Einführung in PHP und Webentwicklung
Webentwicklung: Grundlagen und Architektur
Das Client-Server-Modell
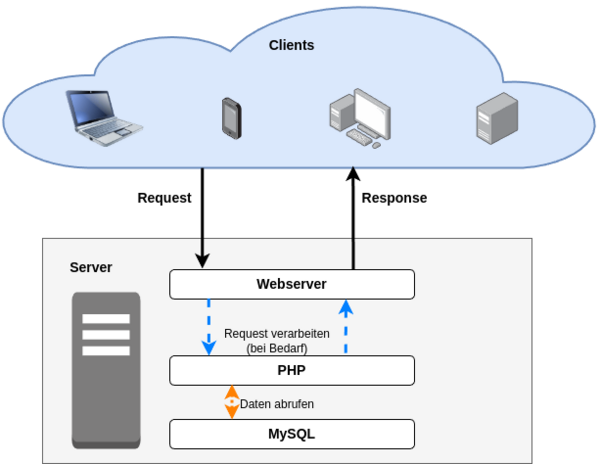
Das Client-Server-Modell ist eine grundlegende Architektur der modernen Webentwicklung. Es beschreibt die Interaktion zwischen zwei Parteien: einem Client, der eine Anfrage stellt, und einem Server, der auf diese Anfrage antwortet. Ein Server stellt Dienste, Ressourcen oder Informationen bereit. Im Kontext der Webentwicklung ist ein Webserver ein Programm, das Webseiten, APIs oder andere Inhalte an Clients ausliefert. Beispiele für Webserver-Software sind Apache, Nginx und IIS (Internet Information Services). Ein Client ist ein Gerät oder eine Anwendung, die diese Ressourcen vom Server anfordert. Dies kann ein Webbrowser wie Chrome, Firefox oder Microsoft Edge sein, aber auch eine mobile App oder ein anderes Programm, das über das Internet kommuniziert. Ein Beispiel aus dem Alltag: Wenn Sie eine Webseite in Ihrem Browser aufrufen, fungiert der Browser als Client. Der Webserver, der die Inhalte dieser Webseite hostet, ist der Server. Der Browser schickt eine Anfrage (Request) an den Server, und der Server antwortet mit der angeforderten Seite (Response).
Der Request-Response-Zyklus
Der Request-Response-Zyklus beschreibt die Kommunikation zwischen Client und Server in einem Websystem. Dieser Zyklus läuft in folgenden Schritten ab: Client sendet eine Anfrage (Request): Der Benutzer gibt eine URL in den Browser ein oder klickt auf einen Link. Der Browser (Client) erstellt eine HTTP-Anfrage an den entsprechenden Server. Server verarbeitet die Anfrage: Der Server empfängt die Anfrage, verarbeitet sie und sucht nach den angeforderten Ressourcen (z. B. HTML-Dateien, Bilder, Datenbankinhalte). Server sendet eine Antwort (Response): Nachdem die Anfrage verarbeitet wurde, sendet der Server eine HTTP-Antwort zurück an den Client. Diese Antwort enthält den Statuscode (z. B. 200 OK oder 404 Not Found) und die angeforderten Inhalte. Client zeigt die Antwort an: Der Browser des Clients interpretiert die empfangenen Inhalte und zeigt die Webseite an. Beispiel: Der Client (Browser) fordert die Webseite https://www.fernfh.ac.at an. Der Server empfängt die Anfrage, der Webserver verarbeitet die Anfrage, sucht die passende Datei und schickt diese zurück. Der Browser zeigt die Webseite an.
