Webserver Grundlagen: Unterschied zwischen den Versionen
| Zeile 1: | Zeile 1: | ||
= '''1. Webserver - Allgemein''' = | = '''1. Webserver - Allgemein''' =<p>Ein Webserver ist ein Computer, welcher Rechenleistung, Speicher, Daten und Dienste in oder zu einem Netzwerk (<span style="text-decoration: underline;">WICHTIG</span>: Netzwerk ist nicht nur die Netzwerkart LAN) bereitstellt und auch Zugriffsrechte verwaltet. Auf diese Informationen, die in Form von Text, Bild, Video, etc.etc. vorliegen wird mittels eines Software-Clients ("Webbrowser" bzw. in Kurzform "Browser" ) zugegriffen. dabei handelt es sich um ein Programm, also Software für ein bestimmtes Bertiebssysten, dessen Aufgabe darin besteht dierKommunikation zwischen einem Client und einem Host, also Server zu ermöglichen.</p> | ||
<p>Ein Webserver ist ein Computer, welcher Rechenleistung, Speicher, Daten und Dienste in oder zu einem Netzwerk (<span style="text-decoration: underline;">WICHTIG</span>: Netzwerk ist nicht nur die Netzwerkart | |||
<p>Ein Webserver kann aus Software, Hardware oder beidem zusammen bestehen. Was die Software betrifft, so besteht ein Webserver aus Teilen, die steuern, wie Webnutzer auf gehostete Dateien zugreifen. Was die Hardware betrifft, so handelt es sich um Computer, auf denen die Webserver-Software und die Komponentendateien einer Website wie z.B. HTML-Dokumente oder JavaScript-Dateien.</p> | <p>Ein Webserver kann aus Software, Hardware oder beidem zusammen bestehen. Was die Software betrifft, so besteht ein Webserver aus Teilen, die steuern, wie Webnutzer auf gehostete Dateien zugreifen. Was die Hardware betrifft, so handelt es sich um Computer, auf denen die Webserver-Software und die Komponentendateien einer Website wie z.B. HTML-Dokumente oder JavaScript-Dateien.</p> | ||
<p>Im Minimum versteht ein Webserver, das HTTP(s)-Protokoll, das der Browser zur Anzeige von Webseiten verwendet und URLs (Uniform Resource Locator) versteht. Der Server ist so via Domänennamen der Websites(welche er auch speichert) erreichbar und transferiert die Inhalte der gehosteten Web-Sites zum User. Der Webbrowser und der Webserver arbeiten auf dem Client- und Server-Computer und dem Netzwerk.</p> | <p>Im Minimum versteht ein Webserver, das HTTP(s)-Protokoll, das der Browser zur Anzeige von Webseiten verwendet und URLs (Uniform Resource Locator) versteht. Der Server ist so via Domänennamen der Websites(welche er auch speichert) erreichbar und transferiert die Inhalte der gehosteten Web-Sites zum User. Der Webbrowser und der Webserver arbeiten auf dem Client- und Server-Computer und dem Netzwerk.</p> | ||
<p>Die Auswahl eines Webservers ist ein entscheidender Schritt bei der Entwicklung und Bereitstellung einer Web-Anwendung. Ein Webserver hostet diese Anwendung und ist meistens auch gleich die erste Verteidigungslinie gegen Sicherheitsbedrohungen. Die Entscheidung welches Betriebssystem, welches Produkt zum Einsatz kommt sollte daher mit äußerster Sorgfalt getroffen werden, wobei viele Faktoren wie Leistung, Sicherheit, Skalierbarkeit und Kosten zu berücksichtigen sind. Eine simple Formel einen Webserver zu beschreiben wäre folgende:</p> | <p>Die Auswahl eines Webservers ist ein entscheidender Schritt bei der Entwicklung und Bereitstellung einer Web-Anwendung. Ein Webserver hostet diese Anwendung und ist meistens auch gleich die erste Verteidigungslinie gegen Sicherheitsbedrohungen. Die Entscheidung welches Betriebssystem, welches Produkt zum Einsatz kommt sollte daher mit äußerster Sorgfalt getroffen werden, wobei viele Faktoren wie Leistung, Sicherheit, Skalierbarkeit und Kosten zu berücksichtigen sind. Eine simple Formel einen Webserver zu beschreiben wäre folgende:</p> | ||
<p> | <p>''''''</p> | ||
<p>'''Webserver = Plattform + Software + Information'''</p> | <p>'''Webserver = Plattform + Software + Information'''</p> | ||
<p>Nachstehend eine Abbildung einer allgemeinen Client/Server-Architektur:</p> | <p>Nachstehend eine Abbildung einer allgemeinen Client/Server-Architektur:</p> | ||
<p><br></p> | <p><br></p> | ||
<p> | <p> [[File:ClientServerArchitektur.jpg]] </p> | ||
== '''1.1 Webserver - Überblick''' ==<p>Das Webserverprogramm läuft ununterbrochen und wartet auf Benutzeranfragen, die über das Internet kommen. Das Webserverprogramm stellt dann eine Netzwerkverbindung her,um die Anfrage des Benutzers zu empfangen. Der Webdienst interagiert mit dem Netz auf die gleiche Weise wie viele andere Netzdienste im Internet. Die Betriebssystemsoftware des Computers verbirgt die Komplexität und Vielfalt des zugrunde liegenden Netzwerks, indem es einfache Abstraktionen bereitstellt, die es Menschen und Programmen ermöglichen, ihre Arbeit leichter zu erledigen. So kommunizieren Programme beispielsweise über das Netz, indem es eine Verbindung von einem Port zu einem anderen herstellen.</p> | |||
<p>Ein Port ist eine Abstraktion, welcher die eine einfache, generische Möglichkeit bietet, Netzwerkverbindungen herzustellen und zu nutzen. Der Port ist in etwavergleichbar mit einer Telefondurchwahl. Wenn ein Computerprogramm eine Verbindung zu einem anderen Programm im Netzwerk herstellt, fordert es den Port des empfangenden Programms an. Dieser Port gibt genau an, mit welchem Programm das Ursprungsprogramm eine Verbindung herstellen möchte.</p> | |||
<p>Daten, die an einen ausgehenden Port (auf dem Computer des Absenders) geschrieben werden, kommen am eingehenden Port des empfangenden Programms an, wo es gelesen werden. Jedem Webserver wird ein Port zugewiesen, der durch eine Nummer gekennzeichnet ist. Dieser Port stellt eine Netzwerkverbindung zur Systemplattform des Computers her. Das Web-Client-Programm, der Browser, sieht den Port des Web-Servers als seinen Zugangspunkt im Netzwerk.</p> | |||
<p>Wenn das Webbrowser-Programm eine Anfrage an das Webserver-Programm stellen möchte, sendet es die Anfrage an den zugewiesenen Port des Webservers. Bei der Webserver-Software kommen die Daten an ihrem Port an. Die Webserver-Software liest die Anfrage, und schließlich sendet der Webserver Daten aus, indem er es über denselben Port schreibt. Die Webserver-Software muss nur wissen, wie es den Netzwerkanschluss lesen und beschreiben kann; es muss nichts weiter über die Übertragung der Nachricht über das Netzwerk wissen. Ein Großteil der Komplexität der Verwaltung der Netzwerkverbindung zwischen dem Client und dem Server ist im Betriebssystem und in der Netzwerksoftware von Client und Server verborgen.</p> | |||
== | == '''1.2 Geschichtlicher Hintergrund''' == | ||
<p>Die Entwicklung des Webservers ist eng mit dem britischen Physiker und Informatiker Tim Berners-Lee verbunden. Bereits 1989 regte dieser an, den Informationsaustausch des CERN (der Europäischen Organisation für Kernforschung) über ein Hypertext-System einfacher und schneller zu gestalten. Das Projekt nannte Berners-Lee anfänglich “Mesh”. Zusammen mit Robert Cailliau legte er 1990 einen Projektplan vor, aus dem im Laufe der Zeit neben dem ersten Webserver namens „CERN httpd“ auch der erste Webbrowser und einige weitere Grundlagen des Webs (wie HTML und HTTP) hervorgingen. Am 06. August 1991 war es soweit Tim Berners-Lee veröffentlichte in verschiedenen Newsgruppen im Internet eine Beschreibung seines Projekts “World Wide Web”.Berners-Lee gilt daher heute als Begründer des World Wide Web. Im April 1993 legte das CERN dann mit einem wichtigen formalen Akt das Fundament und gab das Web für die Öffentlichkeit frei(kein Patent und keine Lizenzzahlung).</p> | <p>Die Entwicklung des Webservers ist eng mit dem britischen Physiker und Informatiker Tim Berners-Lee verbunden. Bereits 1989 regte dieser an, den Informationsaustausch des CERN (der Europäischen Organisation für Kernforschung) über ein Hypertext-System einfacher und schneller zu gestalten. Das Projekt nannte Berners-Lee anfänglich “Mesh”. Zusammen mit Robert Cailliau legte er 1990 einen Projektplan vor, aus dem im Laufe der Zeit neben dem ersten Webserver namens „CERN httpd“ auch der erste Webbrowser und einige weitere Grundlagen des Webs (wie HTML und HTTP) hervorgingen. Am 06. August 1991 war es soweit Tim Berners-Lee veröffentlichte in verschiedenen Newsgruppen im Internet eine Beschreibung seines Projekts “World Wide Web”.Berners-Lee gilt daher heute als Begründer des World Wide Web. Im April 1993 legte das CERN dann mit einem wichtigen formalen Akt das Fundament und gab das Web für die Öffentlichkeit frei(kein Patent und keine Lizenzzahlung).</p> | ||
<p>Zu Popularität weit über den Kreis von Physikern und Informatikern hinaus verhalf dem WWW der Browser “Mosaic”, den der damalige Student Marc Andreessen 1993 entwickelte. | <p>Zu Popularität weit über den Kreis von Physikern und Informatikern hinaus verhalf dem WWW der Browser “Mosaic”, den der damalige Student Marc Andreessen 1993 entwickelte.[1]</p> | ||
<p>Webserver werden durch drei wichtige Technologien ermöglicht [5]:</p> | <p>Webserver werden durch drei wichtige Technologien ermöglicht [5]:</p> | ||
::1.Das Adressensystem, Universal Resource Locators (URLs), das es ermöglicht, fast jede Art von Information von fast überall im Internet abzurufen | |||
::2.Das HyperText Transfer Protocol (HTTP), die Verkehrssprache von Webbrowsern und Webservern, die es vielen verschiedenen Programmen ermöglicht, zusammenzuarbeiten | |||
::3.Die HyperText Markup Language (HTML), die es ermöglicht, multimedialen Hypertext zu erstellen, der von jedem Webbrowser verwendet werden kann | |||
::::: | |||
== '''1.3 Webserver - Technologien''' == | == '''1.3 Webserver - Technologien''' ==<p>Auch bei dieser Technologie gibt es unterschiedliche Ansätze hinsichtlich Open Source bzw. freie Software(Apache, nginx) und properitäre Software (z.B. Microsoft-IIS). In einer Umfrage vom Mai 2023 seitens NETCRAFT [3] lieferten 1.109.384.426 Websites mit 271.534.718 Domains und 12.037.194 Computern mit Internetanschluss einen Response. Somit ist es nicht einfach, "das Produkt" hinsichtlich Webservertechnologie zu benennen.</p> | ||
<p>Auch bei dieser Technologie gibt es unterschiedliche Ansätze hinsichtlich Open Source bzw. freie Software(Apache, nginx) und properitäre Software (z.B. Microsoft-IIS). In einer Umfrage vom Mai 2023 seitens NETCRAFT [3] lieferten 1.109.384.426 Websites mit 271.534.718 Domains und 12.037.194 Computern mit Internetanschluss einen Response. Somit ist es nicht einfach, "das Produkt" hinsichtlich Webservertechnologie zu benennen.</p> | |||
<p style="margin-left: 25px;">'''''Microsoft''''' verzeichnete die deutlichste Veränderung in allen drei Kennzahlen; es verlor 495.099 (-1,88%) Websites, 210.670 Domains (-2,93%) und 12.303 Computer (-1,02%). Microsoft macht nun 2,33% der von Netcraft erfassten Websites und 2,57% der Domains aus, ein Rückgang um 0,03 bzw. 0,07 Prozentpunkte.</p> | <p style="margin-left: 25px;">'''''Microsoft''''' verzeichnete die deutlichste Veränderung in allen drei Kennzahlen; es verlor 495.099 (-1,88%) Websites, 210.670 Domains (-2,93%) und 12.303 Computer (-1,02%). Microsoft macht nun 2,33% der von Netcraft erfassten Websites und 2,57% der Domains aus, ein Rückgang um 0,03 bzw. 0,07 Prozentpunkte.</p> | ||
<p style="margin-left: 25px;">'''''LiteSpeed''''' konnte in diesem Monat 202.283 Domains (+2,16%) hinzugewinnen, was mit einem Anstieg der Gesamtzahl der Websites um 388.293 (+0,69%) einherging.</p> | <p style="margin-left: 25px;">'''''LiteSpeed''''' konnte in diesem Monat 202.283 Domains (+2,16%) hinzugewinnen, was mit einem Anstieg der Gesamtzahl der Websites um 388.293 (+0,69%) einherging.</p> | ||
| Zeile 36: | Zeile 31: | ||
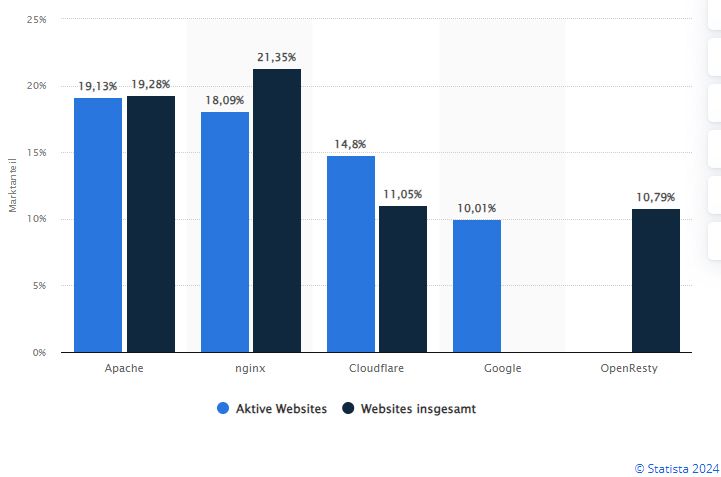
<p>Nachstehend eine Übersicht der Marktanteile[4] von 6/2024:</p> | <p>Nachstehend eine Übersicht der Marktanteile[4] von 6/2024:</p> | ||
<p style="text-align: center;"> [[File:WebSrv_Marktanteil_2024.jpg]]</p> | <p style="text-align: center;"> [[File:WebSrv_Marktanteil_2024.jpg]]</p> | ||
== '''1.4 Webserver - Kommunikation''' ==<p>Die Kommunikation läuft von der Anforderung bis zur Auslieferung wie folgt ab:</p> | |||
== '''1.4 Webserver - Kommunikation''' == | |||
<p>Die Kommunikation läuft von der Anforderung bis zur Auslieferung wie folgt ab:</p> | |||
