Prozessoren, die Prozesse (Software), Speicher, Dateien und Geräte. Dies sind reale<br>Betriebsmittel, aber auch sog. virtuelle Betriebsmittel wie virtueller Speicher, virtuelle Prozessoren und virtuelle Koprozessoren werden durch das Betriebssystem verwaltet. [6]</p> | |||
<p>Die tragende Rolle spielt das Betriebssystem '''Linux'''. Das System ist seit 1992 als '''freie Software''' für jeden verfügbar und kann durch seinen einfachen modularen Aufbau mit dem entsprechenden Wissen den eigenen Vorstellungen angepasst werden.</p> | |||
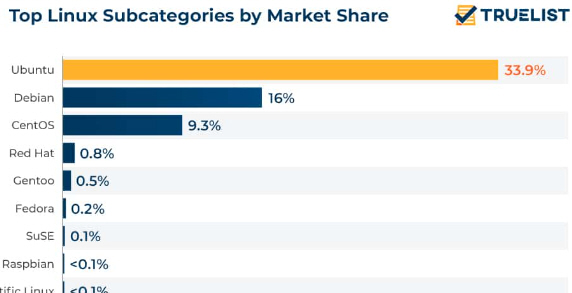
<p>In etwa zwei Drittel aller Webprojekte die zum Einsatz kommen werden '''Linux-Distributionen verwendet'''. Beliebte Distributionen sind z.B.:</p> | |||
**'''Ubuntu''' | |||
**'''Red Hat''' | |||
**'''Debian''' | |||
**'''Fedora''' | |||
**'''SUSE''' | |||
**'''CentOS''' | |||
**'''Uvm.''' | |||
<p>Truelist [7] zeigt einen Status von 6/2024:</p> | |||
<p><br></p> | |||
<p>[[File:Linux2024.jpg]]</p> | |||
<p style="text-align: left;" ></p> | |||
<p style="text-align: left;" ></p> | |||
<p style="text-align: left;" >Unix/Linux-Server-Betriebssysteme haben einen namhaften Konurenten -- '''Microsoft,''' mit dem vormals Internet Information Server genanten Webserver, der auf Internet Information Services (''IIS'') umbenannt wurde.</p> | |||
<p>Eine Möglichkeit, mehr aus einem System herauszuholen, besteht darin, mehr als einen Webdienst auf demselben Computer laufen zu lassen. Eine beliebige Anzahl von Webserver kann auf einem einzigen System laufen..</p> | |||
<p>Der Webdienst befindet sich standardmäßig am TCP-Port 80. Das bedeutet, auf Port 80 wird gelauscht und der Client eine Verbindung zu diesem Port auf dem Serverrechner anfordern sollte. Ein Webserver kann jedoch auch an fast jedem anderen Port als 80 lauschen, wenn es dafür einen Grund gibt. </p> | |||
<p>Das Einrichten eines Webdienstes an Port 80 erfordert beispielsweise Administrator bzw. Superuser-Rechte auf dem Server-Computer. Wenn Benutzer ohne Administratorrechte einen eigenen Dienst einrichten und warten wollen, müssen sie eine unbeschränkte, eingeschränkte Portnummer wählen, die höher als 1024 sein muss,</p> | |||
B. 8080 oder 8081 (siehe Liste der Standardisierten Ports ''https://de.wikipedia.org/wiki/Liste_der_Portnummern'') <p>So kann ein Exemplar des Webservers die Standard-Portnummer 80 verwenden und vom Superuser verwaltet werden, während Server, die die Ports 8080 und 8081 verwenden, den Benutzern gehören und von ihnen betrieben werden. Die verschiedenen Server werden unterschieden, indem die Portnummer in die URL aufgenommen wird: http://www.mydomain.at/index.html (port80) http://www.mydomain.at:8080/index.html (port:8080) http://www.mydomain.at:8081/index.html (port:8081) Diese URLs sind Anfragen an verschiedene Webdienste auf demselben Computer (www.mydomain.at ).</p> | |||
<p><br></p> | |||
<p>Mit z.B. einem Apache oder nginx Webserver können mit sogenannten Virtual Hosts diverse Einstellungen vorgenommen werden, damit mehrere Webseiten auf einem Server betrieben werden können.</p> | |||
<p><br>Dazu bedarf es folgender Unterschiede: </p> | |||
:Unterschiedliche '''Domainnamen''' | |||
:Unterschiedliche '''Portangaben''' | |||
:Unterschiedlicher '''Verzeichnisnamen''' | |||
:'''''' | |||
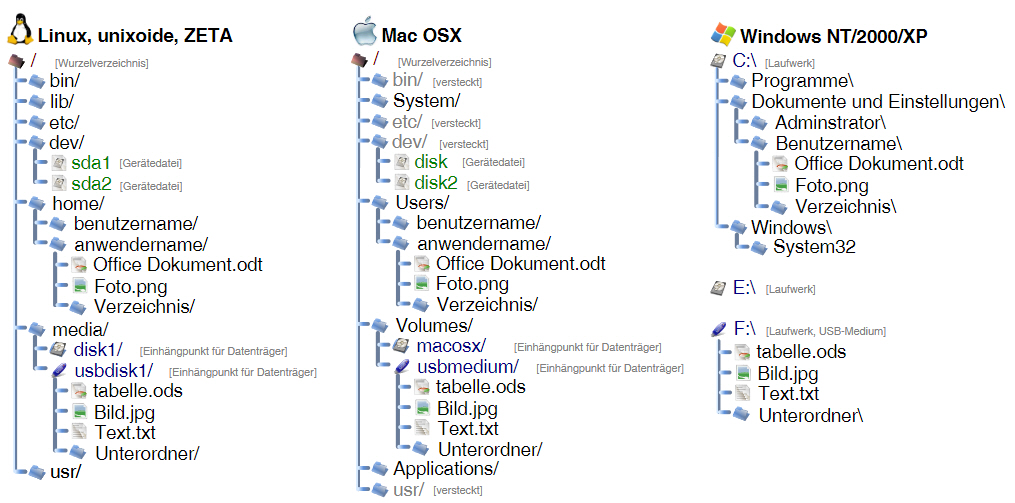
=== 1.5.1 Dateisysteme === | |||
<p> Bei der Auswahl der Betriebssysteme ist es von Vorteil die Grundfunktionen dieser Dateisysteme zu kennen. Es erleichtert den Umgang mit dem System aber auch die Konfiguration diverser Subsysteme und Applikationen.</p> | |||
<p><br>'''[[File:Filesysteme.jpg]] [99]'''</p> | |||
<p>''''''</p> | |||
