Leistungsoptimierung (Webserver)
1. Allgemein
HTTP ermöglicht es, Ressourcen als zwischenspeicherbar zu deklarieren. Diese gelten für eine statisch zugewiesene Lebensdauer, die als Time-to-Live (TTL) bezeichnet wird, als frisch. Jeder Cache in der Anfrage/Antwort-Kette zwischen Client und Server wird ein zwischengespeichertes Objekt bereitstellen, ohne den
Ursprungsserver zu kontaktieren. Die Update-Strategie des HTTP-Caching-Modells ist rein explorationsbasiert,also ein ablaufbasierendes Modell: Sobald eine TTL ausgeliefert wurde, kann die betreffende Ressource nicht invalidiert werden, bevor die TTL abgelaufen
(expired) ist.[13] Je näher ein Web-Cache anm Netzwerk-Edge-Knoten ist, desto mehr verringert sich die Netzwerklatenz.
In mobilen Netzwerken ist die Auswirkung der HTTP-Anfragenlatenz noch gravierender. Zusätzliche Latenz wird durch die mobile Netzwerkinfrastruktur verursacht .Mit den älteren Mobilfunkstandards 2G und 3G sind Latenzen zwischen 100 ms (HSPA) und 750 ms (GPRS) üblich.
Anmerkung: 2G/3G wird von den Mobilfunkbetreibern in Österreich noch immer als Backup verwendet !
2. Caching-Strategien
Mehrere Faktoren veranlassen dem z.B. Administrator, einen Cache zum System hinzuzufügen. Häufig beginnt dies mit einer Beobachtung der Latenz oder Effizienz ( dies kann z.B. mittels eines Network Analyzer erfolgen) einer Abhängigkeit bei einer bestimmten Anforderungsrate. Dies kann beispielsweise der Fall sein, wenn festgestellt wird , dass eine Abhängigkeit möglicherweise gedrosselt wird oder auf andere Weise nicht in der Lage ist, mit der erwarteten Last Schritt zu halten.
2.1. Arten von Caches
Einige der schwierigsten Details zur Cache-Implementierung sind die Auswahl der richtigen Cache-Größe, Ablaufrichtlinie und Bereinigungsrichtlinie. Die Bereinigungsrichtlinie bestimmt, wie lange ein Element im Cache aufbewahrt werden soll. Die gängigste Richtlinie verwendet einen absoluten zeitbasierten Ablauf (d. h. sie ordnet jedem Objekt beim Laden eine TTL (Time to Live) zu). Die TTL wird basierend auf den Clientanforderungen ausgewählt, z. B. wie tolerant der Client gegenüber veralteten Daten ist und wie statisch die Daten sind, da sich langsam ändernde Daten aggressiver zwischengespeichert werden können. Die ideale Cachegröße basiert auf einem Modell des erwarteten Anforderungsvolumens und der Verteilung der zwischengespeicherten Objekte auf diese Anforderungen. Daraus schätzen wir eine Cachegröße, die bei diesen Verkehrsmustern eine hohe Cachetrefferquote gewährleistet. Die Bereinigungsrichtlinie steuert, wie Elemente aus dem Cache entfernt werden, wenn die Kapazität erreicht ist. Die am häufigsten angewendete Bereinigungsrichtlinie ist LRU (Least Recently Used).
Dabei werden verschiedene Arten von Caches unterschieden. Das hängt von Ihrer Position im Netzwerk ab:
- Client-Cache. Ein Cache kann direkt in die Anwendung als Teil des Browsers, der mobilen App oder einer HTTP-Bibliothek eingebettet sein. Client-Caches haben die geringste Latenz, werden jedoch nicht zwischen Clients geteilt und sind eher begrenzt in der Größe.