<p>Ein Browser parst die URL und teilt diese in '''Schema, Hostname, Portnummer und Ressourcenpfad/Resourssenteil'''. Die IP-Adresse zum Hostnamen wird durch das "Telefonbuch des Internet", dem Domain Name Service kurz DNS ermittelt und stellt eine TCP-Verbindung her. Sollte keine Portnummer mitgeliefert werden, wird je nach Schema der Port 80 (http:) oder 443 (https:) gewählt.</p> | <p>Ein Browser parst die URL und teilt diese in '''Schema, Hostname, Portnummer und Ressourcenpfad/Resourssenteil'''. Die IP-Adresse zum Hostnamen wird durch das "Telefonbuch des Internet", dem Domain Name Service kurz DNS ermittelt und stellt eine TCP-Verbindung her. Sollte keine Portnummer mitgeliefert werden, wird je nach Schema der Port 80 (http:) oder 443 (https:) gewählt.</p> | ||
<p>Bei der URL https://onlinecampus.fernfh.ac.at/mod/resource/view.php ist das Schema https erkennbar und dadurch ist Port 443 (siehe Liste der standardisierten Ports) ableitbar. Der Hostname ist /onlinecampus.fernfh.ac.at sowie der Pfad eben /mod/resource/view.php --> php ist eine Skriptsprache zur Erstellung dynamischer Webseiten oder Webanwendungen.</p> | <p>Bei der URL https://onlinecampus.fernfh.ac.at/mod/resource/view.php ist das Schema https erkennbar und dadurch ist Port 443 (siehe Liste der standardisierten Ports) ableitbar. Der Hostname ist /onlinecampus.fernfh.ac.at sowie der Pfad eben /mod/resource/view.php --> php ist eine Skriptsprache zur Erstellung dynamischer Webseiten oder Webanwendungen.</p> | ||
<p><br>Über die TCP-Verbindung sendet der Browser eine HTTP-Anfrage. Diese besteht aus '''HTTP-Method, Path und Protocolversion'''. Eine Anfrage im Browser durch eingage einer URL löst die Methode GET aus. Das hat zur folge, dass eine Ressource angeliefert werden soll. Die Methode POST wird zum Versenden von z.B. Formulardaten verwendet.</p> | <p><br>Über die TCP-Verbindung sendet der Browser eine HTTP-Anfrage. Diese besteht aus '''HTTP-Method, Path und Protocolversion'''. Eine Anfrage im Browser durch eingage einer URL löst die Methode GET aus. Das hat zur folge, dass eine Ressource angeliefert werden soll. Die Methode POST wird zum Versenden von z.B. Formulardaten verwendet.</p> | ||
<p>Der Server empfängt die Clientanfrage und reagiert darauf:</p> | <p>Der Server empfängt die Clientanfrage und reagiert darauf:</p> | ||
<p>1.) Bei einer GET-Anfrage wird die angeforderte Datei dem Browser ausgeliefert.</p> | |||
<p>2.)Bei einem serverseitiges Skript wird dieses vom zuständigen Servermodul ausgeführt und erst anschließend wird die Ausgabe als Antwort dem Browser übermittelt.</p> | |||
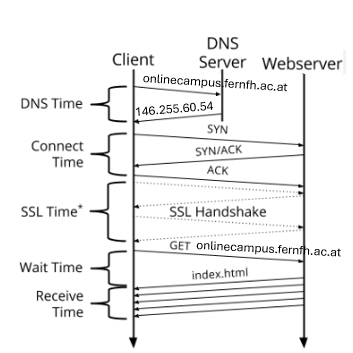
<p> [[File:Client_DNS_Webserver.jpg]]</p> | <p> [[File:Client_DNS_Webserver.jpg]][2]</p> | ||
<p>''<span style="text-decoration: underline;">Anmerkung</span>: Secure Sockets Layer(SSL) war das ursprüngliche Sicherheitsprotokoll, welches für HTTP entwickelt wurde.SSL-Handshakes heißen jetzt TLS-Handshakes.''</p> | <p>''<span style="text-decoration: underline;">Anmerkung</span>: Secure Sockets Layer(SSL) war das ursprüngliche Sicherheitsprotokoll, welches für HTTP entwickelt wurde.SSL-Handshakes heißen jetzt TLS-Handshakes.''</p> | ||
== '''1.5 Betriebssysteme von Webservern''' ==<p>Die wesentliche Aufgabe des Betriebssystems ist also die Betriebsmittelverwaltung. Als Betriebsmittel versteht man Hardware- und Software-Ressourcen und zwar u. a. die Prozessoren, die Prozesse (Software), Speicher, Dateien und Geräte. Dies sind reale<br>Betriebsmittel, aber auch sog. virtuelle Betriebsmittel wie virtueller Speicher, virtuelle Prozessoren und virtuelle Koprozessoren werden durch das Betriebssystem verwaltet. [6]</p> | |||
== '''1.5 Betriebssysteme von Webservern''' == | |||
<p>Die wesentliche Aufgabe des Betriebssystems ist also die Betriebsmittelverwaltung. Als Betriebsmittel versteht man Hardware- und Software-Ressourcen und zwar u. a. die Prozessoren, die Prozesse (Software), Speicher, Dateien und Geräte. Dies sind reale<br>Betriebsmittel, aber auch sog. virtuelle Betriebsmittel wie virtueller Speicher, virtuelle Prozessoren und virtuelle Koprozessoren werden durch das Betriebssystem verwaltet. [6]</p> | |||
<p>Die tragende Rolle spielt das Betriebssystem '''Linux'''. Das System ist seit 1992 als '''freie Software''' für jeden verfügbar und kann durch seinen einfachen modularen Aufbau mit dem entsprechenden Wissen den eigenen Vorstellungen angepasst werden.</p> | <p>Die tragende Rolle spielt das Betriebssystem '''Linux'''. Das System ist seit 1992 als '''freie Software''' für jeden verfügbar und kann durch seinen einfachen modularen Aufbau mit dem entsprechenden Wissen den eigenen Vorstellungen angepasst werden.</p> | ||
<p>In etwa zwei Drittel aller Webprojekte die zum Einsatz kommen werden '''Linux-Distributionen verwendet'''. Beliebte Distributionen sind z.B.:</p> | <p>In etwa zwei Drittel aller Webprojekte die zum Einsatz kommen werden '''Linux-Distributionen verwendet'''. Beliebte Distributionen sind z.B.:</p> | ||
| Zeile 64: | Zeile 55: | ||
<p>Eine Möglichkeit, mehr aus einem System herauszuholen, besteht darin, mehr als einen Webdienst auf demselben Computer laufen zu lassen. Eine beliebige Anzahl von Webserver kann auf einem einzigen System laufen..</p> | <p>Eine Möglichkeit, mehr aus einem System herauszuholen, besteht darin, mehr als einen Webdienst auf demselben Computer laufen zu lassen. Eine beliebige Anzahl von Webserver kann auf einem einzigen System laufen..</p> | ||
<p>Der Webdienst befindet sich standardmäßig am TCP-Port 80. Das bedeutet, auf Port 80 wird gelauscht und der Client eine Verbindung zu diesem Port auf dem Serverrechner anfordern sollte. Ein Webserver kann jedoch auch an fast jedem anderen Port als 80 lauschen, wenn es dafür einen Grund gibt. </p> | <p>Der Webdienst befindet sich standardmäßig am TCP-Port 80. Das bedeutet, auf Port 80 wird gelauscht und der Client eine Verbindung zu diesem Port auf dem Serverrechner anfordern sollte. Ein Webserver kann jedoch auch an fast jedem anderen Port als 80 lauschen, wenn es dafür einen Grund gibt. </p> | ||
<p>Das Einrichten eines Webdienstes an Port 80 erfordert beispielsweise Administrator bzw. Superuser-Rechte auf dem Server-Computer. Wenn Benutzer ohne Administratorrechte einen eigenen Dienst einrichten und warten wollen, müssen | <p>Das Einrichten eines Webdienstes an Port 80 erfordert beispielsweise Administrator bzw. Superuser-Rechte auf dem Server-Computer. Wenn Benutzer ohne Administratorrechte einen eigenen Dienst einrichten und warten wollen, müssen diese eine unbeschränkte, eingeschränkte Portnummer wählen, die höher als 1024 sein muss,</p> | ||
B. 8080 oder 8081 (siehe Liste der Standardisierten Ports ''https://de.wikipedia.org/wiki/Liste_der_Portnummern'') <p>So kann ein Exemplar des Webservers die Standard-Portnummer 80 verwenden und vom Superuser verwaltet werden, während Server, die die Ports 8080 und 8081 verwenden, den Benutzern gehören und von ihnen betrieben werden. Die verschiedenen Server werden unterschieden, indem die Portnummer in die URL aufgenommen wird: http://www.mydomain.at/index.html (port80) http://www.mydomain.at:8080/index.html (port:8080) http://www.mydomain.at:8081/index.html (port:8081) Diese URLs sind Anfragen an verschiedene Webdienste auf demselben Computer (www.mydomain.at ).</p> | B. 8080 oder 8081 (siehe Liste der Standardisierten Ports ''https://de.wikipedia.org/wiki/Liste_der_Portnummern'') <p>So kann ein Exemplar des Webservers die Standard-Portnummer 80 verwenden und vom Superuser verwaltet werden, während Server, die die Ports 8080 und 8081 verwenden, den Benutzern gehören und von ihnen betrieben werden. Die verschiedenen Server werden unterschieden, indem die Portnummer in die URL aufgenommen wird: http://www.mydomain.at/index.html (port80) http://www.mydomain.at:8080/index.html (port:8080) http://www.mydomain.at:8081/index.html (port:8081) Diese URLs sind Anfragen an verschiedene Webdienste auf demselben Computer (www.mydomain.at ).</p> | ||
<p><br></p> | <p><br></p> | ||
| Zeile 73: | Zeile 64: | ||
:Unterschiedlicher '''Verzeichnisnamen''' | :Unterschiedlicher '''Verzeichnisnamen''' | ||
:'''''' | :'''''' | ||
=== '''1.5.1''' ''' Dateisysteme''' ===<p> Bei der Auswahl der Betriebssysteme ist es von Vorteil die Grundfunktionen dieser Dateisysteme zu kennen. Es erleichtert den Umgang mit dem System aber auch die Konfiguration diverser Subsysteme und Applikationen.</p> | |||
=== '''1.5.1''' ''' Dateisysteme''' === | |||
<p> Bei der Auswahl der Betriebssysteme ist es von Vorteil die Grundfunktionen dieser Dateisysteme zu kennen. Es erleichtert den Umgang mit dem System aber auch die Konfiguration diverser Subsysteme und Applikationen.</p> | |||
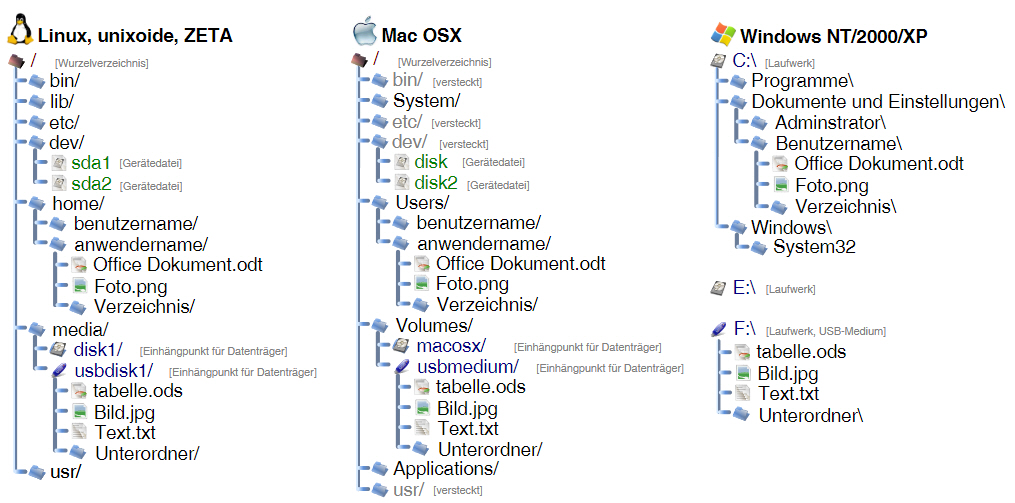
<p><br>'''[[File:Filesysteme.jpg]] [99]'''</p> | <p><br>'''[[File:Filesysteme.jpg]] [99]'''</p> | ||
<p> | <p><br></p> | ||
== '''1.6 Webserver – Statischer Zugriff''' ==<p>Ein statischer Zugriff [8] läuft wie folgt ab:</p> | == '''1.6 Webserver – Statischer Zugriff''' ==<p>Ein statischer Zugriff [8] läuft wie folgt ab:</p> | ||
<p><br></p> | <p><br></p> | ||
| Zeile 84: | Zeile 73: | ||
2. Der Browser sendet einen HTTP-Request, also eine Anfrage an den zur Zieladresse gehörenden Webserver. | 2. Der Browser sendet einen HTTP-Request, also eine Anfrage an den zur Zieladresse gehörenden Webserver. | ||
3. Der Webserver sucht nach der angefragten HTML-Datei | 3. Der Webserver sucht nach der angefragten HTML-Datei | ||
4. Ist die HTML-Datei vorhanden, wird diese via HTTP an den Client gesandt, das ist ein HTTP-Response<p> 4a. falls nicht vorhanden = Fehlermeldung ''404– file not found''</p> | 4. Ist die HTML-Datei vorhanden, wird diese via HTTP an den Client gesandt, das ist ein HTTP-Response<p> 4a. falls nicht vorhanden = Fehlermeldung ''404– file not found''</p> | ||
5. Der Webbrowser zeigt die angefragte Datei an<p>''' '''</p> | 5. Der Webbrowser zeigt die angefragte Datei an<p>''' '''</p> | ||
== '''1.7 Webserver – Dynamischer Zugriff''' ==<p>Ein dynamischer Zugriff [8] läuft wie folgt ab:</p> | |||
== '''1.7 Webserver – Dynamischer Zugriff''' == | |||
<p>Ein dynamischer Zugriff [8] läuft wie folgt ab:</p> | |||
<p><br></p> | <p><br></p> | ||
1.) Der User gibt einen Suchbegriff in ein Eingabefeld ein | :1.) Der User gibt einen Suchbegriff in ein Eingabefeld ein | ||
:2.) Der Inhalt wird mittels http an den Webserver überreicht | |||
2.) Der Inhalt wird mittels http an den Webserver überreicht | :3.) Der Webserver ruft z.B. ein PHP-Skript **) auf. | ||
:4.) Ein PHP-Interpreter wertet die Suchanfrage aus | |||
3.) Der Webserver ruft z.B. ein PHP-Skript **) auf. | :5.) Der PHP-Interpreter startet eine Anfrage an eine Datenbank (z.B MySQL) | ||
:6.) Die Datenbank wird nach dem Inhalt durchsucht | |||
4.) Ein PHP-Interpreter wertet die Suchanfrage aus | :7.) Die Datenbank liefert den gesuchten Inhalt zurück | ||
:8.) Der PHP-Interpreter wandelt den Inhalt in HTML-Code<p style="margin-left: 25px;"> ( Der Webbrowser kann mit PHP nichts anfangen)</p> | |||
5.) Der PHP-Interpreter startet eine Anfrage an eine Datenbank (z.B MySQL) | :9.) Der HTML-Code wird mittels HTTP an den Webserver gesandt<p style="margin-left: 25px;">10.Der Webbrowser zeigt den HTMLCode an</p> | ||
6.) Die Datenbank wird nach dem Inhalt durchsucht | |||
7.) Die Datenbank liefert den gesuchten Inhalt zurück | |||
8.) Der PHP-Interpreter wandelt den Inhalt in HTML-Code<p> ( Der Webbrowser kann mit PHP nichts anfangen)</p> | |||
9.) Der HTML-Code wird mittels HTTP an den Webserver gesandt<p>10.Der Webbrowser zeigt den HTMLCode an</p> | |||
<p>'''''**)''' PHP wird gerne zur Erstellung dynamischer Webseiten verwendet''</p> | <p>'''''**)''' PHP wird gerne zur Erstellung dynamischer Webseiten verwendet''</p> | ||
<p><br></p> | <p><br></p> | ||
= '''2 Installation und Konfiguration von Webservern''' =<p>Webseiten entstehen dynamisch, d. h., dass sie mit Hilfe einer Programmiersprache erst erzeugt werden, wenn ein Nutzer eine Suchanfrage stellt. Die Software im Hintergrund wird immer „intelligenter“, daher wird von einem semantischen Web gesprochen. der webbasierten Programmierung<br>Sogenannte RIAs (Rich Internet Application) am Webserver sind De-facto-standards. Das bedeutet, dass diese Software nicht mehr auf dem eigenen Computer installiert werden muss, sondern im Browser gestartet werden kann. Beispiele hierfür sind die Office-Pakete Google Docs oder Microsoft<br>Office 365.</p> | |||