Bestandteile einer Webanwendung
Webserver
Ein Webserver ist eine Software, die HTTP-Anfragen verarbeitet und Webseiten oder andere Ressourcen bereitstellt. Die beiden am häufigsten verwendeten Webserver sind Apache und Nginx: Apache: Ein weit verbreiteter Open-Source-Webserver, der für seine Flexibilität und umfangreiche Konfigurationsmöglichkeiten bekannt ist. Er unterstützt Module zur Erweiterung von Funktionen wie URL-Rewrites oder Authentifizierung. Nginx: Ein moderner, leistungsstarker Webserver, der für seine hohe Geschwindigkeit und geringe Ressourcenbelastung geschätzt wird. Nginx eignet sich besonders gut für den Einsatz als Reverse Proxy und zur Lastverteilung. Beide Serverprogramme können sowohl statische Inhalte (HTML, CSS, Bilder) als auch dynamische Inhalte (PHP-Seiten, APIs) bereitstellen.
Datenbanken
Webserver arbeiten oft mit Datenbanken zusammen, um dynamische Inhalte bereitzustellen. Während der Webserver die Anfrage verarbeitet, ruft er oft zusätzliche Daten aus einer Datenbank ab. Diese Datenbanken speichern Informationen wie Benutzerdaten, Produktkataloge oder Artikel und ermöglichen es, Webseiteninhalte dynamisch zu generieren. Zu den gängigen Datenbankmanagementsystemen zählen: MySQL/MariaDB: Häufig in Kombination mit PHP verwendet, besonders im E-Commerce. PostgreSQL: Ein leistungsstarkes Open-Source-System mit erweiterten Funktionen. SQLite: Eine leichtgewichtige Datenbank für kleinere Projekte. Ein typisches Szenario in einer Webanwendung ist: Der Client fordert eine Produktseite an. Der Webserver verarbeitet die Anfrage. Der Webserver ruft die Produktinformationen aus der Datenbank ab. Der Server generiert die HTML-Seite mit den Daten und sendet sie an den Client zurück. Das Zusammenspiel zwischen Webservern und Datenbanken ermöglicht es, große, dynamische E-Commerce-Plattformen wie Magento effizient zu betreiben. 1.1.2.3 Web-Anwendung Der Kern der Anwendung, oft mit Frameworks wie Laravel, Symfony oder Magento entwickelt.
Erweiterte Funktionen
- OpCache
- Der PHP OPcache ist ein Caching-Mechanismus, der bereits kompilierte PHP-Skripte im Speicher hält, um die Ausführungszeit zu verkürzen und die Serverlast zu reduzieren. Dadurch wird vermieden, dass PHP-Dateien bei jedem Request erneut geparst und kompiliert werden, was die Performance von Webanwendungen erheblich steigert.
- CDN
- Verteilt statische Inhalte (Bilder, CSS, JS) auf mehrere Server weltweit, um die Ladezeiten zu verbessern.
- Varnish
- Reverse Proxy und Caching-Lösung, die dynamische Inhalte zwischenspeichern kann, um die Performance zu verbessern.
- Redis
- In-Memory-Datenbank, die als Cache, Session-Store oder zur Message-Queue verwendet wird.
- Memcached
- Einfacher In-Memory-Cache, um häufig genutzte Daten schneller bereitzustellen.
- Load Balancer
- Verteilt eingehende Anfragen auf mehrere Server, um Last zu verteilen und Ausfallsicherheit zu gewährleisten. Beispiele: HAProxy, AWS Elastic Load Balancing.
- Queue-System
- Verarbeitet Aufgaben asynchron, um die Hauptanwendung zu entlasten. Beispiele: RabbitMQ, Kafka.
- API Gateway
- Bietet eine zentrale Schnittstelle für externe APIs und sorgt für Sicherheit, Monitoring und Load Balancing. Beispiele: Kong, Apigee.
- Service Worker
- Wird im Browser verwendet, um Offline-Funktionalität und Caching zu ermöglichen. Besonders wichtig für Progressive Web Apps (PWAs).
- Monitoring & Logging
- Überwacht die Performance der Anwendung und speichert Logs. Beispiele: Grafana, Kibana, Prometheus.
- Firewall/WAF (Web Application Firewall)
- Schützt die Webanwendung vor Angriffen wie SQL-Injection, XSS und anderen Webbedrohungen. Beispiele: AWS WAF, Cloudflare WAF.