== '''1.6 Webserver – Statischer Zugriff''' == | |||
<p>Ein statischer Zugriff [8] läuft wie folgt ab:</p> | |||
<p><br></p> | |||
1. Beim statischen Zugriff gibt der User Nutzer in der Adressleiste, nicht in der Suchleiste seines Browsers die Zieladresse ein | |||
2. Der Browser sendet einen HTTP-Request, also eine Anfrage an den zur Zieladresse gehörenden Webserver. | |||
3. Der Webserver sucht nach der angefragten HTML-Datei | |||
4. Ist die HTML-Datei vorhanden, wird diese via HTTP an den Client gesandt, das ist ein HTTP-Response<p> 4a. falls nicht vorhanden = Fehlermeldung ''404– file not found''</p> | |||
5. Der Webbrowser zeigt die angefragte Datei an<p>''' '''</p> | |||
== '''1.7 Webserver – Dynamischer Zugriff''' == | |||
<p>Ein dynamischer Zugriff [8] läuft wie folgt ab:</p> | |||
<p><br></p> | |||
1.) Der User gibt einen Suchbegriff in ein Eingabefeld ein | |||
2.) Der Inhalt wird mittels http an den Webserver überreicht | |||
Der | 3.) Der Webserver ruft z.B. ein PHP-Skript **) auf. | ||
4.) Ein PHP-Interpreter wertet die Suchanfrage aus | |||
5.) Der PHP-Interpreter startet eine Anfrage an eine Datenbank (z.B MySQL) | |||
6.) Die Datenbank wird nach dem Inhalt durchsucht | |||
7.) Die Datenbank liefert den gesuchten Inhalt zurück | |||
8.) Der PHP-Interpreter wandelt den Inhalt in HTML-Code<p> ( Der Webbrowser kann mit PHP nichts anfangen)</p> | |||
9.) Der HTML-Code wird mittels HTTP an den Webserver gesandt<p>10.Der Webbrowser zeigt den HTMLCode an</p> | |||
''' | <p>'''''**)''' PHP wird gerne zur Erstellung dynamischer Webseiten verwendet''</p> | ||
<p><br></p> | |||
xxx | = '''2 Installation und Konfiguration von Webservern''' = | ||
<p>Webseiten entstehen dynamisch, d. h., dass sie mit Hilfe einer Programmiersprache erst erzeugt werden, wenn ein Nutzer eine Suchanfrage stellt. Die Software im Hintergrund wird immer „intelligenter“, daher wird von einem semantischen Web gesprochen. der webbasierten Programmierung<br>Sogenannte RIAs (Rich Internet Application) am Webserver sind De-facto-standards. Das bedeutet, dass diese Software nicht mehr auf dem eigenen Computer installiert werden muss, sondern im Browser gestartet werden kann. Beispiele hierfür sind die Office-Pakete Google Docs oder Microsoft<br>Office 365.</p> | |||
<p>Größeren Websites werden heute mit Hilfe von Content-Management-Systemen erstellt. Dabei handelt es sich um Softwarepakete, die den gesamten Inhalt der Website mit Hilfe einer Datenbank verwalten. Für das Design stellt jedes CMS zahllose Templates zur Verfügung.</p> | |||
<p>Die Installation und Administration eines Webservers ist alles andere als einfach. Glücklicherweise gibt es Zugang zur Technik. Gängige Webtechnologien in einem Paket sind unter www.apachefriends.org zu finden.</p> | |||
<p>XAMPP ist eine vollständig kostenlose, leicht zu installierende Apache-Distribution, die MariaDB, PHP und Perl enthält. Das XAMPP Open-Source-Paket wurde für eine extrem einfache Installation und Nutzung eingerichtet. [9]</p> | |||
•<span style="color: rgb(241, 196, 15);"> <span style="background-color: rgb(241, 196, 15);" >'''<span style="color: rgb(0, 0, 0);" >X</span>'''</span></span> ist der Platzhalter für das Betriebssystem '''**)''' --> Windows-Server werden als WAMPP, Linux-Server als LAMPP und MAC-Server als MAMPP bezeichnet. | |||
'''• <span style="background-color: rgb(241, 196, 15);" >A</span>''' steht für Apache.<br>• <span style="background-color: rgb(241, 196, 15);">'''M'''</span> sehr für das Datenbankmanagementsystem MySQL bzw. MariaDB<br>•''' <span style="background-color: rgb(241, 196, 15);" >P</span>''' steht für die Skriptsprache PHP.<br>• <span style="background-color: rgb(241, 196, 15);" >'''P'''</span> steht für Perl (alternativ zu PHP) einer Skriptsprache<br><br><p>'''''**)'''diese Unterscheidung findet man im Sprachgebrauch bzw. in der Literatur, aber auf'' '' www.apachefriends.org sind die drei Applikationen unter dem Brandname XAMPP''</p> | |||