= '''2 Installation und Konfiguration von Webservern''' | |||
<p>Webseiten entstehen dynamisch, d. h., dass sie mit Hilfe einer Programmiersprache erst erzeugt werden, wenn ein Nutzer eine Suchanfrage stellt. Die Software im Hintergrund wird immer „intelligenter“, daher wird von einem semantischen Web gesprochen. der webbasierten Programmierung<br>Sogenannte RIAs (Rich Internet Application) am Webserver sind De-facto-standards. Das bedeutet, dass diese Software nicht mehr auf dem eigenen Computer installiert werden muss, sondern im Browser gestartet werden kann. Beispiele hierfür sind die Office-Pakete Google Docs oder Microsoft<br>Office 365.</p> | |||
<p>Größeren Websites werden heute mit Hilfe von Content-Management-Systemen erstellt. Dabei handelt es sich um Softwarepakete, die den gesamten Inhalt der Website mit Hilfe einer Datenbank verwalten. Für das Design stellt jedes CMS zahllose Templates zur Verfügung.</p> | <p>Größeren Websites werden heute mit Hilfe von Content-Management-Systemen erstellt. Dabei handelt es sich um Softwarepakete, die den gesamten Inhalt der Website mit Hilfe einer Datenbank verwalten. Für das Design stellt jedes CMS zahllose Templates zur Verfügung.</p> | ||
<p>Die Installation und Administration eines Webservers ist alles andere als einfach. Glücklicherweise gibt es Zugang zur Technik. Gängige Webtechnologien in einem Paket sind unter www.apachefriends.org zu finden.</p> | <p>Die Installation und Administration eines Webservers ist alles andere als einfach. Glücklicherweise gibt es Zugang zur Technik. Gängige Webtechnologien in einem Paket sind unter www.apachefriends.org zu finden.</p> | ||
| Zeile 119: | Zeile 98: | ||
'''• <span style="background-color: rgb(241, 196, 15);">A</span>''' steht für Apache.<br>• <span style="background-color: rgb(241, 196, 15);">'''M'''</span> sehr für das Datenbankmanagementsystem MySQL bzw. MariaDB<br>•''' <span style="background-color: rgb(241, 196, 15);">P</span>''' steht für die Skriptsprache PHP.<br>• <span style="background-color: rgb(241, 196, 15);">'''P'''</span> steht für Perl (alternativ zu PHP) einer Skriptsprache<br><br><p>'''''**)'''diese Unterscheidung findet man im Sprachgebrauch bzw. in der Literatur, aber auf'' '' www.apachefriends.org sind die drei Applikationen unter dem Brandname XAMPP zu finden.''</p> | '''• <span style="background-color: rgb(241, 196, 15);">A</span>''' steht für Apache.<br>• <span style="background-color: rgb(241, 196, 15);">'''M'''</span> sehr für das Datenbankmanagementsystem MySQL bzw. MariaDB<br>•''' <span style="background-color: rgb(241, 196, 15);">P</span>''' steht für die Skriptsprache PHP.<br>• <span style="background-color: rgb(241, 196, 15);">'''P'''</span> steht für Perl (alternativ zu PHP) einer Skriptsprache<br><br><p>'''''**)'''diese Unterscheidung findet man im Sprachgebrauch bzw. in der Literatur, aber auf'' '' www.apachefriends.org sind die drei Applikationen unter dem Brandname XAMPP zu finden.''</p> | ||
<p>Neben den obgenannten Modulen sind je nach Betriebssystem je nach Betriebssystem auch andere Werkzeuge wie den Mailserver '''Mercury''', die Datenbank-Administrationsanwendung '''phpMyAdmin''', die Web-Analytics-'''OpenSSL''', '''Apache Tomcat''' sowie die FTP-Server '''FileZilla''' oder '''ProFTPd '''im Installationsbundle vorhanden</p> | <p>Neben den obgenannten Modulen sind je nach Betriebssystem je nach Betriebssystem auch andere Werkzeuge wie den Mailserver '''Mercury''', die Datenbank-Administrationsanwendung '''phpMyAdmin''', die Web-Analytics-'''OpenSSL''', '''Apache Tomcat''' sowie die FTP-Server '''FileZilla''' oder '''ProFTPd '''im Installationsbundle vorhanden</p> | ||
== '''2.1 Der Editor''' ==<p>Ein Editor ist unerlässlich hinsichtlich Änderung/Anpassung von Konfigurationsdateien wobei jeder beliebiger Texteditor oder falls es komfortabler sein soll greift man auf eine Entwicklungsumgebung (Integrated Development Environment, IDE) zurück.</p> | |||
== '''2.1 Der Editor''' == | |||
<p>Ein Editor ist unerlässlich hinsichtlich Änderung/Anpassung von Konfigurationsdateien wobei jeder beliebiger Texteditor oder falls es komfortabler sein soll greift man auf eine Entwicklungsumgebung (Integrated Development Environment, IDE) zurück.</p> | |||
<p>Eine IDE hat den Vorteil, dass ggf. Programmcode automatisch vervollständigt wird und zusammengehörige Elemente farbig dargestellt werden. Dies erleichtert die Fehlersuche und ist übersichtlicher, als z.B. der Standardeditor von Microsoft.</p> | <p>Eine IDE hat den Vorteil, dass ggf. Programmcode automatisch vervollständigt wird und zusammengehörige Elemente farbig dargestellt werden. Dies erleichtert die Fehlersuche und ist übersichtlicher, als z.B. der Standardeditor von Microsoft.</p> | ||
<p>Anmerkung: Eine Auflistung textbasierter HTML-Editoren ist auf Wikipedia zu finden.</p> | <p>Anmerkung: Eine Auflistung textbasierter HTML-Editoren ist auf Wikipedia zu finden.</p> | ||
<p><br></p> | <p><br></p> | ||
== '''2.2 Installation eines Testsystemes''' ==<p>Dafür gibt es mehrere Möglichkeiten:</p> | |||
== '''2.2 Installation eines Testsystemes''' == | |||
<p>Dafür gibt es mehrere Möglichkeiten:</p> | |||
:1) Native Installation am eigenen Rechner | :1) Native Installation am eigenen Rechner | ||
:2) Einrichtung eines Dual-Boot-System | :2) Einrichtung eines Dual-Boot-System | ||
| Zeile 133: | Zeile 108: | ||
<p>''<span style="text-decoration: underline;">Anmerkung</span>: VirtualBox [11] ist ein Allzweck-Virtualisierungsprogramm für x86-Hardware, das für Server, Desktops und Embedded-Systems geeignet ist, dass auf Windows, Linux und MAC läuft.''</p> | <p>''<span style="text-decoration: underline;">Anmerkung</span>: VirtualBox [11] ist ein Allzweck-Virtualisierungsprogramm für x86-Hardware, das für Server, Desktops und Embedded-Systems geeignet ist, dass auf Windows, Linux und MAC läuft.''</p> | ||
<p><br></p> | <p><br></p> | ||
== '''2.3 ''''''Installation von Linux(Ubuntu) in einer VM unter Windows''' ==<p>Ein ISO-File wird benötigt, deshalb https://ubuntu.com/download/desktop ansurfen und die ISO-Datei herunterladen,dort findet man die Neueste vor. Ubuntu-Linux oder nur Ubuntu genannt basiert auf Debian.</p> | |||
== '''2.3 ''''''Installation von Linux(Ubuntu) in einer VM unter Windows''' == | |||
<p>Ein ISO-File wird benötigt, deshalb https://ubuntu.com/download/desktop ansurfen und die ISO-Datei herunterladen,dort findet man die Neueste vor. Ubuntu-Linux oder nur Ubuntu genannt basiert auf Debian.</p> | |||
<p><span style="text-decoration: underline;">'''Anmerkung'''</span>: Wenn eine ältere Version von Ubuntu installiert wird, z.B. Ubuntu 22.04.3 LTS, ist die visuelle Darstellung des Installationsprogramms ggf. etwas anders ist, aber der allgemeine Ablauf ist ähnlich.</p> | <p><span style="text-decoration: underline;">'''Anmerkung'''</span>: Wenn eine ältere Version von Ubuntu installiert wird, z.B. Ubuntu 22.04.3 LTS, ist die visuelle Darstellung des Installationsprogramms ggf. etwas anders ist, aber der allgemeine Ablauf ist ähnlich.</p> | ||
*) Installation auf einer VM (Virtualbox 7),<p>Virtual-Box herunterladen und am Windowsrechner installieren</p> | *) Installation auf einer VM (Virtualbox 7),<p>Virtual-Box herunterladen und am Windowsrechner installieren</p> | ||
| Zeile 159: | Zeile 132: | ||
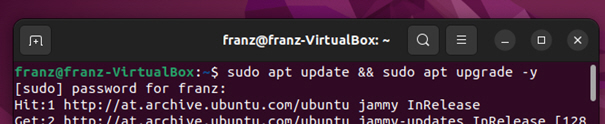
<p style="margin-left: 100px;"> -y bestätigt automatisch die Ausführung</p> | <p style="margin-left: 100px;"> -y bestätigt automatisch die Ausführung</p> | ||
<p>Die Ausführung kann etwas länger dauern.</p> | <p>Die Ausführung kann etwas länger dauern.</p> | ||
=== '''2.3.1 Den Apache2-WebServer installieren''' ===<p>Vorab Parameter für den Umgang mit Apache.</p> | |||
=== '''2.3.1 Den Apache2-WebServer installieren''' | |||
<p>Vorab Parameter für den Umgang mit Apache.</p> | |||
<p><br></p> | <p><br></p> | ||
*<code class="notranslate">enable</code> - aktiviert den Dienst | *<code class="notranslate">enable</code> - aktiviert den Dienst | ||
| Zeile 192: | Zeile 163: | ||
<p>Diese Seite ist im Verzeichnis '''/var/www/html/''' unter dem Namen '''index.html''' gespeichert und '''kann''' mit dem '''''Editor nano''''' bearbeitet werden(s.2.3.1.1)</p> | <p>Diese Seite ist im Verzeichnis '''/var/www/html/''' unter dem Namen '''index.html''' gespeichert und '''kann''' mit dem '''''Editor nano''''' bearbeitet werden(s.2.3.1.1)</p> | ||
<p style="margin-left: 25px;">'' sudo nano /var/www/html/index.html''</p> | <p style="margin-left: 25px;">'' sudo nano /var/www/html/index.html''</p> | ||
==== '''2.3.1.1 Der Editor nano''' ====<p>Nano ist ein sehr einfacher Editor der intuitiv zu bedienen ist.</p> | |||
==== '''2.3.1.1 Der Editor nano''' ==== | |||
<p>Nano ist ein sehr einfacher Editor der intuitiv zu bedienen ist.</p> | |||
<p>Die Kombinationen mit der STRG Taste sind im unteren Bereich des Editor-Bildschirms mittels <span style="font-size: 18pt;">'''^'''</span> dargestellt bzw. <span style="font-size: 18pt;">M </span> für die ALT-Taste. </p> | <p>Die Kombinationen mit der STRG Taste sind im unteren Bereich des Editor-Bildschirms mittels <span style="font-size: 18pt;">'''^'''</span> dargestellt bzw. <span style="font-size: 18pt;">M </span> für die ALT-Taste. </p> | ||
<p><br></p> | <p><br></p> | ||
| Zeile 200: | Zeile 169: | ||
<p><br></p> | <p><br></p> | ||
<p>Hier ein Link für den raschen Umgang mit nano https://www.howtoforge.de/anleitung/linux-nano-editor-fuer-anfaenger-erklaert-10-beispiele/</p> | <p>Hier ein Link für den raschen Umgang mit nano https://www.howtoforge.de/anleitung/linux-nano-editor-fuer-anfaenger-erklaert-10-beispiele/</p> | ||
=== '''2.3.2 Die Dateistruktur des Apache-Webserver''' ===<p>Nachstehend die Dateistruktur der Konfiguration eines Apache2-Webserver unter Ubuntu.</p> | |||
=== '''2.3.2 Die Dateistruktur des Apache-Webserver''' === | |||
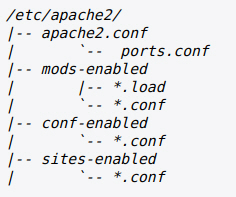
<p>Nachstehend die Dateistruktur der Konfiguration eines Apache2-Webserver unter Ubuntu.</p> | |||
<p>''' '''</p> | <p>''' '''</p> | ||
<p>'''[[File:03Layout.jpg]] '''</p> | <p>'''[[File:03Layout.jpg]] '''</p> | ||
<p>''' '''</p> | <p>''' '''</p> | ||
<p>Die Datei ''apache2.conf'' ist die Spitze der Konfigurationsdateien | <p>Die Datei ''apache2.conf'' ist die Spitze der Konfigurationsdateien Es beziehts alle in der Struktur nachgelagerten Konfigurationsdateien beim Starten des Webservers ein.</p> | ||
<p>Die Datei ports.conf ist immer in der apache2.conf (mittels include-Anweisung) enthalten. | <p>Die Datei ports.conf ist immer in der apache2.conf (mittels include-Anweisung) enthalten. Es wird verwendet, um die zu überwachenden Ports für eingehende Verbindungen zu bestimmen, und diese Datei kann jederzeit angepasst werden.</p> | ||
<p>Die Konfig-Dateien in den Verzeichnissen mods-enabled/, conf-enabled/ und sites-enabled/ enthalten spezielle Konfigurationsausschnitte, die Module, globale Konfigurationsfragmente bzw. virtuelle Hostkonfigurationen. In den *-enabled/ Verzeichnissen stehen die aktivierten Konfigurationen und in den *-available/ Verzeichnissen die editierten Dateien.</p> | <p>Die Konfig-Dateien in den Verzeichnissen mods-enabled/, conf-enabled/ und sites-enabled/ enthalten spezielle Konfigurationsausschnitte, die Module, globale Konfigurationsfragmente bzw. virtuelle Hostkonfigurationen. In den *-enabled/ Verzeichnissen stehen die aktivierten Konfigurationen und in den *-available/ Verzeichnissen die editierten Dateien.</p> | ||
<p>Tools wie, a2enmod, a2dismod, a2ensite, a2dissite und a2enconf, a2disconf dienen dem Handlich der Konfigurationsdateien. Detaillierte Informationen findet man in den jeweiligen Man Pages.</p> | <p>Tools wie, a2enmod, a2dismod, a2ensite, a2dissite und a2enconf, a2disconf dienen dem Handlich der Konfigurationsdateien. Detaillierte Informationen findet man in den jeweiligen Man Pages.</p> | ||
| Zeile 213: | Zeile 180: | ||
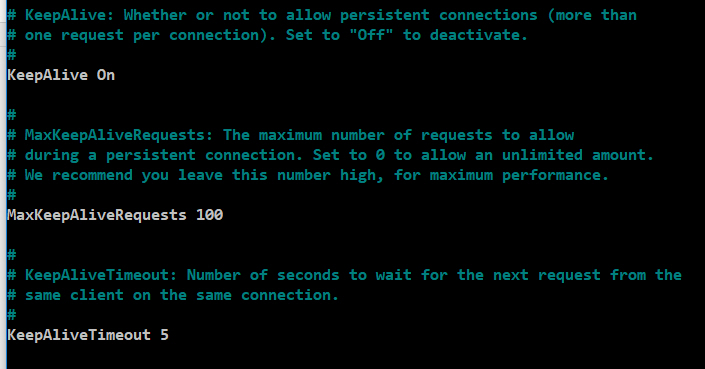
<p>Nachstehende Abbildung zeigt ein Snippet der apache2.conf. Jeder Parameter wurde dabei kommentiert.</p> | <p>Nachstehende Abbildung zeigt ein Snippet der apache2.conf. Jeder Parameter wurde dabei kommentiert.</p> | ||