- Container & Orchestrierung
- Container-Technologien (z. B. Docker) und Orchestrierungstools (z. B. Kubernetes) ermöglichen eine flexible und skalierbare Bereitstellung.
- CI/CD-Pipeline
- Automatisiert den Build- und Deployment-Prozess. Beispiele: GitLab CI, Jenkins, GitHub Actions.
- Identity Provider (IdP)
- Verwaltet Benutzeridentitäten und ermöglicht Single Sign-On (SSO). Beispiele: Keycloak, Okta, Auth0.
- Message Broker
- Vermittelt Nachrichten zwischen verschiedenen Diensten. Beispiele: RabbitMQ, Apache Kafka.
- Edge Functions
- Kleine Funktionen, die nahe am Client ausgeführt werden, um die Latenz zu verringern. Beispiele: Cloudflare Workers, AWS Lambda@Edge.
HTTP und HTTPS
Das Hypertext Transfer Protocol (HTTP) ist das Fundament der Kommunikation im World Wide Web. Es beschreibt, wie Clients (z. B. Webbrowser) mit Servern interagieren, um Webseiten und andere Ressourcen abzurufen. HTTPS ist die sichere Version von HTTP und nutzt Verschlüsselungstechnologien wie SSL/TLS, um die Kommunikation vor Manipulation und Abhören zu schützen.
Das Hypertext Transfer Protocol
HTTP ist ein textbasiertes Protokoll, das den Austausch von Informationen zwischen einem Client und einem Server regelt. Es arbeitet nach dem Request-Response-Prinzip: Der Client stellt eine Anfrage (Request), und der Server liefert eine Antwort (Response) zurück. Merkmale von HTTP: Verbindungslos: Jede Anfrage wird unabhängig behandelt. Es gibt keine dauerhafte Verbindung zwischen Client und Server. Statusbasiert: Der Server antwortet immer mit einem Statuscode, der den Erfolg oder Misserfolg der Anfrage angibt. Anwendungsprotokoll: HTTP wird auf der Anwendungsschicht genutzt und baut auf Protokollen wie TCP/IP auf. Ein typisches Beispiel für eine HTTP-Anfrage ist das Abrufen einer Webseite. Wenn ein Benutzer eine URL in den Browser eingibt, sendet der Browser eine HTTP-Anfrage an den Server, der die gewünschte Seite bereitstellt.
HTTP-Methoden
HTTP bietet verschiedene Methoden, die angeben, welche Art von Aktion der Client auf dem Server ausführen möchte. Die vier wichtigsten Methoden sind:
GET
Wird verwendet, um Daten vom Server abzurufen. Hat keine Nebenwirkungen auf den Server (idempotent). Beispiel: Abrufen einer Webseite oder eines Bildes.
GET /index.html HTTP/1.1<br>Host: example.com
POST
Wird verwendet, um Daten an den Server zu senden (z. B. Formulareinsendungen). Kann neue Ressourcen erstellen oder bestehende aktualisieren. Beispiel: Ein Benutzer sendet ein Kontaktformular ab.
POST /contact HTTP/1.1<br>Host: example.com<br>Content-Type: application/x-www-form-urlencoded<br><br>name=John&message=Hello
PUT
Wird verwendet, um eine Ressource auf dem Server zu erstellen oder zu ersetzen. Beispiel: Hochladen oder Aktualisieren einer Datei.
PUT /file.txt HTTP/1.1 Host: example.com Content-Type: text/plain<br><br>This is a file content.
DELETE
Wird verwendet, um eine Ressource vom Server zu löschen. Beispiel: Löschen einer Datei oder eines Eintrags.
DELETE /file.txt HTTP/1.1 Host: example.com
Andere wichtige Methoden sind HEAD, OPTIONS und PATCH, die je nach Anwendungsszenario genutzt werden.