'''''' | |||
== '''2.1 Der Editor''' == | |||
<p>Ein Editor ist unerlässlich hinsichtlich Änderung/Anpassung von Konfigurationsdateien wobei jeder beliebiger Texteditor oder falls es komfortabler sein soll greift man auf eine Entwicklungsumgebung (Integrated Development Environment, IDE) zurück.</p> | |||
<p>Eine IDE hat den Vorteil, dass ggf. Programmcode automatisch vervollständigt wird und zusammengehörige Elemente farbig dargestellt werden. Dies erleichtert die Fehlersuche und ist übersichtlicher, als z.B. der Standardeditor von Microsoft.</p> | |||
<p>Anmerkung: Eine Auflistung textbasierter HTML-Editoren ist auf Wikipedia zu finden.</p> | |||
<p><br></p> | |||
<h2 class="mwt-heading" >'''2.2 Installation eines Testsystemes'''</h2> | |||
<p>Dafür gibt es mehrere Möglichkeiten:</p> | |||
:1) Native Installation am eigenen Rechner | |||
:2) Einrichtung eines Dual-Boot-System | |||
:3) Installation eines Typ-2-Hypervisor(eine Anwendung am Host-Betriebssystem)<p style="margin-left: 25px;" > Der Vorteil hinsichtlich der Installation einer VM ist der, dass eine anders OS verwendet werden kann.</p> | |||
<p>Anmerkung: VirtualBox [11] ist ein Allzweck-Virtualisierungsprogramm für x86-Hardware, das für Server, Desktops und Embedded-Systems geeignet ist, dass auf Windows, Linux und MAC läuft.</p> | |||
<p><br></p> | |||
== '''2.2 XAMMP''' ==<p><br></p> | |||
<p><br></p> | |||
== '''2.3 LAMPP''' ==<p>xxxx</p> | |||
= '''3 Verwaltung von Konfigurationsdateien''' = | |||
<p>xxx</p> | |||
= '''4 Sichere Bereitstellung des Webserver''' = | |||
<p>Die Sicherheitsarchitektur einer über das Internet (oder jedes andere nicht-vertrauenswürdige Netzwerk) erreichbaren Webinfrastruktur setzt sich aus verschiedenen funktionalen Komponenten zusammen, denn auch eine Webanwendung, die selbst keinerlei Schwachstellen besitzt, kann schnell von einem Angreifer kompromittiert werden, wenn die zugrunde liegende Plattform Sicherheitsmängel besitzt. Gleichzeitig lassen sich auch auf Plattformebene eine ganze Reihe weiterer Sicherheitsmechanismen implementieren, mit denen sich die darauf ausgeführten Anwendungen zusätzlich schützen lassen. [13]</p> | |||
<p><br></p> | |||
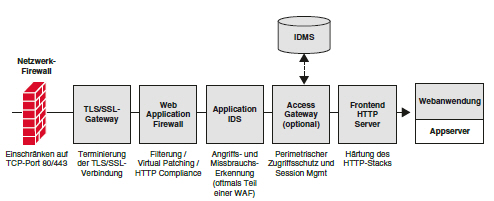
<p>Nachstehend eine mögliche allgemeine Architektur hinsichtlich Sicherheit:</p> | |||
<p>[[File: Architekturempfehlung.jpg]]</p> | |||
Eine Web Application Firewall, betreffend der Umsetzung unterschiedlicher Sicherheitsfunktionen: z. B. Input Validation, Virtual Patching, Application Intrusion Detection System etc. | |||
#*SSL/TLS-Gateway hinsichtlich der Terminierung der SSL/TLS-Verschlüsselung; oftmals Bestandteil einer Web Application Firewall, eines Webservers oder eines Loadbalancers | |||
#*Access Gateway zur Authentifizierung und Zugriffskontrolle zur Absicherung interner Programme und zur Vorschaltung einer Mehrfaktorauthentifizierung | |||
#*Vorgelagerter Frontend-Webserver zur Sicherstellung von HTTP-Compliance,<p>URL-Accsess Control, HTTP-Headern setting, etc. [13]</p> | |||
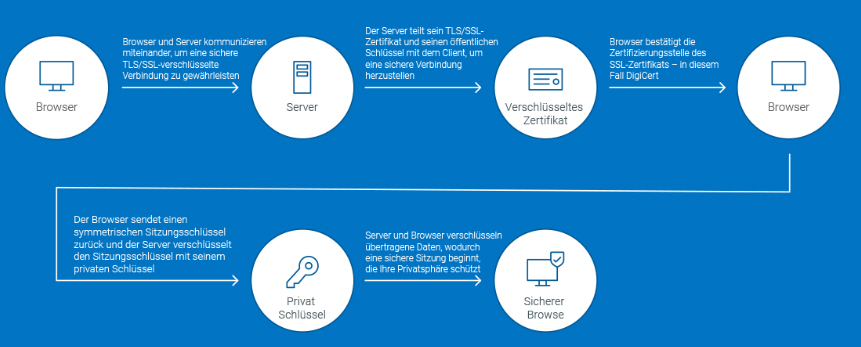
== '''4.1. SSL/TLS-Zertifikat''' == | |||
<p>TLS-Zertifikate (Transport Layer Security)-Zertifikate und SSL-Zertifikate (Secure Sockets Layer) sind unverzichtbar, um mithilfe von Verschlüsselung sichere Verbindungen zu einem Browser zu ermöglichen und dort Transaktionen abzusichern. TLS/SSL ist der Standard der Sicherheitstechnik, der im Hintergrund für die Absicherung Ihrer Online-Transaktionen und Anmeldevorgänge sorgt. Und so funktioniert er:</p> | |||