<p>'''[[File:03Apache.jpg]] '''</p> | <p>'''[[File:03Apache.jpg]] '''</p> | ||
==== '''2.3.2.1 Wichtige Dateien und Verzeichnisse''' ====<p>Für eine effiziente Bedienung des Apache-Webservers ist es hilfreich, einige häufig gebrauchte Dateien und Verzeichnisse zu kennen:</p> | |||
==== '''2.3.2.1 Wichtige Dateien und Verzeichnisse''' ==== | |||
<p>Für eine effiziente Bedienung des Apache-Webservers ist es hilfreich, einige häufig gebrauchte Dateien und Verzeichnisse zu kennen:</p> | |||
*'''/var/www/html''': In diesem Verzeichnis stellt Apache standardmäßig Dokumente bereit. Dies kann in den Konfigurationsdateien geändert werden. | *'''/var/www/html''': In diesem Verzeichnis stellt Apache standardmäßig Dokumente bereit. Dies kann in den Konfigurationsdateien geändert werden. | ||
*'''/etc/apache2''': Hier werden alle Konfigurationsdateien von Apache aufbewahrt. | *'''/etc/apache2''': Hier werden alle Konfigurationsdateien von Apache aufbewahrt. | ||
*'''/etc/apache2/apache2.conf''': Dies ist die Hauptkonfigurationsdatei. Damit | *'''/etc/apache2/apache2.conf''': Dies ist die Hauptkonfigurationsdatei. Damit man die die globale Konfiguration ändern. | ||
*'''/etc/apache2/ports.conf''': In dieser Datei sind die geöffneten Ports gelistet. Dies sind in der Regel Port 80 und/oder Port 443. | *'''/etc/apache2/ports.conf''': In dieser Datei sind die geöffneten Ports gelistet. Dies sind in der Regel Port 80 und/oder Port 443. | ||
*'''/etc/apache2/sites-available/''': In diesem Ordner befinden sich eingerichtete virtuelle Hosts. Konfigurationsdateien, die hierin abgelegt werden, müssen mit dem Verzeichnis „site-enabled“ verknüpft werden, damit | *'''/etc/apache2/sites-available/''': In diesem Ordner befinden sich eingerichtete virtuelle Hosts. Konfigurationsdateien, die hierin abgelegt werden, müssen mit dem Verzeichnis „site-enabled“ verknüpft werden, damit es funktioniert. | ||
*'''/etc/apache2/conf-available/, /etc/apache2/conf-enabled/''': Diese Verzeichnisse speichern zusätzliche Konfigurationsdateien, die nicht zu virtuellen Hosts gehören. Die Aktivierung der Konfiguration können | *'''/etc/apache2/conf-available/, /etc/apache2/conf-enabled/''': Diese Verzeichnisse speichern zusätzliche Konfigurationsdateien, die nicht zu virtuellen Hosts gehören. Die Aktivierung der Konfiguration können man mit „a2enconf“ und die Deaktivierung mit „a2disconf“ vornehmen. | ||
*'''/etc/apache2/mods-available/''', '''/etc/apache2/mods-enabled/''': In diesen Verzeichnissen werden verfügbare und aktivierte Module aufbewahrt. Ein Modul kann mit „a2enmod“ aktiviert und mit „a2dismod“ deaktiviert werden. | *'''/etc/apache2/mods-available/''', '''/etc/apache2/mods-enabled/''': In diesen Verzeichnissen werden verfügbare und aktivierte Module aufbewahrt. Ein Modul kann mit „a2enmod“ aktiviert und mit „a2dismod“ deaktiviert werden. | ||
*'''/var/log/apache2/access.log''': Diese Logdatei zeichnet alle Anfragen an den Webserver auf. | *'''/var/log/apache2/access.log''': Diese Logdatei zeichnet alle Anfragen an den Webserver auf. | ||
*'''/var/log/apache2/error.log''': In dieser Datei werden alle Fehlermeldungen protokolliert. Die LogLevel-Information gibt den Schweregrad der Ereignisse an.<div class="box box-tipp my-4 p-3 rounded-4 border brand-box-alt-bg brand-box-alt-border-color brand-box-alt-color"><div class="h3"><br></div></div> | *'''/var/log/apache2/error.log''': In dieser Datei werden alle Fehlermeldungen protokolliert. Die LogLevel-Information gibt den Schweregrad der Ereignisse an.<div class="box box-tipp my-4 p-3 rounded-4 border brand-box-alt-bg brand-box-alt-border-color brand-box-alt-color"><div class="h3"><br></div></div> | ||
=== '''2.3.3 Anpassen der Firewall''' ===<p style="">'''Zuerst die Firewall einschalten:'''</p> | |||
=== '''2.3.3 Anpassen der Firewall''' === | |||
<p style="">'''Zuerst die Firewall einschalten:'''</p> | |||
<p style="margin-left: 25px;">''''''''sudo ufw enable'''''</p> | <p style="margin-left: 25px;">''''''''sudo ufw enable'''''</p> | ||
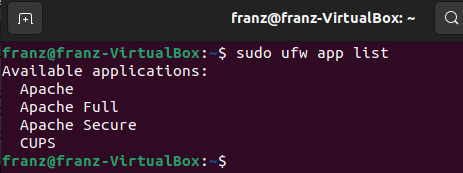
<p>'''Danach die Anzeige der UFW Applikationen auflisten:'''</p> | <p>'''Danach die Anzeige der UFW Applikationen auflisten:'''</p> | ||
| Zeile 249: | Zeile 212: | ||
<p>''**) es kann auch eine Domain sein z.B. myhomepage.at''</p> | <p>''**) es kann auch eine Domain sein z.B. myhomepage.at''</p> | ||
<p>'' ''</p> | <p>'' ''</p> | ||
==== '''2.3.4.1 Berechtigung erteilen''' ====<p>Soll ein normaler Benutzer die Dateien in diesen Webverzeichnissen ändern können, ist die Egentümerschaft mit diesen Befehlen ändernzu :</p> | |||
==== '''2.3.4.1 Berechtigung erteilen''' ==== | |||
<p>Soll ein normaler Benutzer die Dateien in diesen Webverzeichnissen ändern können, ist die Egentümerschaft mit diesen Befehlen ändernzu :</p> | |||
<p><br></p> | <p><br></p> | ||
<p style="margin-left: 25px;">''sudo chown -R $USER:$USER /var/www/html/wiki/public_html''</p> | <p style="margin-left: 25px;">''sudo chown -R $USER:$USER /var/www/html/wiki/public_html''</p> | ||
| Zeile 260: | Zeile 221: | ||
<p>Der Webserver verfügt nun über die erforderlichen Berechtigungen, um Inhalte bereitzustellen, und der Benutzer sollte in der Lage sein, Inhalte in den erforderlichen Ordnern zu erstellen.</p> | <p>Der Webserver verfügt nun über die erforderlichen Berechtigungen, um Inhalte bereitzustellen, und der Benutzer sollte in der Lage sein, Inhalte in den erforderlichen Ordnern zu erstellen.</p> | ||
<p><br></p> | <p><br></p> | ||
==== '''2.3.4.2 Virtual Host - Webseite''' ====<p>Nachdem eine Verzeichnisstruktur eingerichtet wurde, kann man sich nun auf die einzelnen virtuellen Hostseiten und deren Inhalte konzentrieren. Dazu erstellt man eine Datei</p> | |||
==== '''2.3.4.2 Virtual Host - Webseite''' ==== | |||
<p>Nachdem eine Verzeichnisstruktur eingerichtet wurde, kann man sich nun auf die einzelnen virtuellen Hostseiten und deren Inhalte konzentrieren. Dazu erstellt man eine Datei</p> | |||
<p> '' index.html'' </p> | <p> '' index.html'' </p> | ||
<p>Anmerkung: es kann auch ein anderer Name wie z.B. test.html sein, aber in der Standardkonfiguration sucht dieser automatisch nach der index.html</p> | <p>Anmerkung: es kann auch ein anderer Name wie z.B. test.html sein, aber in der Standardkonfiguration sucht dieser automatisch nach der index.html</p> | ||
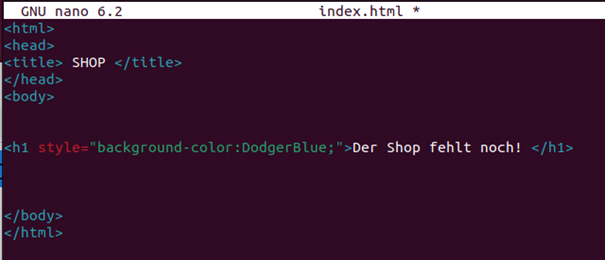
<p>Eine Datei index.html mit einem bevorzugten Texteditor erstellen. Nachstehend wird nano verwendet:</p> | <p>Eine Datei index.html mit einem bevorzugten Texteditor erstellen. Nachstehend wird nano verwendet:</p> | ||
<p>''nano /var/www/html/shop/public_html/index.html''</p> | <p>''nano /var/www/html/shop/public_html/index.html''</p> | ||
<p>In diese Datei ganz werden einfache HTML-Tags für Testzwecke verwendet. | <p>In diese Datei ganz werden einfache HTML-Tags für Testzwecke verwendet. Siehe nachstehendes Beispiel:</p> | ||
<p><br></p> | <p><br></p> | ||
<p>'''[[File:07Index.jpg]] '''</p> | <p>'''[[File:07Index.jpg]] '''</p> | ||
<p><br></p> | <p><br></p> | ||
==== 2.3.4.3 Virtual Host - Konfiguration ====<p>Virtuelle Hostdateien sind jene Dateien, welche die tatsächliche Konfiguration der virtuellen Hosts beschreiben und wie der Apache-Webserver auf verschiedene Domain-Anfragen reagieren soll. Apache wird mit einer Standarddatei für virtuelle Hosts mit dem Dateinamen ''000-default.conf'' ausgeliefert.</p> | |||
==== 2.3.4.3 Virtual Host - Konfiguration ==== | |||
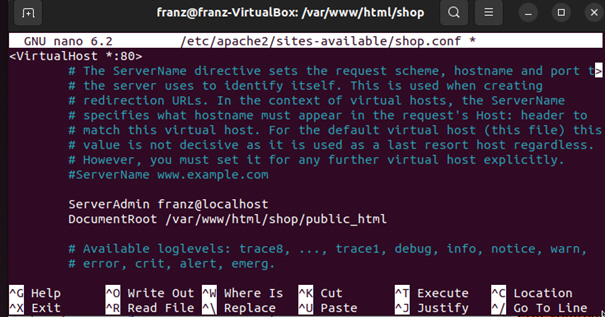
<p>Virtuelle Hostdateien sind jene Dateien, welche die tatsächliche Konfiguration der virtuellen Hosts beschreiben und wie der Apache-Webserver auf verschiedene Domain-Anfragen reagieren soll. Apache wird mit einer Standarddatei für virtuelle Hosts mit dem Dateinamen ''000-default.conf'' ausgeliefert.</p> | |||
<p>Diese Datei ist im Verzeichnis ''/etc/apache2/sites-available/ ''zu finden.</p> | <p>Diese Datei ist im Verzeichnis ''/etc/apache2/sites-available/ ''zu finden.</p> | ||
<p>Am Besten ist die Standardkonfiguration zu kopieren:</p> | <p>Am Besten ist die Standardkonfiguration zu kopieren:</p> | ||
| Zeile 304: | Zeile 261: | ||
<p>5) Der Apache liefert jede Datei ohne Einschränkung aus (Apache 2.x)</p> | <p>5) Der Apache liefert jede Datei ohne Einschränkung aus (Apache 2.x)</p> | ||
<p>6) Der Apache liefert jede Datei ohne Einschränkung aus (Apache 2.4)</p> | <p>6) Der Apache liefert jede Datei ohne Einschränkung aus (Apache 2.4)</p> | ||
==== '''2.3.4.4 Virtual Host - Aktivieren der neuen Datei /ausschalten der alten Datei''' ====<p>Zuerst deaktivieren wir die „alte“ Config-Datei:</p> | |||
==== '''2.3.4.4 Virtual Host - Aktivieren der neuen Datei /ausschalten der alten Datei''' ==== | |||
<p>Zuerst deaktivieren wir die „alte“ Config-Datei:</p> | |||
<p style="margin-left: 25px;">''sudo a2dissite 000-default.conf''</p> | <p style="margin-left: 25px;">''sudo a2dissite 000-default.conf''</p> | ||
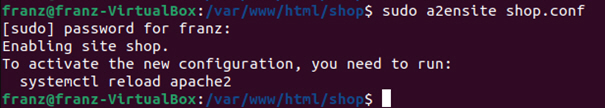
<p>Nachdem nun die virtuelle Hostdatei erstellt wurde, muss diese aktiviert werden.. Der Apache-Server enthält einige Werkzeuge, mit denen dies gemacht wird.</p> | <p>Nachdem nun die virtuelle Hostdatei erstellt wurde, muss diese aktiviert werden.. Der Apache-Server enthält einige Werkzeuge, mit denen dies gemacht wird.</p> | ||
| Zeile 332: | Zeile 287: | ||
<p style="margin-left: 25px;">''sudo systemctl status apache2''</p> | <p style="margin-left: 25px;">''sudo systemctl status apache2''</p> | ||
<p><br></p> | <p><br></p> | ||
<p>Am Webclient die Pseudo-Domain | <p>Am Webclient die Pseudo-Domain <span style="font-size: 12pt;" >''shop ''</span>eingeben, um zu sehen ob alles richtig eingegeben wurde und der Inhalt der Datei index.html angezeigt wird.</p> | ||
<p><br></p> | <p><br></p> | ||
<p><br></p> | <p><br></p> | ||
<p>'''[[File:11Browser.jpg]] '''</p> | <p>'''[[File:11Browser.jpg]] '''</p> | ||
<p><br></p> | <p><br></p> | ||
== '''2.4 ''''''Installation von XAMPP unter Windows''' ==<p>XAMPP ist (subjektiv betrachtet) für eine Testumgebung im eigenen Netz dienlich, da es einen sehr einfachen Weg zum eigenen Apache-Webserver ermöglicht..</p> | |||
== '''2.4 ''''''Installation von XAMPP unter Windows''' == | |||
<p>XAMPP ist (subjektiv betrachtet) für eine Testumgebung im eigenen Netz dienlich, da es einen sehr einfachen Weg zum eigenen Apache-Webserver ermöglicht..</p> | |||
<p>Betreffend der Installation ist es ratsam, zuerst den Antivieren-Scanner für einige Zeit deaktivieren. Es könnten Fehermeldungen bezüglich Antivirenprogrammen oder UAC (User Account Control) erscheinen, oder zur Vorsicht diese Dienste temporär deaktivieren bis die Installation abgeschlossen ist.</p> | <p>Betreffend der Installation ist es ratsam, zuerst den Antivieren-Scanner für einige Zeit deaktivieren. Es könnten Fehermeldungen bezüglich Antivirenprogrammen oder UAC (User Account Control) erscheinen, oder zur Vorsicht diese Dienste temporär deaktivieren bis die Installation abgeschlossen ist.</p> | ||
<p>1)Die Installations-Applikation für Windows herunterladen --> fhttps://www.apachefriends.org/de/download.html </p> | <p>1)Die Installations-Applikation für Windows herunterladen --> fhttps://www.apachefriends.org/de/download.html </p> | ||
| Zeile 368: | Zeile 321: | ||
WICHTIG: Nach einer Konfigurationsänderung den Webserver stoppen und starten | WICHTIG: Nach einer Konfigurationsänderung den Webserver stoppen und starten | ||
= '''3 Sichere Bereitstellung des Webserver''' = | = '''3 Sichere Bereitstellung des Webserver''' =<p>Die Sicherheitsarchitektur einer über das Internet (oder jedes andere nicht-vertrauenswürdige Netzwerk) erreichbaren Webinfrastruktur setzt sich aus verschiedenen funktionalen Komponenten zusammen, denn auch eine Webanwendung, die selbst keinerlei Schwachstellen besitzt, kann schnell von einem Angreifer kompromittiert werden, wenn die zugrunde liegende Plattform Sicherheitsmängel besitzt. Gleichzeitig lassen sich auch auf Plattformebene eine ganze Reihe weiterer Sicherheitsmechanismen implementieren, mit denen sich die darauf ausgeführten Anwendungen zusätzlich schützen lassen. [13]</p> | ||