Forward-Proxy-Cache. Forward-Proxy-Caches werden in Netzwerken als gemeinsame Web-Caches für alle Clients in diesem Netzwerk platziert. Da die sehr nahe an der Anwendung sind, erreichen sie eine erhebliche Verringerung der Netzwerklatenz. Forward-Proxy-Caches können entweder als explizite Proxies konfiguriert werden, indem den Clients Konfigurationsinformationen über Protokolle wie PAC und WPAD bereitgestellt werden oder indem ausgehende, unverschlüsselte TCP-Verbindungen transparent abgefangen werden.- Web-Proxy-Cache. Internetdienstanbieter (Internet Service Providers, ISPs) setzen Web-Proxy-Caches in ihren Netzwerken ein. Neben der Beschleunigung des HTTP-Verkehrs für Endbenutzer reduziert dies auch die Transitgebühren an Internet-Austauschpunkten. Wie Client- und Forward-Proxy-Caches basieren
Web-Proxy-Caches rein auf Expirationen. - Content-Delivery-Network (CDN)-Cache. CDNs bieten ein verteiltes Netzwerk von Web-Caches, das vom Backend gesteuert werden kann. CDN-Caches sind darauf ausgelegt, skalierbar und multi-tenant zu sein und können massive Mengen an zwischengespeicherten Daten speichern. Wie Reverse-Proxy-
Caches und Server-Caches basieren CDN-Caches in der Regel auf Ungültigkeitsdaten.Die in einem Cache gespeicherten Daten können je nach Art und Zweck des Cachings Dateien oder Dateifragmente (z. B. HTML-Dateien, Skripts, Bilder, Dokumente usw.), Datenbankvorgänge oder -datensätze, API-Aufrufe, DNS-Datensätze usw. umfassen. Ein Cache kann in Form von Hardware oder Software vorliegen.
= 3. Komprimierung von Ressourcen und Minimierung von HTTP-Anfragen =
4. Optimierung von Ladezeiten und Responsiveness
Ein wichtiger Faktor jeder Website ist selbstverständlich der Content. Insbesondere für Suchm aschinen, aber auch für die User Experience, sind eine Reihe verschiedener technischer Optimierungsmaßnahmen relevant.Bei der Nutzung einer Website ist es ausschlaggebend, dass die Ladezeiten für die relevanten Inhalte gering sind. Die Performance-Optimierung hat mit der verwendeten Bandbreite zu tun. Die Vorteile liegen auf der Hand: Je weniger Daten zwischen Client
und Server ausgetauscht werden, desto
- - schneller sind die Daten übertragen,
- weniger Bandbreitenkosten entstehen auf dem Server bzw. der Client/Server-Architektur
- ggf. entstehen weniger monetäre Kosten (z.B. mobiler Datenzugriff im Ausland)
- - schneller sind die Daten übertragen,
Beim Design einer Webseiteist es ausschlaggebend, dass die Ladezeiten für die relevanten Inhalte gering sind und auch responsive Webdesign gehört mittlerweile zu den Standards in der Gestaltung von Websites, ganz gleich ob bei der Umsetzung von Onlineshops, News-Blogs oder Unternehmensprofilen.== 4.1 Möglichkeiten ==
11% weniger Page Views
16% weniger Zufriedenheit entspricht. Anmerkung: Die durchschnittliche Website-Ladezeit liegt auf Desktop-Geräten bei 2,5 Sekunden und auf Mobiltelefonen bei 8,6 Sekunden (s.www.statista.de) Jede Datei, die zum Rendern und Ausführen einer Webseite benötigt wird, z. B. HTML, CSS, JavaScript, Bilder und Schriftarten, erfordert eine separate HTTP-Anfrage. Je mehr Anfragen gestellt werden, desto länger dauert es, bis die Seite geladen ist. Performance Monitoring der Web-Seite bzw. eine regelmäßige Leistungsüberwachung sind wichtig um Probleme zu erkennen. Es gibt einige Tools, mit denen die Ressourcen der Website optimiert werden könnenwie z.B. die die kostenlose Google Search Console bzw. PageSpeed Insights idas Website Speed Test Tool oder GTmetrix die kostenloste alternative dazu. === 4.1.1.Performanceverlust vermeiden ===
Diese gilt es zu vermeiden, dabei helfen mitunter auch Kleinigkeiten.
URL:
Wenn eine URL ohne den abschließenden Schrägstrich aufgerufen wird , sucht der Webserver nach einer Datei mit diesem Namen. Wenn es keine Datei mit diesem Namen findet, wird es wie ein Verzeichnis behandelt und die Standarddatei in diesem Verzeichnis gesucht. Mit anderen Worten: Wenn man den abschließenden Schrägstrich weglässtn, zwingt man den Server, eine unnötige Umleitung vorzunehmen. Auch wenn es sofort zu sein scheint, dauert es etwas länger, und wie wir bereits festgestellt haben, zählt jedes bisschen.
Daher die URLs so anzeigen : https://shop.at/ (mit Schrägstrich)
Fehlende Komprimierung:
Je mehr die Dateigröße ohne Qualitätseinbußen reduziert werden kann, desto besser ist die Leistung derWebsite . Eines stabilstes und zuverlässiges Komprimierungsframeworks ist z.B.Gzip oder Brotli, aber auch andere Methoden können die Dateigröße reduzieren.