<p>Für den Endanwender unsichtbar läuft ein Prozess namens „TLS/SSL-Handshake“ ab und erzeugt nahezu ohne Zeitverzug eine geschützte Verbindung zwischen Ihrem Webserver und dem Web-Browser, über den die Website aufgerufen wird. Bei Websites, die von einem TLS/SSL-Zertifikat geschützt sind, werden das Kürzel HTTPS und ein kleines Schloss-Symbol in der Adresszeile des Browsers angezeigt. TLS/SSL-Zertifikate dienen dazu, sowohl die Daten des Endanwenders bei der Übertragung zu schützen als auch die Identität des zur Website gehörenden Unternehmens zu überprüfen, damit der Anwender sicher sein kann, dass er auch wirklich die Website des legitimen Eigentümers beucht.</p> | |||
<p><br></p> | |||
<p> [[File: SSL_TLS_Ablauf.jpg]]</p> | |||
Version vom 8. Juli 2024, 07:06 Uhr
1. Webserver - Allgemein
Ein Webserver ist ein Computer, welcher Rechenleistung, Speicher, Daten und Dienste in oder zu einem Netzwerk bereitstellt und auch Zugriffsrechte verwaltet. Auf diese Informationen, die in Form von Text, Bild, Video, etc.etc. vorliegen wird mittels eines Software-Clients ("Webbrowser" bzw. in Kurzform "Browser" ) zugegriffen. dabei handelt es sich um ein Programm, also Software für ein bestimmtes Bertiebssysten, dessen Aufgabe darin besteht dierKommunikation zwischen einem Client und einem Host, also Server zu ermöglichen.
Ein Webserver kann aus Software, Hardware oder beidem zusammen bestehen. Was die Software betrifft, so besteht ein Webserver aus Teilen, die steuern, wie Webnutzer auf gehostete Dateien zugreifen. Was die Hardware betrifft, so handelt es sich um Computer, auf denen die Webserver-Software und die Komponentendateien einer Website wie z.B. HTML-Dokumente oder JavaScript-Dateien.
Im Minimum versteht ein Webserver, das HTTP(s)-Protokoll, das der Browser zur Anzeige von Webseiten verwendet und URLs (Uniform Resource Locator) versteht. Der Server ist so via Domänennamen der Websites(welche er auch speichert) erreichbar und transferiert die Inhalte der gehosteten Web-Sites zum User. Der Webbrowser und der Webserver arbeiten auf dem Client- und Server-Computer und dem Netzwerk.
Die Auswahl eines Webservers ist ein entscheidender Schritt bei der Entwicklung und Bereitstellung einer Web-Anwendung. Ein Webserver hostet diese Anwendung und ist meistens auch gleich die erste Verteidigungslinie gegen Sicherheitsbedrohungen. Die Entscheidung welches Betriebssystem, welches Produkt zum Einsatz kommt sollte daher mit äußerster Sorgfalt getroffen werden, wobei viele Faktoren wie Leistung, Sicherheit, Skalierbarkeit und Kosten zu berücksichtigen sind. Eine simple Formel einen Webserver zu beschreiben wäre folgende:
Webserver = Plattform + Software + Information
Nachstehend eine Abbildung einer allgemeinen Client/Server-Architektur:
Datei:''' '''ClientServerArchitektur.jpg
1.1 Webserver - Überblick
Das Webserverprogramm läuft ununterbrochen und wartet auf Benutzeranfragen, die über das Internet kommen. Das Webserverprogramm stellt dann eine Netzwerkverbindung her,um die Anfrage des Benutzers zu empfangen. Der Webdienst interagiert mit dem Netz auf die gleiche Weise wie viele andere Netzdienste im Internet. Die Betriebssystemsoftware des Computers verbirgt die Komplexität und Vielfalt des zugrunde liegenden Netzwerks, indem sie einfache Abstraktionen bereitstellt, die es Menschen und Programmen ermöglichen, ihre Arbeit leichter zu erledigen. So kommunizieren Programme beispielsweise über das Netz, indem sie eine Verbindung von einem Port zu einem anderen herstellen.