<p>Die Sicherheitsarchitektur einer über das Internet (oder jedes andere nicht-vertrauenswürdige Netzwerk) erreichbaren Webinfrastruktur setzt sich aus verschiedenen funktionalen Komponenten zusammen, denn auch eine Webanwendung, die selbst keinerlei Schwachstellen besitzt, kann schnell von einem Angreifer kompromittiert werden, wenn die zugrunde liegende Plattform Sicherheitsmängel besitzt. Gleichzeitig lassen sich auch auf Plattformebene eine ganze Reihe weiterer Sicherheitsmechanismen implementieren, mit denen sich die darauf ausgeführten Anwendungen zusätzlich schützen lassen. [13]</p> | |||
<p><br></p> | <p><br></p> | ||
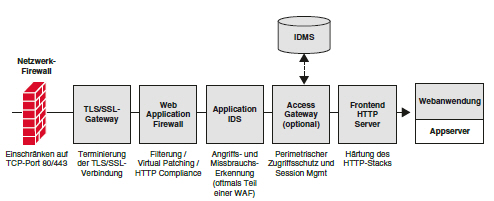
<p>Nachstehend eine mögliche allgemeine Architektur hinsichtlich Sicherheit:</p> | <p>Nachstehend eine mögliche allgemeine Architektur hinsichtlich Sicherheit:</p> | ||
| Zeile 378: | Zeile 330: | ||
#*Access Gateway zur Authentifizierung und Zugriffskontrolle zur Absicherung interner Programme und zur Vorschaltung einer Mehrfaktorauthentifizierung | #*Access Gateway zur Authentifizierung und Zugriffskontrolle zur Absicherung interner Programme und zur Vorschaltung einer Mehrfaktorauthentifizierung | ||
#*Vorgelagerter Frontend-Webserver zur Sicherstellung von HTTP-Compliance,<p>URL-Accsess Control, HTTP-Headern setting, etc. [13]</p> | #*Vorgelagerter Frontend-Webserver zur Sicherstellung von HTTP-Compliance,<p>URL-Accsess Control, HTTP-Headern setting, etc. [13]</p> | ||
== '''3.1. SSL/TLS-Zertifikat''' ==<p>TLS-Zertifikate (Transport Layer Security)-Zertifikate und SSL-Zertifikate (Secure Sockets Layer) sind unverzichtbar, um mithilfe von Verschlüsselung sichere Verbindungen zu einem Browser zu ermöglichen und dort Transaktionen abzusichern. TLS/SSL ist der Standard der Sicherheitstechnik, der im Hintergrund für die Absicherung Ihrer Online-Transaktionen und Anmeldevorgänge sorgt. Und so funktioniert er:</p> | |||
== '''3.1. SSL/TLS-Zertifikat''' == | |||
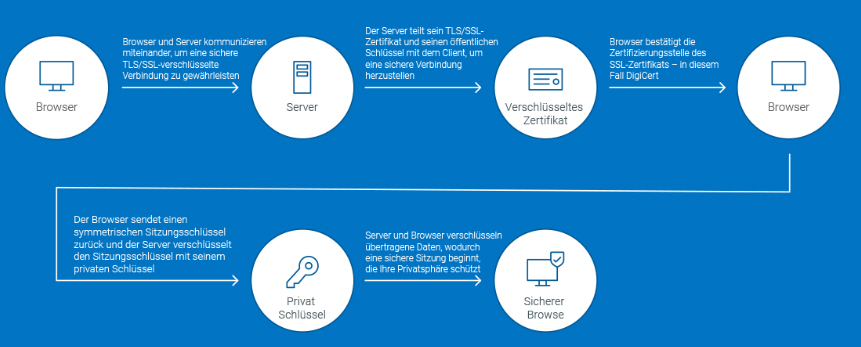
<p>TLS-Zertifikate (Transport Layer Security)-Zertifikate und SSL-Zertifikate (Secure Sockets Layer) sind unverzichtbar, um mithilfe von Verschlüsselung sichere Verbindungen zu einem Browser zu ermöglichen und dort Transaktionen abzusichern. TLS/SSL ist der Standard der Sicherheitstechnik, der im Hintergrund für die Absicherung Ihrer Online-Transaktionen und Anmeldevorgänge sorgt. Und so funktioniert er:</p> | |||
<p>Für den Endanwender unsichtbar läuft ein Prozess namens „TLS/SSL-Handshake“ ab und erzeugt nahezu ohne Zeitverzug eine geschützte Verbindung zwischen Ihrem Webserver und dem Web-Browser, über den die Website aufgerufen wird. Bei Websites, die von einem TLS/SSL-Zertifikat geschützt sind, werden das Kürzel HTTPS und ein kleines Schloss-Symbol in der Adresszeile des Browsers angezeigt. TLS/SSL-Zertifikate dienen dazu, sowohl die Daten des Endanwenders bei der Übertragung zu schützen als auch die Identität des zur Website gehörenden Unternehmens zu überprüfen, damit der Anwender sicher sein kann, dass er auch wirklich die Website des legitimen Eigentümers besucht.</p> | <p>Für den Endanwender unsichtbar läuft ein Prozess namens „TLS/SSL-Handshake“ ab und erzeugt nahezu ohne Zeitverzug eine geschützte Verbindung zwischen Ihrem Webserver und dem Web-Browser, über den die Website aufgerufen wird. Bei Websites, die von einem TLS/SSL-Zertifikat geschützt sind, werden das Kürzel HTTPS und ein kleines Schloss-Symbol in der Adresszeile des Browsers angezeigt. TLS/SSL-Zertifikate dienen dazu, sowohl die Daten des Endanwenders bei der Übertragung zu schützen als auch die Identität des zur Website gehörenden Unternehmens zu überprüfen, damit der Anwender sicher sein kann, dass er auch wirklich die Website des legitimen Eigentümers besucht.</p> | ||
<p style="text-align: center;">[[File:SSL_TLS_Ablauf.jpg]] </p> | <p style="text-align: center;">[[File:SSL_TLS_Ablauf.jpg]] </p> | ||
| Zeile 386: | Zeile 336: | ||
<p>''**) Jeder, der einen Domainnamen besitzt, erhält sichere Zertifikate kostenfrei.''</p> | <p>''**) Jeder, der einen Domainnamen besitzt, erhält sichere Zertifikate kostenfrei.''</p> | ||
<p>Kategorien von SSL-Zertifikaten</p></div> | <p>Kategorien von SSL-Zertifikaten</p></div> | ||
<div class="mb-text"> | <div class="mb-text">*<div class="pl-[10px] lg:pl-[14px]"><div><p>Bei '''Domain-validierten SSL Zertifikaten (DV)''' prüft der Herausgeber nur, ob der Antragsteller die Domain besitzt. Beispielsweise sendet er eine Test-Mail, um zu schauen, ob die E-Mail-Adresse des Antragstellers mit der in der Whois-Datenbank eingetragenen E-Mail-Adresse übereinstimmt. Die Whois-Liste ist eine Datenbank, die einem Telefonbuch ähnelt. Sie enthält Informationen zu den existierenden Domains und ihren Inhabern. Hat die Webseite ein Domain-validiertes SSL-Zertifikat erhalten, erscheint in der Browserleiste ein Schloss.</p></div></div>*<div class="pl-[10px] lg:pl-[14px]"><div><p>Bei '''Organisation-validierten SSL Zertifikaten (OV)''' überprüft die ausstellende Organisation auch das Unternehmen, das die Domain besitzt. Dafür benötigt man in der Regel Dokumente wie den Handelsregisterauszug oder die Gewerbeanmeldung. </p></div></div>*<div class="pl-[10px] lg:pl-[14px]"><div><p>Die '''Extended-Validation Zertifizierung (EV)''' ist die aufwändigste SSL-Zertifizierung und bestimmten Zertifizierungsstellen vorbehalten. Hier verifiziert der Herausgeber nicht nur das Unternehmen, sondern auch die Identität der Geschäftsführer. Auch prüft er, ob der Antragsteller befugt ist, das SSL-Zertifikat im Namen des Unternehmens zu beantragen.</p></div></div> | ||
<div><p>Hauptzweck eines SSL-Zertifikats ist die Authentifizierung der Webseite. Dafür enthält es folgende Daten:</p></div> | |||
*<div class="pl-[10px] lg:pl-[14px]"><div><p>Bei '''Domain-validierten SSL Zertifikaten (DV)''' prüft der Herausgeber nur, ob der Antragsteller die Domain besitzt. Beispielsweise sendet er eine Test-Mail, um zu schauen, ob die E-Mail-Adresse des Antragstellers mit der in der Whois-Datenbank eingetragenen E-Mail-Adresse übereinstimmt. Die Whois-Liste ist eine Datenbank, die einem Telefonbuch ähnelt. Sie enthält Informationen zu den existierenden Domains und ihren Inhabern. Hat die Webseite ein Domain-validiertes SSL-Zertifikat erhalten, erscheint in der Browserleiste ein Schloss.</p></div></div> | |||
*<div class="pl-[10px] lg:pl-[14px]"><div><p>Bei '''Organisation-validierten SSL Zertifikaten (OV)''' überprüft die ausstellende Organisation auch das Unternehmen, das die Domain besitzt. Dafür benötigt | |||
*<div class="pl-[10px] lg:pl-[14px]"><div><p>Die '''Extended-Validation Zertifizierung (EV)''' ist die aufwändigste SSL-Zertifizierung und bestimmten Zertifizierungsstellen vorbehalten. Hier verifiziert der Herausgeber nicht nur das Unternehmen, sondern auch die Identität der Geschäftsführer. Auch prüft er, ob der Antragsteller befugt ist, das SSL-Zertifikat im Namen des Unternehmens zu beantragen.</p></div></div> | |||
<div> | |||
<p>Hauptzweck eines SSL-Zertifikats ist die Authentifizierung der Webseite. Dafür enthält es folgende Daten:</p></div> | |||
<div class="mb-text"><div class="pl-[10px] lg:pl-[14px]"><div><p style="margin-left: 25px;"> ''Domain-Name der Webseite, für die das Zertifikat erstellt wurde, und wer sich hinter dem Namen verbirgt.''</p></div></div> | <div class="mb-text"><div class="pl-[10px] lg:pl-[14px]"><div><p style="margin-left: 25px;"> ''Domain-Name der Webseite, für die das Zertifikat erstellt wurde, und wer sich hinter dem Namen verbirgt.''</p></div></div> | ||
<div class="pl-[10px] lg:pl-[14px]" style="margin-left: 25px;"><div style="margin-left: 25px;"><p style="margin-left: 25px;">''Namen und digitale Signatur der Organisation, die das Zertifikat erstellt hat.''</p></div></div> | <div class="pl-[10px] lg:pl-[14px]" style="margin-left: 25px;"><div style="margin-left: 25px;"><p style="margin-left: 25px;">''Namen und digitale Signatur der Organisation, die das Zertifikat erstellt hat.''</p></div></div> | ||
<div class="pl-[10px] lg:pl-[14px]" style="margin-left: 25px;"><div style="margin-left: 25px;"><p style="margin-left: 25px;">''Ausstellungs- und Verfalldatum des Zertifikats.''</p></div></div> | <div class="pl-[10px] lg:pl-[14px]" style="margin-left: 25px;"><div style="margin-left: 25px;"><p style="margin-left: 25px;">''Ausstellungs- und Verfalldatum des Zertifikats.''</p></div></div> | ||
<div class="pl-[10px] lg:pl-[14px]" style="margin-left: 25px;"><div style="margin-left: 25px;"><p style="margin-left: 25px;">''Public Key, der zur Webseite gehört, damit eine asymmetrisch verschlüsselte Verbindung (Public-Private-Key Verschlüsselung) aufgebaut werden kann.''</p></div></div> | <div class="pl-[10px] lg:pl-[14px]" style="margin-left: 25px;"><div style="margin-left: 25px;"><p style="margin-left: 25px;">''Public Key, der zur Webseite gehört, damit eine asymmetrisch verschlüsselte Verbindung (Public-Private-Key Verschlüsselung) aufgebaut werden kann.''</p></div></div> | ||
<div class="pl-[10px] lg:pl-[14px]" | <div class="pl-[10px] lg:pl-[14px]"><p>Je nach Art des SSL-Zertifikats auch mit der Hauptdomain verknüpfte Subdomains und Informationen über das Unternehmen, dem die Webseite gehört.</p> | ||
< | |||
< | == '''3.2 dynDNS''' == | ||
Dynamic DNS (DDNS oder dynDNS) ist ein Dienst , der DNS-Einträge automatisch[RFC2136] aktualisieren kann, wenn sich eine IP-Adresse ändert. Domänennamen konvertieren Netzwerk-IP-Adressen in menschenlesbare Namen, um diese leichter erkennen und verwenden zu können. Die Informationen, die den Namen der IP-Adresse zuordnen, werden tabellarisch auf dem DNS-Server aufgezeichnet. Netzwerkadministratoren weisen IP-Adressen jedoch dynamisch zu und ändern diese häufig. Ein DDNS-Dienst aktualisiert die DNS-Servereinträge jedes Mal, wenn sich IP-Adressen ändern. Mit DDNS wird die Domänennamenverwaltung einfacher und effizienter. <span style="">In der Vergangenheit waren IP-Adressen statisch und änderten sich selten. Aufgrund der Ausbreitung des Internets und der massiven Zunahme der Anzahl von Servern, intelligenten Sensoren und Endgeräten kam es jedoch zu einem Mangel an IP-Adressen. </span><span style="">Um die Anzahl der IP-Adressen zu erhöhen, wurde ein neues System namens IPv6 eingeführt. Die Zuweisung statischer IP-Adressen war jedoch nicht mehr kosteneffizient. Stattdessen verwenden Netzwerkadministratoren das Dynamic Host Configuration Protocol (DHCP), um IP-Adressen dynamisch zuzuweisen.</span>Die meisten WLAN-Router bzw. DSL-Router bieten eine solche Option an. [31] | |||
== '''3.2.1 Weshalb dynDNS''' == | |||
<p><span style="">Mit Dynamic DNS kann man remote auf interne Netzwerkressourcen wie Dateiserver, Webserver oder Remotedesktopdienste zugreifen. So können z.B. Mitarbeiter über einen Domänennamen, der mit der wechselnden IP-Adresse verknüpft ist, außerhalb des Netzwerks ihrer Organisation auf diese Ressourcen zugreifen. Dies ist besonders nützlich für Organisationen mit Remote-Mitarbeitern, Zweigstellen oder Mitarbeitern, die unterwegs sind. </span><span style="">Eine statischen IP-Adresse für das Hosting ist teuer bzw. ergibt für Testzwecke'''**)''' wenig Sinn. Startups in der Anfangsphase und kleine Unternehmen verwenden dynamisches DNS, um Dienste oder Anwendungen auf der internen Infrastruktur zu hosten. Damit kann man Websites, FTP-Server, Spieleserver oder andere Dienste hosten, die einen konsistenten und zugänglichen Domänennamen erfordern.</span></p> | |||
''**) Z.B.. '''No-IP''' bietet sowohl kostenlose(2024) als auch kostenpflichtige Dienste an: https://my.noip.com/''</div></div></div> | |||
Version vom 24. August 2024, 08:18 Uhr
= 1. Webserver - Allgemein =
Ein Webserver ist ein Computer, welcher Rechenleistung, Speicher, Daten und Dienste in oder zu einem Netzwerk (WICHTIG: Netzwerk ist nicht nur die Netzwerkart LAN) bereitstellt und auch Zugriffsrechte verwaltet. Auf diese Informationen, die in Form von Text, Bild, Video, etc.etc. vorliegen wird mittels eines Software-Clients ("Webbrowser" bzw. in Kurzform "Browser" ) zugegriffen. dabei handelt es sich um ein Programm, also Software für ein bestimmtes Bertiebssysten, dessen Aufgabe darin besteht dierKommunikation zwischen einem Client und einem Host, also Server zu ermöglichen.