404-Fehler:
Diese gilt es zu vermeiden, falls auf eine Seite zugegriffen wird, die e gelöscht oder verschoben wurde
HTTP-Anfragen:
JavaScript- und CSS-Dateien gehören zu den größten Dateien auf einer Website. Sie zählen auch als einzelne HTTP-Anfragen. Fünf JS-Dateien und fünf CSS-Dateien würden also insgesamt 10 HTTP-Anfragen erfordern.
Website-Builder:
ISind Tools, um schnell eine Website zu erstellen und anzupassen, jedoch kann es zu komplexen Problemen und langsamen Ladezeiten führen helfen.
Unnötiger Code:
Wie schon weiter oben angesprochen den Code um:
*Leerzeichen, Zeilenumbrüche, Kommentare und zusätzliche Semikolons *unbenutzte Funktionen und Variablen *Langschrift-CSS-Selektoren, die auch in Kurzschrift vorliegen könntemerleichtern.
DNS-Speed
Je länger Ider Domain Name Server (DNS) braucht, um zu antworten, desto länger ist die Zeit bis zum ersten Byte (TTFB) und desto langsamer lädt die Website.
Asynchrones laden
Die Dateien und Funktionen aufder Website werden standardmäßig synchron geladen, das bedeutet, dass diese in der Reihenfolge geladen werden, wie sie auf der Seite erscheinen werden. Das hat zur Folge, dass Elemente dann erst geladen werden, wenn das unmittelbar vorherige Skript oder der Dienst vollständig geladen wurde und dies die Ladezeiten für die Webpage verlängert.
Font/Schriftart
Websichere Font verkürzen die Ladezeiten und verbessern den Pagespeed einer Webseite.
Expires-Header
Diese ermöglichen dem Browser, aktuelle Ressourcen aus dem Cache bereitzustellen, das die Serverlast und die Ladezeit reduziert und diese verhindern, dass der Browser einem Visitor veraltete Ressourcen bereitstellt., was die Benutzererfahrung beeinträchtigen könnte.
Plugin
Diese können leistungsmindernd sein. Plugin, auch Add-on oder Extensions genannt, bieten zwar nützliche Funktionen zur Verwaltung der Website an, können sich aber auch negativ auf die Performance auswirken, insbesondere wenn sie zum Laden einer großen Menge an Assets oder zum Ausführen großer Datenbankabfragen verwendet werden.
Optimieren von Bildern
JPG eignet sich hervorragend für fotografische Bilder, während GIF oder PNG am besten für Bilder mit großen einfarbigen Flächen geeignet sind. 8-Bit-PNG-Dateien sind für Bilder ohne Alphakanal (transparenter Hintergrund) und 24-Bit-PNG-Dateien sind für Bilder mit Alphakanal. Anmerkung: Wenn ein Bild auf der Website mit einer Breite von 800 Pixeln angezeigt wird, hat die Verwendung eines 1600 Pixel breiten Bildes keinen Vorteil.
Optimieren von Videos
MP4 ist in den meisten Fällen am besten geeignet, da es die kleinste Dateigröße hat. Die optimale Größe auf der Grundlage der Bildschirmgröße für den Webseitenbesucher bereitstellen. Eliminieren der Audiospur, wenn ein Hintergrundvideo als Gestaltungselement verwendet wird und die Länge des Videos reduzieren ist vorteilhaft.
CMS
Ein CMS (Content Management System) kann die Geschwindigkeit einer Website beeinflussen. Für ein CMS wie WordPress oder Moodle ist es wichtig, einen Server mit ausreichenden Ressourcen zu verwenden, der für das CMS richtig konfiguriert wurde.
Lazy Loading
Bei der Verwendung von Lazy Loading werden Bilder nur dann geladen, wenn sie auch benötigt werden, z. B. wenn der User auf der Seite nach unten scrollt.