Ein Port ist eine Abstraktion, welcher die eine einfache, generische Möglichkeit bietet, Netzwerkverbindungen herzustellen und zu nutzen. Der Port ist in etwavergleichbar mit einer Telefondurchwahl. Wenn ein Computerprogramm eine Verbindung zu einem anderen Programm im Netzwerk herstellt, fordert es den Port des empfangenden Programms an. Dieser Port gibt genau an, mit welchem Programm das Ursprungsprogramm eine Verbindung herstellen möchte.
Daten, die an einen ausgehenden Port (auf dem Computer des Absenders) geschrieben werden, kommen am eingehenden Port des empfangenden Programms an, wo sie gelesen werden. Jedem Webserver wird ein Port zugewiesen, der durch eine Nummer gekennzeichnet ist. Dieser Port stellt eine Netzwerkverbindung zur Systemplattform des Computers her. Das Web-Client-Programm, der Browser, sieht den Port des Web-Servers als seinen Zugangspunkt im Netzwerk.
Wenn das Webbrowser-Programm eine Anfrage an das Webserver-Programm stellen möchte, sendet es die Anfrage an den zugewiesenen Port des Webservers. Bei der Webserver-Software kommen die Daten an ihrem Port an. Die Webserver-Software liest die Anfrage, und schließlich sendet der Webserver Daten aus, indem er sie über denselben Port schreibt. Die Webserver-Software muss nur wissen, wie sie den Netzwerkanschluss lesen und beschreiben kann; sie muss nichts weiter über die Übertragung der Nachricht über das Netzwerk wissen. Ein Großteil der Komplexität der Verwaltung der Netzwerkverbindung zwischen dem Client und dem Server ist im Betriebssystem und in der Netzwerksoftware von Client und Server verborgen.
1.2 Geschichtlicher Hintergrund
Die Entwicklung des Webservers ist eng mit dem britischen Physiker und Informatiker Tim Berners-Lee verbunden. Bereits 1989 regte dieser an, den Informationsaustausch des CERN (der Europäischen Organisation für Kernforschung) über ein Hypertext-System einfacher und schneller zu gestalten. Das Projekt nannte Berners-Lee anfänglich “Mesh”. Zusammen mit Robert Cailliau legte er 1990 einen Projektplan vor, aus dem im Laufe der Zeit neben dem ersten Webserver namens „CERN httpd“ auch der erste Webbrowser und einige weitere Grundlagen des Webs (wie HTML und HTTP) hervorgingen. Am 06. August 1991 war es soweit Tim Berners-Lee veröffentlichte in verschiedenen Newsgruppen im Internet eine Beschreibung seines Projekts “World Wide Web”.Berners-Lee gilt daher heute als Begründer des World Wide Web. Im April 1993 legte das CERN dann mit einem wichtigen formalen Akt das Fundament und gab das Web für die Öffentlichkeit frei(kein Patent und keine Lizenzzahlung).
Zu Popularität weit über den Kreis von Physikern und Informatikern hinaus verhalf dem WWW der Browser “Mosaic”, den der damalige Student Marc Andreessen 1993 entwickelte. [1]
Webserver werden durch drei wichtige Technologien ermöglicht [5]:
- Das Adressensystem, Universal Resource Locators (URLs), das es ermöglicht, fast jede Art von Information von fast überall im Internet abzurufen
- Das HyperText Transfer Protocol (HTTP), die Verkehrssprache von Webbrowsern und Webservern, die es vielen verschiedenen Programmen ermöglicht, zusammenzuarbeiten
- Die HyperText Markup Language (HTML), die es ermöglicht, multimedialen Hypertext zu erstellen, der von jedem Webbrowser verwendet werden kann
1.3 Webserver - Technologien
Auch bei dieser Technologie gibt es unterschiedliche Ansätze hinsichtlich Open Source bzw. freie Software(Apache, nginx) und properitäre Software (z.B. Microsoft-IIS). In einer Umfrage vom Mai 2023 seitens NETCRAFT [3] lieferten 1.109.384.426 Websites mit 271.534.718 Domains und 12.037.194 Computern mit Internetanschluss einen Response. Somit ist es nicht einfach, "das Produkt" hinsichtlich Webservertechnologie zu benennen.
Microsoft verzeichnete die deutlichste Veränderung in allen drei Kennzahlen; es verlor 495.099 (-1,88%) Websites, 210.670 Domains (-2,93%) und 12.303 Computer (-1,02%). Microsoft macht nun 2,33% der von Netcraft erfassten Websites und 2,57% der Domains aus, ein Rückgang um 0,03 bzw. 0,07 Prozentpunkte.
LiteSpeed konnte in diesem Monat 202.283 Domains (+2,16%) hinzugewinnen, was mit einem Anstieg der Gesamtzahl der Websites um 388.293 (+0,69%) einherging.
OpenResty wuchs ebenfalls um 325.880 (+0,38%) Websites, verlor aber 349.276 Domains (-0,91%).
nginx verzeichnete einen großen Verlust von 5,7 Millionen Websites (-1,94%), 1,0 Millionen Domains (-1,36%) und 33.970 Computern (-0,72%). Im Gegensatz dazu gewann.