Ein Webserver kann aus Software, Hardware oder beidem zusammen bestehen. Was die Software betrifft, so besteht ein Webserver aus Teilen, die steuern, wie Webnutzer auf gehostete Dateien zugreifen. Was die Hardware betrifft, so handelt es sich um Computer, auf denen die Webserver-Software und die Komponentendateien einer Website wie z.B. HTML-Dokumente oder JavaScript-Dateien.
Im Minimum versteht ein Webserver, das HTTP(s)-Protokoll, das der Browser zur Anzeige von Webseiten verwendet und URLs (Uniform Resource Locator) versteht. Der Server ist so via Domänennamen der Websites(welche er auch speichert) erreichbar und transferiert die Inhalte der gehosteten Web-Sites zum User. Der Webbrowser und der Webserver arbeiten auf dem Client- und Server-Computer und dem Netzwerk.
Die Auswahl eines Webservers ist ein entscheidender Schritt bei der Entwicklung und Bereitstellung einer Web-Anwendung. Ein Webserver hostet diese Anwendung und ist meistens auch gleich die erste Verteidigungslinie gegen Sicherheitsbedrohungen. Die Entscheidung welches Betriebssystem, welches Produkt zum Einsatz kommt sollte daher mit äußerster Sorgfalt getroffen werden, wobei viele Faktoren wie Leistung, Sicherheit, Skalierbarkeit und Kosten zu berücksichtigen sind. Eine simple Formel einen Webserver zu beschreiben wäre folgende:
'
Webserver = Plattform + Software + Information
Nachstehend eine Abbildung einer allgemeinen Client/Server-Architektur:
== 1.1 Webserver - Überblick ==
Das Webserverprogramm läuft ununterbrochen und wartet auf Benutzeranfragen, die über das Internet kommen. Das Webserverprogramm stellt dann eine Netzwerkverbindung her,um die Anfrage des Benutzers zu empfangen. Der Webdienst interagiert mit dem Netz auf die gleiche Weise wie viele andere Netzdienste im Internet. Die Betriebssystemsoftware des Computers verbirgt die Komplexität und Vielfalt des zugrunde liegenden Netzwerks, indem es einfache Abstraktionen bereitstellt, die es Menschen und Programmen ermöglichen, ihre Arbeit leichter zu erledigen. So kommunizieren Programme beispielsweise über das Netz, indem es eine Verbindung von einem Port zu einem anderen herstellen.
Ein Port ist eine Abstraktion, welcher die eine einfache, generische Möglichkeit bietet, Netzwerkverbindungen herzustellen und zu nutzen. Der Port ist in etwavergleichbar mit einer Telefondurchwahl. Wenn ein Computerprogramm eine Verbindung zu einem anderen Programm im Netzwerk herstellt, fordert es den Port des empfangenden Programms an. Dieser Port gibt genau an, mit welchem Programm das Ursprungsprogramm eine Verbindung herstellen möchte.
Daten, die an einen ausgehenden Port (auf dem Computer des Absenders) geschrieben werden, kommen am eingehenden Port des empfangenden Programms an, wo es gelesen werden. Jedem Webserver wird ein Port zugewiesen, der durch eine Nummer gekennzeichnet ist. Dieser Port stellt eine Netzwerkverbindung zur Systemplattform des Computers her. Das Web-Client-Programm, der Browser, sieht den Port des Web-Servers als seinen Zugangspunkt im Netzwerk.
Wenn das Webbrowser-Programm eine Anfrage an das Webserver-Programm stellen möchte, sendet es die Anfrage an den zugewiesenen Port des Webservers. Bei der Webserver-Software kommen die Daten an ihrem Port an. Die Webserver-Software liest die Anfrage, und schließlich sendet der Webserver Daten aus, indem er es über denselben Port schreibt. Die Webserver-Software muss nur wissen, wie es den Netzwerkanschluss lesen und beschreiben kann; es muss nichts weiter über die Übertragung der Nachricht über das Netzwerk wissen. Ein Großteil der Komplexität der Verwaltung der Netzwerkverbindung zwischen dem Client und dem Server ist im Betriebssystem und in der Netzwerksoftware von Client und Server verborgen.
1.2 Geschichtlicher Hintergrund
Die Entwicklung des Webservers ist eng mit dem britischen Physiker und Informatiker Tim Berners-Lee verbunden. Bereits 1989 regte dieser an, den Informationsaustausch des CERN (der Europäischen Organisation für Kernforschung) über ein Hypertext-System einfacher und schneller zu gestalten. Das Projekt nannte Berners-Lee anfänglich “Mesh”. Zusammen mit Robert Cailliau legte er 1990 einen Projektplan vor, aus dem im Laufe der Zeit neben dem ersten Webserver namens „CERN httpd“ auch der erste Webbrowser und einige weitere Grundlagen des Webs (wie HTML und HTTP) hervorgingen. Am 06. August 1991 war es soweit Tim Berners-Lee veröffentlichte in verschiedenen Newsgruppen im Internet eine Beschreibung seines Projekts “World Wide Web”.Berners-Lee gilt daher heute als Begründer des World Wide Web. Im April 1993 legte das CERN dann mit einem wichtigen formalen Akt das Fundament und gab das Web für die Öffentlichkeit frei(kein Patent und keine Lizenzzahlung).
Zu Popularität weit über den Kreis von Physikern und Informatikern hinaus verhalf dem WWW der Browser “Mosaic”, den der damalige Student Marc Andreessen 1993 entwickelte.[1]
Webserver werden durch drei wichtige Technologien ermöglicht [5]:
- 1.Das Adressensystem, Universal Resource Locators (URLs), das es ermöglicht, fast jede Art von Information von fast überall im Internet abzurufen
- 2.Das HyperText Transfer Protocol (HTTP), die Verkehrssprache von Webbrowsern und Webservern, die es vielen verschiedenen Programmen ermöglicht, zusammenzuarbeiten
- 3.Die HyperText Markup Language (HTML), die es ermöglicht, multimedialen Hypertext zu erstellen, der von jedem Webbrowser verwendet werden kann
== 1.3 Webserver - Technologien ==
Auch bei dieser Technologie gibt es unterschiedliche Ansätze hinsichtlich Open Source bzw. freie Software(Apache, nginx) und properitäre Software (z.B. Microsoft-IIS). In einer Umfrage vom Mai 2023 seitens NETCRAFT [3] lieferten 1.109.384.426 Websites mit 271.534.718 Domains und 12.037.194 Computern mit Internetanschluss einen Response. Somit ist es nicht einfach, "das Produkt" hinsichtlich Webservertechnologie zu benennen.
Microsoft verzeichnete die deutlichste Veränderung in allen drei Kennzahlen; es verlor 495.099 (-1,88%) Websites, 210.670 Domains (-2,93%) und 12.303 Computer (-1,02%). Microsoft macht nun 2,33% der von Netcraft erfassten Websites und 2,57% der Domains aus, ein Rückgang um 0,03 bzw. 0,07 Prozentpunkte.
LiteSpeed konnte in diesem Monat 202.283 Domains (+2,16%) hinzugewinnen, was mit einem Anstieg der Gesamtzahl der Websites um 388.293 (+0,69%) einherging.
OpenResty wuchs ebenfalls um 325.880 (+0,38%) Websites, verlor aber 349.276 Domains (-0,91%).
nginx verzeichnete einen großen Verlust von 5,7 Millionen Websites (-1,94%), 1,0 Millionen Domains (-1,36%) und 33.970 Computern (-0,72%). Im Gegensatz dazu gewann.
Cloudflare 1,1 Millionen Websites (+1,03%) und 203.491 Domains (+0,79%). Trotzdem hat nginx einen größeren Anteil (25,86 % der Websites im Vergleich zu 9,51 % von Cloudflare), aber Cloudflare hat immer noch die Oberhand bei den ersten Millionen Websites.
Bei den Top-Millionen-Websites behielt Cloudflare seinen ersten Platz und gewann 0,38 Prozentpunkte auf seinen führenden Marktanteil von 22,07 % hinzu. Sowohl nginx als auch Apache mussten Verluste hinnehmen: Ihre Marktanteile sanken um 0,12 Prozentpunkte auf 21,18 % bzw. 0,04 Prozentpunkte auf 21,16 %, während OpenResty um 0,02 Prozentpunkte auf 1,00 % zurückfiel. In der Zwischenzeit konnten LiteSpeed, Google und Microsoft ihre jeweiligen Marktanteile leicht steigern: Microsoft um 0,06 Prozentpunkte, LiteSpeed um 0,05 Prozentpunkte und Google um 0,003 Prozentpunkte.
In Bezug auf die Anzahl der Computer, die mit dem Internet verbunden sind, verzeichneten nginx, Apache und Microsoft einen Rückgang ihrer jeweiligen Marktanteile um 0,11 Prozentpunkte, 0,22 Prozentpunkte und 0,06 Prozentpunkte. nginx hält immer noch den größten Marktanteil von 38,77 % (4,6 Millionen), während Apache an zweiter Stelle mit einem Anteil von 26,80 % (3,2 Millionen Computer) und Microsoft an dritter Stelle mit einem Anteil von 9,99 % (1,2 Millionen Computer) steht.
Nachstehend eine Übersicht der Marktanteile[4] von 6/2024:
== 1.4 Webserver - Kommunikation ==
Die Kommunikation läuft von der Anforderung bis zur Auslieferung wie folgt ab:
Ein Browser parst die URL und teilt diese in Schema, Hostname, Portnummer und Ressourcenpfad/Resourssenteil. Die IP-Adresse zum Hostnamen wird durch das "Telefonbuch des Internet", dem Domain Name Service kurz DNS ermittelt und stellt eine TCP-Verbindung her. Sollte keine Portnummer mitgeliefert werden, wird je nach Schema der Port 80 (http:) oder 443 (https:) gewählt.
Bei der URL https://onlinecampus.fernfh.ac.at/mod/resource/view.php ist das Schema https erkennbar und dadurch ist Port 443 (siehe Liste der standardisierten Ports) ableitbar. Der Hostname ist /onlinecampus.fernfh.ac.at sowie der Pfad eben /mod/resource/view.php --> php ist eine Skriptsprache zur Erstellung dynamischer Webseiten oder Webanwendungen.
Über die TCP-Verbindung sendet der Browser eine HTTP-Anfrage. Diese besteht aus HTTP-Method, Path und Protocolversion. Eine Anfrage im Browser durch eingage einer URL löst die Methode GET aus. Das hat zur folge, dass eine Ressource angeliefert werden soll. Die Methode POST wird zum Versenden von z.B. Formulardaten verwendet.
Der Server empfängt die Clientanfrage und reagiert darauf:
1.) Bei einer GET-Anfrage wird die angeforderte Datei dem Browser ausgeliefert.
2.)Bei einem serverseitiges Skript wird dieses vom zuständigen Servermodul ausgeführt und erst anschließend wird die Ausgabe als Antwort dem Browser übermittelt.
Anmerkung: Secure Sockets Layer(SSL) war das ursprüngliche Sicherheitsprotokoll, welches für HTTP entwickelt wurde.SSL-Handshakes heißen jetzt TLS-Handshakes.
== 1.5 Betriebssysteme von Webservern ==
Die wesentliche Aufgabe des Betriebssystems ist also die Betriebsmittelverwaltung. Als Betriebsmittel versteht man Hardware- und Software-Ressourcen und zwar u. a. die Prozessoren, die Prozesse (Software), Speicher, Dateien und Geräte. Dies sind reale
Betriebsmittel, aber auch sog. virtuelle Betriebsmittel wie virtueller Speicher, virtuelle Prozessoren und virtuelle Koprozessoren werden durch das Betriebssystem verwaltet. [6]
Die tragende Rolle spielt das Betriebssystem Linux. Das System ist seit 1992 als freie Software für jeden verfügbar und kann durch seinen einfachen modularen Aufbau mit dem entsprechenden Wissen den eigenen Vorstellungen angepasst werden.
In etwa zwei Drittel aller Webprojekte die zum Einsatz kommen werden Linux-Distributionen verwendet. Beliebte Distributionen sind z.B.:
- Ubuntu
- Red Hat
- Debian
- Fedora
- SUSE
- CentOS
- Uvm.
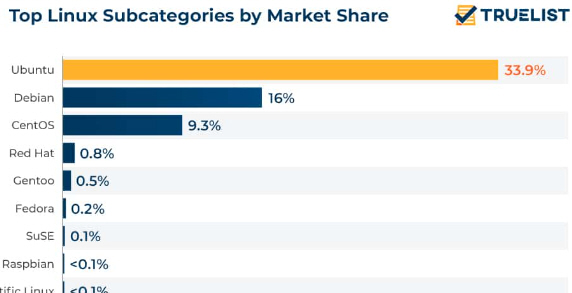
Truelist [7] zeigt einen Status von 6/2024:
Unix/Linux-Server-Betriebssysteme haben einen namhaften Konurenten -- Microsoft, mit dem vormals Internet Information Server genanten Webserver, der auf Internet Information Services (IIS) umbenannt wurde.
Eine Möglichkeit, mehr aus einem System herauszuholen, besteht darin, mehr als einen Webdienst auf demselben Computer laufen zu lassen. Eine beliebige Anzahl von Webserver kann auf einem einzigen System laufen..
Der Webdienst befindet sich standardmäßig am TCP-Port 80. Das bedeutet, auf Port 80 wird gelauscht und der Client eine Verbindung zu diesem Port auf dem Serverrechner anfordern sollte. Ein Webserver kann jedoch auch an fast jedem anderen Port als 80 lauschen, wenn es dafür einen Grund gibt.
Das Einrichten eines Webdienstes an Port 80 erfordert beispielsweise Administrator bzw. Superuser-Rechte auf dem Server-Computer. Wenn Benutzer ohne Administratorrechte einen eigenen Dienst einrichten und warten wollen, müssen diese eine unbeschränkte, eingeschränkte Portnummer wählen, die höher als 1024 sein muss,
B. 8080 oder 8081 (siehe Liste der Standardisierten Ports https://de.wikipedia.org/wiki/Liste_der_Portnummern)
So kann ein Exemplar des Webservers die Standard-Portnummer 80 verwenden und vom Superuser verwaltet werden, während Server, die die Ports 8080 und 8081 verwenden, den Benutzern gehören und von ihnen betrieben werden. Die verschiedenen Server werden unterschieden, indem die Portnummer in die URL aufgenommen wird: http://www.mydomain.at/index.html (port80) http://www.mydomain.at:8080/index.html (port:8080) http://www.mydomain.at:8081/index.html (port:8081) Diese URLs sind Anfragen an verschiedene Webdienste auf demselben Computer (www.mydomain.at ).
Mit z.B. einem Apache oder nginx Webserver können mit sogenannten Virtual Hosts diverse Einstellungen vorgenommen werden, damit mehrere Webseiten auf einem Server betrieben werden können.
Dazu bedarf es folgender Unterschiede:
- Unterschiedliche Domainnamen
- Unterschiedliche Portangaben
- Unterschiedlicher Verzeichnisnamen
- '
=== 1.5.1 Dateisysteme ===
Bei der Auswahl der Betriebssysteme ist es von Vorteil die Grundfunktionen dieser Dateisysteme zu kennen. Es erleichtert den Umgang mit dem System aber auch die Konfiguration diverser Subsysteme und Applikationen.