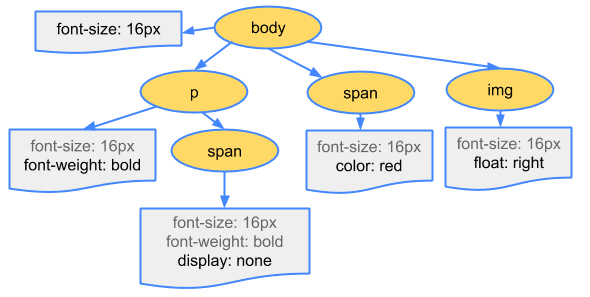
DOM(Document Object Model)
Beim DOM geht es darum, wie die Browser HTML in Objekte umwandeln. Es gibt eine bestimmte Struktur, die aus mehreren Knoten besteht. Jeder Knoten stellt ein Objekt dar. Je größer diese Struktur( daher klein halten und ggf.auf Spielereien verzichten) ist, desto größer ist das DOM und desto länger dauert es, bis eine Seite geladen ist.
4.1.1.1 CSS Kurzschrift- und Langschrift Selektoren
In CSS gibt es sogenannte Kurz- und Langschreibeigenschaften. Kurzschreibeigenschaften sind, wie der Name schon sagt, Kurzversionen für einen Satz von Langschreibeigenschaften. Die gebräuchlichsten sind wahrscheinlich paddingund margin. Anstatt jede Richtungsauffüllung separat festzulegen
4.1.1.2 Validatoren
Um Quellcode in Bezug auf die Webstandards zu überprüfen, gibt es vom W3C die Validatoren. Diese melden bei falschem Code Fehler oder auch Warnungen.
HTML Markup Validation Service: validator.w3.org
CSS Validation Service: jigsaw.w3.org/css-validator
Nachstehend zwei Caching-Tolls aus dem Open-Source Bereich.
Apache Ignite ist s ein kostenloses und quelloffenes, horizontal skalierbares verteiltes In-Memory-Schlüsselwertspeicher-, Cache- und Multimodell-Datenbanksystem, das leistungsstarke Verarbeitungs-APIs für die Berechnung verteilter Daten bietet. Es ist auch ein In-Memory-Datenraster, das entweder im Speicher oder mit nativer Ignite-Persistenz verwendet werden kann. Es läuft auf UNIX-ähnlichen Systemen wie Linux und auch auf Windows . Es bietet mehrstufigen Speicher, vollständige SQL-Unterstützung und ACID- Transaktionen (Atomicity, Consistency, Isolation, Durability) (nur auf Schlüsselwert-API-Ebene unterstützt) über mehrere Clusterknoten hinweg, gemeinsam genutzte Verarbeitung und maschinelles Lernen. Es unterstützt die automatische Integration mit beliebigen Datenbanken von Drittanbietern, einschließlich aller RDBMS (wie MySQL, PostgreSQL, Oracle Database usw.) oder NoSQL-Speicher. Ignite unterstützt auch die Sicherheit, indem es die Authentifizierung auf dem Server aktivieret und den Clients Benutzeranmeldeinformationen bereitstellen können. Es gibt auch Unterstützung für SSL-Socket-Kommunikation, um eine sichere Verbindung zwischen allen Ignite-Knoten bereitzustellen.[32]
Memcached ist ein kostenloses und quelloffenes, einfaches, aber leistungsstarkes, verteiltes Speicherobjekt-Caching-System. Es ist ein In-Memory-Schlüsselwertspeicher für kleine Datenmengen wie Ergebnisse von Datenbankaufrufen, API-Aufrufen oder Seitendarstellungen. Es läuft auf Unix-ähnlichen Betriebssystemen wie Linux und OS X sowie auf Microsoft Windows. Als Entwicklertool ist es dazu gedacht, die Geschwindigkeit dynamischer Webanwendungen zu steigern, indem es Inhalte zwischenspeichert (standardmäßig ein Least Recently Used ( LRU )-Cache) und so die Datenbanklast auf der Festplatte reduziert: Damit fungiert es als Kurzzeitspeicher für Anwendungen. Es bietet eine API für die gängigsten Programmiersprachen an. Memcached unterstützt als einzigen Datentyp Zeichenfolgen. Es verfügt über eine Client-Server-Architektur, bei der die Hälfte der Logik auf der Client- und die andere Hälfte auf der Serverseite stattfindet. Wichtig ist, dass Clients wissen, wie ein Element ausgewählet, auf welchen Server geschrieben oder von welchem gelesen wird. Außerdem weiß der Client sehr genau, was zu tun ist, wenn er keine Verbindung zu einem Server herstellen kann. Obwohl es sich um ein verteiltes Caching-System handelt und somit Clustering unterstützt, sind die Memcached-Server voneinander getrennt (d. h. sie wissen nichts voneinander). Das bedeutet, dass es keine Replikationsunterstützung wie z.B. im Caching-Tool Redis gibt.