Cloudflare 1,1 Millionen Websites (+1,03%) und 203.491 Domains (+0,79%). Trotzdem hat nginx einen größeren Anteil (25,86 % der Websites im Vergleich zu 9,51 % von Cloudflare), aber Cloudflare hat immer noch die Oberhand bei den ersten Millionen Websites.
Bei den Top-Millionen-Websites behielt Cloudflare seinen ersten Platz und gewann 0,38 Prozentpunkte auf seinen führenden Marktanteil von 22,07 % hinzu. Sowohl nginx als auch Apache mussten Verluste hinnehmen: Ihre Marktanteile sanken um 0,12 Prozentpunkte auf 21,18 % bzw. 0,04 Prozentpunkte auf 21,16 %, während OpenResty um 0,02 Prozentpunkte auf 1,00 % zurückfiel. In der Zwischenzeit konnten LiteSpeed, Google und Microsoft ihre jeweiligen Marktanteile leicht steigern: Microsoft um 0,06 Prozentpunkte, LiteSpeed um 0,05 Prozentpunkte und Google um 0,003 Prozentpunkte.
In Bezug auf die Anzahl der Computer, die mit dem Internet verbunden sind, verzeichneten nginx, Apache und Microsoft einen Rückgang ihrer jeweiligen Marktanteile um 0,11 Prozentpunkte, 0,22 Prozentpunkte und 0,06 Prozentpunkte. nginx hält immer noch den größten Marktanteil von 38,77 % (4,6 Millionen), während Apache an zweiter Stelle mit einem Anteil von 26,80 % (3,2 Millionen Computer) und Microsoft an dritter Stelle mit einem Anteil von 9,99 % (1,2 Millionen Computer) steht.
Nachstehend eine Übersicht der Marktanteile[4] von 6/2024:
[[File:WebSrv_Marktanteil_2024.jpg]
1.4 Webserver - Kommunikation
Die Kommunikation läuft von der Anforderung bis zur Auslieferung wie folgt ab:
Ein Browser parst die URL und teilt diese in Schema, Hostname, Portnummer und Ressourcenpfad/Resourssenteil. Die IP-Adresse zum Hostnamen wird durch das "Telefonbuch des Internet", dem Domain Name Service kurz DNS ermittelt und stellt eine TCP-Verbindung her. Sollte keine Portnummer mitgeliefert werden, wird je nach Schema der Port 80 (http:) oder 443 (https:) gewählt.
Bei der URL https://onlinecampus.fernfh.ac.at/mod/resource/view.php ist das Schema https erkennbar und dadurch ist Port 443 (siehe Liste der standardisierten Ports) ableitbar. Der Hostname ist /onlinecampus.fernfh.ac.at sowie der Pfad eben /mod/resource/view.php --> php ist eine Skriptsprache zur Erstellung dynamischer Webseiten oder Webanwendungen.
Über die TCP-Verbindung sendet der Browser eine HTTP-Anfrage. Diese besteht aus HTTP-Method, Path und Protocolversion. Eine Anfrage im Browser durch eingage einer URL löst die Methode GET aus. Das hat zur folge, dass eine Ressource angeliefert werden soll. Die Methode POST wird zum Versenden von z.B. Formulardaten verwendet.
Der Server empfängt die Clientanfrage und reagiert darauf:
- a) Bei einer GET-Anfrage wird die angeforderte Datei dem Browser ausgeliefert.
- b) Bei einem serverseitiges Skript wird dieses vom zuständigen Servermodul ausgeführt und erst anschließend wird die Ausgabe als Antwort dem Browser übermittelt.
[2]Nachstehend eine schematische Darstellung der Kommunikation mit HTTPS.
[[File:Client_DNS_Webserver.jpg]
Anmerkung: Secure Sockets Layer(SSL) war das ursprüngliche Sicherheitsprotokoll, welches für HTTP entwickelt wurde.SSL-Handshakes heißen jetzt TLS-Handshakes.
1.5 Betriebssysteme von Webservern
Die wesentliche Aufgabe des Betriebssystems ist also die Betriebsmittelverwaltung. Als Betriebsmittel versteht man Hardware- und Software-Ressourcen und zwar u. a. die Prozessoren, die Prozesse (Software), Speicher, Dateien und Geräte. Dies sind reale
Betriebsmittel, aber auch sog. virtuelle Betriebsmittel wie virtueller Speicher, virtuelle Prozessoren und virtuelle Koprozessoren werden durch das Betriebssystem verwaltet. [6]
Die tragende Rolle spielt das Betriebssystem Linux. Das System ist seit 1992 als freie Software für jeden verfügbar und kann durch seinen einfachen modularen Aufbau mit dem entsprechenden Wissen den eigenen Vorstellungen angepasst werden.
In etwa zwei Drittel aller Webprojekte die zum Einsatz kommen werden Linux-Distributionen verwendet. Beliebte Distributionen sind z.B.:
- Ubuntu
- Red Hat
- Debian
- Fedora
- SUSE
- CentOS
- Uvm.
Truelist [7] zeigt einen Status von 6/2024:
Unix/Linux-Server-Betriebssysteme haben einen namhaften Konurenten -- Microsoft, mit dem vormals Internet Information Server genanten Webserver, der auf Internet Information Services (IIS) umbenannt wurde.