== 1.6 Webserver – Statischer Zugriff ==
Ein statischer Zugriff [8] läuft wie folgt ab:
1. Beim statischen Zugriff gibt der User Nutzer in der Adressleiste, nicht in der Suchleiste seines Browsers die Zieladresse ein
2. Der Browser sendet einen HTTP-Request, also eine Anfrage an den zur Zieladresse gehörenden Webserver.
3. Der Webserver sucht nach der angefragten HTML-Datei
4. Ist die HTML-Datei vorhanden, wird diese via HTTP an den Client gesandt, das ist ein HTTP-Response
4a. falls nicht vorhanden = Fehlermeldung 404– file not found
5. Der Webbrowser zeigt die angefragte Datei an
== 1.7 Webserver – Dynamischer Zugriff ==
Ein dynamischer Zugriff [8] läuft wie folgt ab:
- 1.) Der User gibt einen Suchbegriff in ein Eingabefeld ein
- 2.) Der Inhalt wird mittels http an den Webserver überreicht
- 3.) Der Webserver ruft z.B. ein PHP-Skript **) auf.
- 4.) Ein PHP-Interpreter wertet die Suchanfrage aus
- 5.) Der PHP-Interpreter startet eine Anfrage an eine Datenbank (z.B MySQL)
- 6.) Die Datenbank wird nach dem Inhalt durchsucht
- 7.) Die Datenbank liefert den gesuchten Inhalt zurück
- 8.) Der PHP-Interpreter wandelt den Inhalt in HTML-Code
( Der Webbrowser kann mit PHP nichts anfangen)
- 9.) Der HTML-Code wird mittels HTTP an den Webserver gesandt
10.Der Webbrowser zeigt den HTMLCode an
**) PHP wird gerne zur Erstellung dynamischer Webseiten verwendet
= 2 Installation und Konfiguration von Webservern =
Webseiten entstehen dynamisch, d. h., dass sie mit Hilfe einer Programmiersprache erst erzeugt werden, wenn ein Nutzer eine Suchanfrage stellt. Die Software im Hintergrund wird immer „intelligenter“, daher wird von einem semantischen Web gesprochen. der webbasierten Programmierung
Sogenannte RIAs (Rich Internet Application) am Webserver sind De-facto-standards. Das bedeutet, dass diese Software nicht mehr auf dem eigenen Computer installiert werden muss, sondern im Browser gestartet werden kann. Beispiele hierfür sind die Office-Pakete Google Docs oder Microsoft
Office 365.
Größeren Websites werden heute mit Hilfe von Content-Management-Systemen erstellt. Dabei handelt es sich um Softwarepakete, die den gesamten Inhalt der Website mit Hilfe einer Datenbank verwalten. Für das Design stellt jedes CMS zahllose Templates zur Verfügung.
Die Installation und Administration eines Webservers ist alles andere als einfach. Glücklicherweise gibt es Zugang zur Technik. Gängige Webtechnologien in einem Paket sind unter www.apachefriends.org zu finden.
XAMPP ist eine vollständig kostenlose, leicht zu installierende Apache-Distribution, die MariaDB, PHP und Perl enthält. Das XAMPP Open-Source-Paket wurde für eine extrem einfache Installation und Nutzung eingerichtet. [9]
• X ist der Platzhalter für das Betriebssystem **) --> Windows-Server werden als WAMPP, Linux-Server als LAMPP und MAC-Server als MAMPP bezeichnet.
• A steht für Apache.
• M sehr für das Datenbankmanagementsystem MySQL bzw. MariaDB
• P steht für die Skriptsprache PHP.
• P steht für Perl (alternativ zu PHP) einer Skriptsprache
**)diese Unterscheidung findet man im Sprachgebrauch bzw. in der Literatur, aber auf www.apachefriends.org sind die drei Applikationen unter dem Brandname XAMPP zu finden.
Neben den obgenannten Modulen sind je nach Betriebssystem je nach Betriebssystem auch andere Werkzeuge wie den Mailserver Mercury, die Datenbank-Administrationsanwendung phpMyAdmin, die Web-Analytics-OpenSSL, Apache Tomcat sowie die FTP-Server FileZilla oder ProFTPd im Installationsbundle vorhanden
== 2.1 Der Editor ==
Ein Editor ist unerlässlich hinsichtlich Änderung/Anpassung von Konfigurationsdateien wobei jeder beliebiger Texteditor oder falls es komfortabler sein soll greift man auf eine Entwicklungsumgebung (Integrated Development Environment, IDE) zurück.
Eine IDE hat den Vorteil, dass ggf. Programmcode automatisch vervollständigt wird und zusammengehörige Elemente farbig dargestellt werden. Dies erleichtert die Fehlersuche und ist übersichtlicher, als z.B. der Standardeditor von Microsoft.
Anmerkung: Eine Auflistung textbasierter HTML-Editoren ist auf Wikipedia zu finden.
== 2.2 Installation eines Testsystemes ==
Dafür gibt es mehrere Möglichkeiten:
- 1) Native Installation am eigenen Rechner
- 2) Einrichtung eines Dual-Boot-System
- 3) Installation eines Typ-2-Hypervisor(eine Anwendung am Host-Betriebssystem)
Der Vorteil hinsichtlich der Installation einer VM ist der, dass ein anderes OS verwendet werden kann.
Anmerkung: VirtualBox [11] ist ein Allzweck-Virtualisierungsprogramm für x86-Hardware, das für Server, Desktops und Embedded-Systems geeignet ist, dass auf Windows, Linux und MAC läuft.
== 2.3 'Installation von Linux(Ubuntu) in einer VM unter Windows' ==
Ein ISO-File wird benötigt, deshalb https://ubuntu.com/download/desktop ansurfen und die ISO-Datei herunterladen,dort findet man die Neueste vor. Ubuntu-Linux oder nur Ubuntu genannt basiert auf Debian.
Anmerkung: Wenn eine ältere Version von Ubuntu installiert wird, z.B. Ubuntu 22.04.3 LTS, ist die visuelle Darstellung des Installationsprogramms ggf. etwas anders ist, aber der allgemeine Ablauf ist ähnlich.
- ) Installation auf einer VM (Virtualbox 7),
Virtual-Box herunterladen und am Windowsrechner installieren
Nach der Installation sollten auch sämtliche Updates für Windows durchgeführt werden.
TIPP: Einen Kaltstart durchführen
Des Weiteren einTutorial zum Einrichten einer VM https://ubuntu.com/tutorials/how-to-run-ubuntu-desktop-on-a-virtual-machine-using-virtualbox#1-overview
Installation von Ubuntu(Virtualbox 7), siehe z.B. https://ubuntu.com/tutorials/install-ubuntu-desktop#1-overview
TIPP: Bei der Konfiguration des Netzwerk die Option Netzwerkbridge verwenden, damit sich die VM die IP vom DHCP Server holt.
Aktualisieren des System
Ein Terminal öffnen
Folgenden Befehl im Terminal eingeben, damit das System aktuell wird:
sudo apt update && sudo apt upgrade -y
Anmerkung: && verbindet 2 Befehle
-y bestätigt automatisch die Ausführung
Die Ausführung kann etwas länger dauern.
=== 2.3.1 Den Apache2-WebServer installieren ===
Vorab Parameter für den Umgang mit Apache.
enable- aktiviert den Dienststart- startet den Webserverstop- stoppt den Serverrestart- startet den Server neu, bestehende Verbindungen auf den Server werden gekapptreload- lädt die Konfigurationsdateien neu, ohne dass Verbindungen getrennt werdenstatus- gibt den aktuellen Status des Server-Dienstes ausIm Terminal nachstehenden Befehl eingeben:
sudo apt install apache2 -y
Während der Installation registriert sich der Apache bei der UFW(= 'uncomplicated firewall)' und stellt einige Anwendungsprofile zur Verfügung, mit denen der Zugriff auf den Apache über die Firewall aktiviert oder deaktiviert wird.
Starten und aktivieren des Apache-Dienst
Nachstehenden Befehl verwenden, um sicherzustellen, dass er bei jedem Systemstart der Dienst automatisch geladen wird:
sudo systemctl enable apache2
Starten des Apache-Dienst erfolgt mit dem folgenden Befehl:
sudo systemctl start apache2
Zur Vorsicht wird überprüft, ob der Server fehlerfrei läuft:
sudo systemctl status apache2
Der Hostname bzw. die Server-IP ist im Terminal mit
sudo hostname -I oder ifconfig
abrufbar.
Anmerkung: sollte hostname -I mehrere IP zurückliefern, so liefert der Befehl sudo nmcli -p device show exakte Informationen
Nun sollte der Web-Server in einem Webbrowser durch Eingabe des Protokolls und einer Domain oder einer IP
http://localhost/ bzw. http://SERVER-IP
erreichbar sein und die default welcome page von Ubuntu aufrufen.
ANMERKUNG: Diese Seite liefert Informationen über die Konfiguration !
Diese Seite ist im Verzeichnis /var/www/html/ unter dem Namen index.html gespeichert und kann mit dem Editor nano bearbeitet werden(s.2.3.1.1)
sudo nano /var/www/html/index.html
==== 2.3.1.1 Der Editor nano ====
Nano ist ein sehr einfacher Editor der intuitiv zu bedienen ist.
Die Kombinationen mit der STRG Taste sind im unteren Bereich des Editor-Bildschirms mittels ^ dargestellt bzw. M für die ALT-Taste.
Hier ein Link für den raschen Umgang mit nano https://www.howtoforge.de/anleitung/linux-nano-editor-fuer-anfaenger-erklaert-10-beispiele/
=== 2.3.2 Die Dateistruktur des Apache-Webserver ===
Nachstehend die Dateistruktur der Konfiguration eines Apache2-Webserver unter Ubuntu.
Die Datei apache2.conf ist die Spitze der Konfigurationsdateien Es beziehts alle in der Struktur nachgelagerten Konfigurationsdateien beim Starten des Webservers ein.
Die Datei ports.conf ist immer in der apache2.conf (mittels include-Anweisung) enthalten. Es wird verwendet, um die zu überwachenden Ports für eingehende Verbindungen zu bestimmen, und diese Datei kann jederzeit angepasst werden.
Die Konfig-Dateien in den Verzeichnissen mods-enabled/, conf-enabled/ und sites-enabled/ enthalten spezielle Konfigurationsausschnitte, die Module, globale Konfigurationsfragmente bzw. virtuelle Hostkonfigurationen. In den *-enabled/ Verzeichnissen stehen die aktivierten Konfigurationen und in den *-available/ Verzeichnissen die editierten Dateien.
Tools wie, a2enmod, a2dismod, a2ensite, a2dissite und a2enconf, a2disconf dienen dem Handlich der Konfigurationsdateien. Detaillierte Informationen findet man in den jeweiligen Man Pages.
Apache2 und wird mit systemd (das ist ein System- und Dienstmanager für Linux) verwaltet Der Befehl systemctl ist das wichtigste Werkzeug zur Verwaltung von
Nachstehende Abbildung zeigt ein Snippet der apache2.conf. Jeder Parameter wurde dabei kommentiert.
==== 2.3.2.1 Wichtige Dateien und Verzeichnisse ====
Für eine effiziente Bedienung des Apache-Webservers ist es hilfreich, einige häufig gebrauchte Dateien und Verzeichnisse zu kennen:
- /var/www/html: In diesem Verzeichnis stellt Apache standardmäßig Dokumente bereit. Dies kann in den Konfigurationsdateien geändert werden.
- /etc/apache2: Hier werden alle Konfigurationsdateien von Apache aufbewahrt.
- /etc/apache2/apache2.conf: Dies ist die Hauptkonfigurationsdatei. Damit man die die globale Konfiguration ändern.
- /etc/apache2/ports.conf: In dieser Datei sind die geöffneten Ports gelistet. Dies sind in der Regel Port 80 und/oder Port 443.
- /etc/apache2/sites-available/: In diesem Ordner befinden sich eingerichtete virtuelle Hosts. Konfigurationsdateien, die hierin abgelegt werden, müssen mit dem Verzeichnis „site-enabled“ verknüpft werden, damit es funktioniert.
- /etc/apache2/conf-available/, /etc/apache2/conf-enabled/: Diese Verzeichnisse speichern zusätzliche Konfigurationsdateien, die nicht zu virtuellen Hosts gehören. Die Aktivierung der Konfiguration können man mit „a2enconf“ und die Deaktivierung mit „a2disconf“ vornehmen.
- /etc/apache2/mods-available/, /etc/apache2/mods-enabled/: In diesen Verzeichnissen werden verfügbare und aktivierte Module aufbewahrt. Ein Modul kann mit „a2enmod“ aktiviert und mit „a2dismod“ deaktiviert werden.
- /var/log/apache2/access.log: Diese Logdatei zeichnet alle Anfragen an den Webserver auf.
- /var/log/apache2/error.log: In dieser Datei werden alle Fehlermeldungen protokolliert. Die LogLevel-Information gibt den Schweregrad der Ereignisse an.
=== 2.3.3 Anpassen der Firewall ===
Zuerst die Firewall einschalten:
'''sudo ufw enable
Danach die Anzeige der UFW Applikationen auflisten:
sudo ufw app list
Diese liefert uns drei Profile von Apache:
- Apache: Dieses Profil öffnet nur Port 80 (normaler, unverschlüsselter Webtraffic)
- Apache Full: Dieses Profil öffnet sowohl Port 80 (normaler, unverschlüsselter Webfraffic) als auch Port 443 (TLS/SSL-verschlüsselter Traffic)
- Apache Secure: Dieses Profil öffnet nur Port 443 (TLS/SSL-verschlüsselter Datenfraffic)
Da noch kein SSL für den Server konfiguriert wurde, wird der Datenverkehr auf Port 80 mit nachstehendem Befehl zugelassen:
sudo ufw allow apache
Nun wird der Status auch überprüft:
sudo ufw status
=== 2.3.4 Verzeichnisstruktur für den Web-server ===
Der erste Schritt besteht darin, eine Verzeichnisstruktur zu erstellen, welche die Website-Dateien enthält,d ie zur Verfügung gestellt werden sollen.
Unter dem Verzeichnis /var/www/html/ wird der Verzeichnisname z.B. shop festgelegt. Für jeden virtuellen Host wird ein eigenes Verzeichnis angelegt um dieses für die Besucher der Site freizugeben.
Innerhalb jedes dieser Verzeichnisse wird ein Verzeichnis public_html. Das public_html-Verzeichnis enthält den Inhalt, der den Besuchern angezeigt wird. Die übergeordneten Verzeichnisse, hier shop und wiki genannt **), enthalten die Skripte und den Anwendungscode zur Unterstützung der Webinhalte.
Befehle um Verzeichnisse zu erstellen:
sudo mkdir -p /var/www/html/shop/public_html
sudo mkdir -p /var/www/html/wiki/public_html
**) es kann auch eine Domain sein z.B. myhomepage.at
==== 2.3.4.1 Berechtigung erteilen ====
Soll ein normaler Benutzer die Dateien in diesen Webverzeichnissen ändern können, ist die Egentümerschaft mit diesen Befehlen ändernzu :
sudo chown -R $USER:$USER /var/www/html/wiki/public_html
sudo chown -R $USER:$USER /var/www/html/shop/public_html
Anmerkung:Die Variable $USER nimmt den Wert des Benutzers an, als der man gerade angemeldet ist, damit ist der reguläre Benutzer nun Eigentümer der public_html.
Auch die Berechtigungen sind zu ändern, um sicherzustellen, dass Lesezugriff auf das allgemeine Webverzeichnis und alle darin enthaltenen Dateien und Ordner erlaubt ist, damit die Seiten korrekt ausgeliefert werden können:
sudo chmod -R 755 /var/www
Der Webserver verfügt nun über die erforderlichen Berechtigungen, um Inhalte bereitzustellen, und der Benutzer sollte in der Lage sein, Inhalte in den erforderlichen Ordnern zu erstellen.
==== 2.3.4.2 Virtual Host - Webseite ====
Nachdem eine Verzeichnisstruktur eingerichtet wurde, kann man sich nun auf die einzelnen virtuellen Hostseiten und deren Inhalte konzentrieren. Dazu erstellt man eine Datei
index.html
Anmerkung: es kann auch ein anderer Name wie z.B. test.html sein, aber in der Standardkonfiguration sucht dieser automatisch nach der index.html
Eine Datei index.html mit einem bevorzugten Texteditor erstellen. Nachstehend wird nano verwendet:
nano /var/www/html/shop/public_html/index.html
In diese Datei ganz werden einfache HTML-Tags für Testzwecke verwendet. Siehe nachstehendes Beispiel:
==== 2.3.4.3 Virtual Host - Konfiguration ====
Virtuelle Hostdateien sind jene Dateien, welche die tatsächliche Konfiguration der virtuellen Hosts beschreiben und wie der Apache-Webserver auf verschiedene Domain-Anfragen reagieren soll. Apache wird mit einer Standarddatei für virtuelle Hosts mit dem Dateinamen 000-default.conf ausgeliefert.
Diese Datei ist im Verzeichnis /etc/apache2/sites-available/ zu finden.
Am Besten ist die Standardkonfiguration zu kopieren:
sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/shop.conf
Somit ist sichergestellt, dass die zusätzlichen Informationen der Originaldatei erhalten bleiben
Die Kopie wurde mit nano editiert und angepasst (siehe ServerAdmin und DocumentRoot).
sudo nano /etc/apache2/sites-available/shop.conf
Erklärung [16] - Beispiel für ein Kursmanagementsystem:
<VirtualHost *:80>
…..…..
DocumentRoot /var/www/html/moodle/course
1 ) <Directory /var/www/html/moodle/course>
2) Options Indexes FollowSymLinks MultiViews
3) AllowOverride All
4) Order allow,deny
5) allow from all
6) Require all granted
</Directory>
……..
1)Der Container <Directory> </Directory> definiert eine Gruppe von Konfigurationsanweisungenfür ein bestimmtes Verzeichnis mit sämtlichen Unterverzeichnissen.
2)Optionen
2a) Wenn eine URL anfordert wird, die auf ein Verzeichnis verweist, und dort keine index.html vorhanden ist, kann mit dieser Option die Reihe von Indizierungsbefehlen verwendet werden, und es wird eine formatierte Liste zurückgegeben
2b) FollowSymLinks ist eine Direktive der Webserver-Konfiguration, die den Webserver anweist, so genannten symbolischen Links zu folgen. Wie zu erwarten, ist FollowSymLinks ein Akronym für Follow Symbolic Links. FollowSymLinks ist eine sehr wichtige Einstellung, die eine Rolle für die Sicherheit derWebsite spielt.
2c) Die beste Darstellung einer Ressource auf der Grundlage der vom Browser angegebenen Präferenzen für Medientyp, Sprachen, Zeichensatz und Kodierung auswählen.
3) Wenn diese Anweisung auf All gesetzt wird, dann ist jede Direktive in den .htaccess-Dateien erlaubt.
4)Die Reihenfolge allow,deny sagt Ihrem Webserver, dass die Allow-Regeln vor den Deny-Regeln verarbeitet werden. Wenn der Client nicht auf die Allow-Regel oder auf die Deny-Regel zutrifft, wird dem Client der Zugriff verweigert.
5) Der Apache liefert jede Datei ohne Einschränkung aus (Apache 2.x)
6) Der Apache liefert jede Datei ohne Einschränkung aus (Apache 2.4)
==== 2.3.4.4 Virtual Host - Aktivieren der neuen Datei /ausschalten der alten Datei ====
Zuerst deaktivieren wir die „alte“ Config-Datei:
sudo a2dissite 000-default.conf
Nachdem nun die virtuelle Hostdatei erstellt wurde, muss diese aktiviert werden.. Der Apache-Server enthält einige Werkzeuge, mit denen dies gemacht wird.
Das Tool a2ensite wird verwendet, um eine Site zu aktivieren. Details dazu ist in den man pages im Terminal nachzulesen.
man a2ensite
Anmerkung: man pages gibt es zu vielen Themen
Den folgenden Befehl verwenden, um die virtuellen Host-Site zu aktivieren:
sudo a2ensite shop.conf
Die Information weist darauf hin den Apache zu reloaden:
sudo systemctl reload apache2
Danach wird zu Sicherheit die Konfiguration getestet:
sudo apache2ctl configtest
um Syntax OK zu erhalten.
Annahme: shop ist eine Domain. Damit diese im Webbrowser aufgerufen werden kann ist zu Testzwecken die Datei hosts zu editieren:
sudo nano /etc/hosts
Hier wurde der Hostname und die Pseudo-Domain shop hinzugefügt
Einen Restart durchführen und danach den Status kontrollieren
sudo systemctl restart apache2
sudo systemctl status apache2
Am Webclient die Pseudo-Domain shop eingeben, um zu sehen ob alles richtig eingegeben wurde und der Inhalt der Datei index.html angezeigt wird.
== 2.4 'Installation von XAMPP unter Windows' ==
XAMPP ist (subjektiv betrachtet) für eine Testumgebung im eigenen Netz dienlich, da es einen sehr einfachen Weg zum eigenen Apache-Webserver ermöglicht..
Betreffend der Installation ist es ratsam, zuerst den Antivieren-Scanner für einige Zeit deaktivieren. Es könnten Fehermeldungen bezüglich Antivirenprogrammen oder UAC (User Account Control) erscheinen, oder zur Vorsicht diese Dienste temporär deaktivieren bis die Installation abgeschlossen ist.
1)Die Installations-Applikation für Windows herunterladen --> fhttps://www.apachefriends.org/de/download.html
2) Selektieren und als Administrator mittels Doppelklick starten
3) Am einfachsten ist es bei der Ausahl der Software-Komponenten alles zu belasse, also den Funktionsumfang mit allen verfügbaren Anwendungen (Web-Server, FTP-Server, Mail-Server) zu implementieren.
4) Auch das Installationsverzeichnis „C:\xampp“ und bestätigen
Anmerkung: Hinsichtlich Re-Installation das Verzeichnis löschen oder umbenennen
5) Sollten wärend der Installation, Berechtigungsabfragen des Betriebssystems erscheinen, die gewünschte Genehmigung erteilen.
Im Web sind zahlreiche Installationsanleitungen zu finden z.B. https://www.ionos.at/digitalguide/server/tools/xampp-tutorial-so-erstellen-sie-ihren-lokalen-testserver/
6) Die Applikation zum Starten des Controlpanel ist C:\xampp\xampp-control.exe
In der Abbildung wurden Webserver und Datenbankmanagementsystem korrekt gestartet. Sollt sich links neben dem Modulname ein X befinden, einfach mittels Doppelklick nachinstallieren
7) In der Befehlszeile des Webbrowser localhost eingeben und die Standardapplikation, das Dashboard von Achache Friends wird gestartet
[File:14XAMPPwin.jpg]]
2.4.1 Konfiguration - Änderung
Sollte z.B.ein Port belegt sein und der Webserver startet nicht, kann dieser geändert werden .
Beispiel:
a) In der Zeile von apache auf „Config“ klicken und die Option Apache(httpd.conf) auswählem
b) in der Konfig-Datei "Listen" suchen
Hier wurde localhost der Port 80 zugeweisen und der lokalen Netzwerkkarte, für z.B. das Heimnetz der Port 81
A merkung: Beim Aufruf muss Port 80 nicht angegeben werden.
[File:15XAMPPallg.jpg]]
WICHTIG: Nach einer Konfigurationsänderung den Webserver stoppen und starten
= 3 Sichere Bereitstellung des Webserver =
Die Sicherheitsarchitektur einer über das Internet (oder jedes andere nicht-vertrauenswürdige Netzwerk) erreichbaren Webinfrastruktur setzt sich aus verschiedenen funktionalen Komponenten zusammen, denn auch eine Webanwendung, die selbst keinerlei Schwachstellen besitzt, kann schnell von einem Angreifer kompromittiert werden, wenn die zugrunde liegende Plattform Sicherheitsmängel besitzt. Gleichzeitig lassen sich auch auf Plattformebene eine ganze Reihe weiterer Sicherheitsmechanismen implementieren, mit denen sich die darauf ausgeführten Anwendungen zusätzlich schützen lassen. [13]
Nachstehend eine mögliche allgemeine Architektur hinsichtlich Sicherheit:
Eine Web Application Firewall, betreffend der Umsetzung unterschiedlicher Sicherheitsfunktionen: z. B. Input Validation, Virtual Patching, Application Intrusion Detection System etc.
- SSL/TLS-Gateway hinsichtlich der Terminierung der SSL/TLS-Verschlüsselung; oftmals Bestandteil einer Web Application Firewall, eines Webservers oder eines Loadbalancers
- Access Gateway zur Authentifizierung und Zugriffskontrolle zur Absicherung interner Programme und zur Vorschaltung einer Mehrfaktorauthentifizierung
- Vorgelagerter Frontend-Webserver zur Sicherstellung von HTTP-Compliance,
URL-Accsess Control, HTTP-Headern setting, etc. [13]
== 3.1. SSL/TLS-Zertifikat ==
TLS-Zertifikate (Transport Layer Security)-Zertifikate und SSL-Zertifikate (Secure Sockets Layer) sind unverzichtbar, um mithilfe von Verschlüsselung sichere Verbindungen zu einem Browser zu ermöglichen und dort Transaktionen abzusichern. TLS/SSL ist der Standard der Sicherheitstechnik, der im Hintergrund für die Absicherung Ihrer Online-Transaktionen und Anmeldevorgänge sorgt. Und so funktioniert er:
Für den Endanwender unsichtbar läuft ein Prozess namens „TLS/SSL-Handshake“ ab und erzeugt nahezu ohne Zeitverzug eine geschützte Verbindung zwischen Ihrem Webserver und dem Web-Browser, über den die Website aufgerufen wird. Bei Websites, die von einem TLS/SSL-Zertifikat geschützt sind, werden das Kürzel HTTPS und ein kleines Schloss-Symbol in der Adresszeile des Browsers angezeigt. TLS/SSL-Zertifikate dienen dazu, sowohl die Daten des Endanwenders bei der Übertragung zu schützen als auch die Identität des zur Website gehörenden Unternehmens zu überprüfen, damit der Anwender sicher sein kann, dass er auch wirklich die Website des legitimen Eigentümers besucht.
Damit ein SSL-Zertifikat auf einer Webseite installiert werden kann muss es zunächst von einer Zertifizierungsstelle, dem Anbieter, validiert werden. Auf SSL.de bieten wir Ihnen viele verschiedene SSL-Zertifikate von verschiedenen Anbietern. Zum Beispiel sind Comodo, Thawte, RapidSSL, GeoTrust Symantec u.v.m. solche Zertifizierungsstellen (CA) bzw.freie**) wie Let’s Encrypt https://letsencrypt.org/de/getting-started/
**) Jeder, der einen Domainnamen besitzt, erhält sichere Zertifikate kostenfrei.
Kategorien von SSL-Zertifikaten
Bei Domain-validierten SSL Zertifikaten (DV) prüft der Herausgeber nur, ob der Antragsteller die Domain besitzt. Beispielsweise sendet er eine Test-Mail, um zu schauen, ob die E-Mail-Adresse des Antragstellers mit der in der Whois-Datenbank eingetragenen E-Mail-Adresse übereinstimmt. Die Whois-Liste ist eine Datenbank, die einem Telefonbuch ähnelt. Sie enthält Informationen zu den existierenden Domains und ihren Inhabern. Hat die Webseite ein Domain-validiertes SSL-Zertifikat erhalten, erscheint in der Browserleiste ein Schloss.
Bei Organisation-validierten SSL Zertifikaten (OV) überprüft die ausstellende Organisation auch das Unternehmen, das die Domain besitzt. Dafür benötigt man in der Regel Dokumente wie den Handelsregisterauszug oder die Gewerbeanmeldung.
Die Extended-Validation Zertifizierung (EV) ist die aufwändigste SSL-Zertifizierung und bestimmten Zertifizierungsstellen vorbehalten. Hier verifiziert der Herausgeber nicht nur das Unternehmen, sondern auch die Identität der Geschäftsführer. Auch prüft er, ob der Antragsteller befugt ist, das SSL-Zertifikat im Namen des Unternehmens zu beantragen.
Hauptzweck eines SSL-Zertifikats ist die Authentifizierung der Webseite. Dafür enthält es folgende Daten:
Domain-Name der Webseite, für die das Zertifikat erstellt wurde, und wer sich hinter dem Namen verbirgt.
Namen und digitale Signatur der Organisation, die das Zertifikat erstellt hat.
Ausstellungs- und Verfalldatum des Zertifikats.
Public Key, der zur Webseite gehört, damit eine asymmetrisch verschlüsselte Verbindung (Public-Private-Key Verschlüsselung) aufgebaut werden kann.
Je nach Art des SSL-Zertifikats auch mit der Hauptdomain verknüpfte Subdomains und Informationen über das Unternehmen, dem die Webseite gehört.
3.2 dynDNS
Dynamic DNS (DDNS oder dynDNS) ist ein Dienst , der DNS-Einträge automatisch[RFC2136] aktualisieren kann, wenn sich eine IP-Adresse ändert. Domänennamen konvertieren Netzwerk-IP-Adressen in menschenlesbare Namen, um diese leichter erkennen und verwenden zu können. Die Informationen, die den Namen der IP-Adresse zuordnen, werden tabellarisch auf dem DNS-Server aufgezeichnet. Netzwerkadministratoren weisen IP-Adressen jedoch dynamisch zu und ändern diese häufig. Ein DDNS-Dienst aktualisiert die DNS-Servereinträge jedes Mal, wenn sich IP-Adressen ändern. Mit DDNS wird die Domänennamenverwaltung einfacher und effizienter. In der Vergangenheit waren IP-Adressen statisch und änderten sich selten. Aufgrund der Ausbreitung des Internets und der massiven Zunahme der Anzahl von Servern, intelligenten Sensoren und Endgeräten kam es jedoch zu einem Mangel an IP-Adressen. Um die Anzahl der IP-Adressen zu erhöhen, wurde ein neues System namens IPv6 eingeführt. Die Zuweisung statischer IP-Adressen war jedoch nicht mehr kosteneffizient. Stattdessen verwenden Netzwerkadministratoren das Dynamic Host Configuration Protocol (DHCP), um IP-Adressen dynamisch zuzuweisen.Die meisten WLAN-Router bzw. DSL-Router bieten eine solche Option an. [31]
3.2.1 Weshalb dynDNS
Mit Dynamic DNS kann man remote auf interne Netzwerkressourcen wie Dateiserver, Webserver oder Remotedesktopdienste zugreifen. So können z.B. Mitarbeiter über einen Domänennamen, der mit der wechselnden IP-Adresse verknüpft ist, außerhalb des Netzwerks ihrer Organisation auf diese Ressourcen zugreifen. Dies ist besonders nützlich für Organisationen mit Remote-Mitarbeitern, Zweigstellen oder Mitarbeitern, die unterwegs sind. Eine statischen IP-Adresse für das Hosting ist teuer bzw. ergibt für Testzwecke**) wenig Sinn. Startups in der Anfangsphase und kleine Unternehmen verwenden dynamisches DNS, um Dienste oder Anwendungen auf der internen Infrastruktur zu hosten. Damit kann man Websites, FTP-Server, Spieleserver oder andere Dienste hosten, die einen konsistenten und zugänglichen Domänennamen erfordern.
**) Z.B.. No-IP bietet sowohl kostenlose(2024) als auch kostenpflichtige Dienste an: https://my.noip.com/