Eine Möglichkeit, mehr aus einem System herauszuholen, besteht darin, mehr als einen Webdienst auf demselben Computer laufen zu lassen. Eine beliebige Anzahl von Webserver kann auf einem einzigen System laufen..
Der Webdienst befindet sich standardmäßig am TCP-Port 80. Das bedeutet, auf Port 80 wird gelauscht und der Client eine Verbindung zu diesem Port auf dem Serverrechner anfordern sollte. Ein Webserver kann jedoch auch an fast jedem anderen Port als 80 lauschen, wenn es dafür einen Grund gibt.
Das Einrichten eines Webdienstes an Port 80 erfordert beispielsweise Administrator bzw. Superuser-Rechte auf dem Server-Computer. Wenn Benutzer ohne Administratorrechte einen eigenen Dienst einrichten und warten wollen, müssen sie eine unbeschränkte, eingeschränkte Portnummer wählen, die höher als 1024 sein muss,
B. 8080 oder 8081 (siehe Liste der Standardisierten Ports https://de.wikipedia.org/wiki/Liste_der_Portnummern)
So kann ein Exemplar des Webservers die Standard-Portnummer 80 verwenden und vom Superuser verwaltet werden, während Server, die die Ports 8080 und 8081 verwenden, den Benutzern gehören und von ihnen betrieben werden. Die verschiedenen Server werden unterschieden, indem die Portnummer in die URL aufgenommen wird: http://www.mydomain.at/index.html (port80) http://www.mydomain.at:8080/index.html (port:8080) http://www.mydomain.at:8081/index.html (port:8081) Diese URLs sind Anfragen an verschiedene Webdienste auf demselben Computer (www.mydomain.at ).
Mit z.B. einem Apache oder nginx Webserver können mit sogenannten Virtual Hosts diverse Einstellungen vorgenommen werden, damit mehrere Webseiten auf einem Server betrieben werden können.
Dazu bedarf es folgender Unterschiede:
- Unterschiedliche Domainnamen
- Unterschiedliche Portangaben
- Unterschiedlicher Verzeichnisnamen
- '
1.5.1 Dateisysteme
Bei der Auswahl der Betriebssysteme ist es von Vorteil die Grundfunktionen dieser Dateisysteme zu kennen. Es erleichtert den Umgang mit dem System aber auch die Konfiguration diverser Subsysteme und Applikationen.
'
1.6 Webserver – Statischer Zugriff
Ein statischer Zugriff [8] läuft wie folgt ab:
1. Beim statischen Zugriff gibt der User Nutzer in der Adressleiste, nicht in der Suchleiste seines Browsers die Zieladresse ein
2. Der Browser sendet einen HTTP-Request, also eine Anfrage an den zur Zieladresse gehörenden Webserver.
3. Der Webserver sucht nach der angefragten HTML-Datei
4. Ist die HTML-Datei vorhanden, wird diese via HTTP an den Client gesandt, das ist ein HTTP-Response
4a. falls nicht vorhanden = Fehlermeldung 404– file not found
5. Der Webbrowser zeigt die angefragte Datei an
1.7 Webserver – Dynamischer Zugriff
Ein dynamischer Zugriff [8] läuft wie folgt ab:
1.) Der User gibt einen Suchbegriff in ein Eingabefeld ein
2.) Der Inhalt wird mittels http an den Webserver überreicht
3.) Der Webserver ruft z.B. ein PHP-Skript **) auf.
4.) Ein PHP-Interpreter wertet die Suchanfrage aus
5.) Der PHP-Interpreter startet eine Anfrage an eine Datenbank (z.B MySQL)
6.) Die Datenbank wird nach dem Inhalt durchsucht 7.) Die Datenbank liefert den gesuchten Inhalt zurück
8.) Der PHP-Interpreter wandelt den Inhalt in HTML-Code
( Der Webbrowser kann mit PHP nichts anfangen)
9.) Der HTML-Code wird mittels HTTP an den Webserver gesandt
10.Der Webbrowser zeigt den HTMLCode an
**) PHP wird gerne zur Erstellung dynamischer Webseiten verwendet
2 Installation und Konfiguration von Webservern
Webseiten entstehen dynamisch, d. h., dass sie mit Hilfe einer Programmiersprache erst erzeugt werden, wenn ein Nutzer eine Suchanfrage stellt. Die Software im Hintergrund wird immer „intelligenter“, daher wird von einem semantischen Web gesprochen. der webbasierten Programmierung
Sogenannte RIAs (Rich Internet Application) am Webserver sind De-facto-standards. Das bedeutet, dass diese Software nicht mehr auf dem eigenen Computer installiert werden muss, sondern im Browser gestartet werden kann. Beispiele hierfür sind die Office-Pakete Google Docs oder Microsoft
Office 365.
Größeren Websites werden heute mit Hilfe von Content-Management-Systemen erstellt. Dabei handelt es sich um Softwarepakete, die den gesamten Inhalt der Website mit Hilfe einer Datenbank verwalten. Für das Design stellt jedes CMS zahllose Templates zur Verfügung.
Die Installation und Administration eines Webservers ist alles andere als einfach. Glücklicherweise gibt es Zugang zur Technik. Gängige Webtechnologien in einem Paket sind unter www.apachefriends.org zu finden.
XAMPP ist eine vollständig kostenlose, leicht zu installierende Apache-Distribution, die MariaDB, PHP und Perl enthält. Das XAMPP Open-Source-Paket wurde für eine extrem einfache Installation und Nutzung eingerichtet. [9]
• X ist der Platzhalter für das Betriebssystem **) --> Windows-Server werden als WAMPP, Linux-Server als LAMPP und MAC-Server als MAMPP bezeichnet.
• A steht für Apache.
• M sehr für das Datenbankmanagementsystem MySQL bzw. MariaDB
• P steht für die Skriptsprache PHP.
• P steht für Perl (alternativ zu PHP) einer Skriptsprache
**)diese Unterscheidung findet man im Sprachgebrauch bzw. in der Literatur, aber auf www.apachefriends.org sind die drei Applikationen unter dem Brandname XAMPP
'
2.1 Der Editor
Ein Editor ist unerlässlich hinsichtlich Änderung/Anpassung von Konfigurationsdateien wobei jeder beliebiger Texteditor oder falls es komfortabler sein soll greift man auf eine Entwicklungsumgebung (Integrated Development Environment, IDE) zurück.
Eine IDE hat den Vorteil, dass ggf. Programmcode automatisch vervollständigt wird und zusammengehörige Elemente farbig dargestellt werden. Dies erleichtert die Fehlersuche und ist übersichtlicher, als z.B. der Standardeditor von Microsoft.
Anmerkung: Eine Auflistung textbasierter HTML-Editoren ist auf Wikipedia zu finden.
2.2 Installation eines Testsystemes
Dafür gibt es mehrere Möglichkeiten:
- 1) Native Installation am eigenen Rechner
- 2) Einrichtung eines Dual-Boot-System
- 3) Installation eines Typ-2-Hypervisor(eine Anwendung am Host-Betriebssystem)
Der Vorteil hinsichtlich der Installation einer VM ist der, dass eine anders OS verwendet werden kann.
Anmerkung: VirtualBox [11] ist ein Allzweck-Virtualisierungsprogramm für x86-Hardware, das für Server, Desktops und Embedded-Systems geeignet ist, dass auf Windows, Linux und MAC läuft.
== 2.2 XAMMP ==
== 2.3 LAMPP ==
xxxx
3 Verwaltung von Konfigurationsdateien
xxx
4 Sichere Bereitstellung des Webserver
Die Sicherheitsarchitektur einer über das Internet (oder jedes andere nicht-vertrauenswürdige Netzwerk) erreichbaren Webinfrastruktur setzt sich aus verschiedenen funktionalen Komponenten zusammen, denn auch eine Webanwendung, die selbst keinerlei Schwachstellen besitzt, kann schnell von einem Angreifer kompromittiert werden, wenn die zugrunde liegende Plattform Sicherheitsmängel besitzt. Gleichzeitig lassen sich auch auf Plattformebene eine ganze Reihe weiterer Sicherheitsmechanismen implementieren, mit denen sich die darauf ausgeführten Anwendungen zusätzlich schützen lassen. [13]
Nachstehend eine mögliche allgemeine Architektur hinsichtlich Sicherheit:
Eine Web Application Firewall, betreffend der Umsetzung unterschiedlicher Sicherheitsfunktionen: z. B. Input Validation, Virtual Patching, Application Intrusion Detection System etc.
- SSL/TLS-Gateway hinsichtlich der Terminierung der SSL/TLS-Verschlüsselung; oftmals Bestandteil einer Web Application Firewall, eines Webservers oder eines Loadbalancers
- Access Gateway zur Authentifizierung und Zugriffskontrolle zur Absicherung interner Programme und zur Vorschaltung einer Mehrfaktorauthentifizierung
- Vorgelagerter Frontend-Webserver zur Sicherstellung von HTTP-Compliance,
URL-Accsess Control, HTTP-Headern setting, etc. [13]
4.1. SSL/TLS-Zertifikat
TLS-Zertifikate (Transport Layer Security)-Zertifikate und SSL-Zertifikate (Secure Sockets Layer) sind unverzichtbar, um mithilfe von Verschlüsselung sichere Verbindungen zu einem Browser zu ermöglichen und dort Transaktionen abzusichern. TLS/SSL ist der Standard der Sicherheitstechnik, der im Hintergrund für die Absicherung Ihrer Online-Transaktionen und Anmeldevorgänge sorgt. Und so funktioniert er:
Für den Endanwender unsichtbar läuft ein Prozess namens „TLS/SSL-Handshake“ ab und erzeugt nahezu ohne Zeitverzug eine geschützte Verbindung zwischen Ihrem Webserver und dem Web-Browser, über den die Website aufgerufen wird. Bei Websites, die von einem TLS/SSL-Zertifikat geschützt sind, werden das Kürzel HTTPS und ein kleines Schloss-Symbol in der Adresszeile des Browsers angezeigt. TLS/SSL-Zertifikate dienen dazu, sowohl die Daten des Endanwenders bei der Übertragung zu schützen als auch die Identität des zur Website gehörenden Unternehmens zu überprüfen, damit der Anwender sicher sein kann, dass er auch wirklich die Website des legitimen Eigentümers beucht.