HTTP Statuscodes
HTTP-Statuscodes sind dreistellige Zahlen, die angeben, wie der Server die Anfrage des Clients verarbeitet hat [1] (https://developer.mozilla.org/en-US/docs/Web/HTTP/Status) . Sie sind in fünf Kategorien unterteilt:
1xx Informationelle Antworten
2xx Erfolgreiche Anfragen
3xx Umleitungen
4xx Clientfehler
5xx Serverfehler
Wichtige Statuscodes:
200 OK: Die Anfrage war erfolgreich. Die angeforderten Daten werden zurückgegeben.
301 Moved Permanently: Die angeforderte Ressource wurde dauerhaft an eine neue URL verschoben.
302 Found: Temporäre Weiterleitung.
404 Not Found: Die angeforderte Ressource wurde nicht gefunden.
500 Internal Server Error: Ein allgemeiner Fehler auf dem Server.
Bedeutung von HTTPS und SSL/TLS
HTTPS (Hypertext Transfer Protocol Secure)
HTTPS ist die sichere Version von HTTP. Es verwendet Verschlüsselung, um die Kommunikation zwischen Client und Server vor Abhören und Manipulation zu schützen. Die Verschlüsselung erfolgt mithilfe von SSL (Secure Sockets Layer) bzw. TLS (Transport Layer Security). Vorteile von HTTPS: Vertraulichkeit: Die übertragenen Daten sind verschlüsselt und können nicht von Dritten eingesehen werden. Integrität: Es wird sichergestellt, dass die Daten während der Übertragung nicht manipuliert wurden. Authentizität: Der Client kann sicherstellen, dass er mit dem richtigen Server kommuniziert.
Request-Verarbeitung
Wenn ein Client – sei es ein Notebook, Smartphone, Desktop-PC oder ein anderer Server – eine Webanwendung aufruft, wird zunächst ein HTTP-Request an den Webserver gesendet. Diese Anfrage kann sich auf die Startseite (die sogenannte "Main Page"), eine Unterseite oder auch einen spezifischen API-Endpunkt beziehen.
Der Webserver empfängt diesen Request und analysiert ihn auf Basis seiner Konfiguration. Je nach Art der angeforderten Ressource unterscheidet sich das weitere Vorgehen: Handelt es sich um eine statische Datei, beispielsweise ein Bild, ein CSS-Stylesheet oder ein JavaScript-File, so wird diese direkt und ohne weitere Verarbeitung vom Server ausgeliefert.
Wird hingegen eine dynamische Ressource angefragt – typischerweise ein PHP-Skript –, so übergibt der Webserver die Ausführung an den konfigurierten PHP-Interpreter. Dieser verarbeitet das Skript schrittweise. Im Rahmen dieser Verarbeitung kann es notwendig sein, Daten aus einer Datenbank, beispielsweise MySQL, abzurufen. Dies ist etwa dann der Fall, wenn die dynamisch generierte Seite Produktinformationen anzeigen soll, wie es in typischen E-Commerce-Anwendungen üblich ist. Sobald die benötigten Daten durch den PHP-Interpreter aus der Datenbank – etwa MySQL – abgerufen wurden, erfolgt deren Weiterverarbeitung innerhalb des PHP-Skripts. Dabei werden die Daten strukturiert, inhaltlich aufbereitet und schließlich in ein HTML-Dokument eingebettet, um eine für den Client interpretierbare Darstellung zu ermöglichen.
Nach Abschluss dieser Verarbeitung wird die vollständige HTTP-Antwort – bestehend aus HTML (und gegebenenfalls eingebetteten oder verlinkten CSS- und JavaScript-Ressourcen) – an den Webserver zurückgegeben. Der Webserver wiederum überträgt diese Antwort an den anfragenden Client, sodass dort die fertige Web-Seite im Browser dargestellt werden kann.
Tools
Web Developer Tools
Die Chrome Developer Tools (DevTools) ("Developer Toolbar") sind ein mächtes Werkzeug für Entwickler*innen und ein integraler Bestandteil moderner Webentwicklung. Sie ermöglichen eine tiefgehende Analyse, Inspektion und Optimierung von Webseiten direkt im Browser. Sie sind in Google Chrome sowie in Chromium-basierten Browsern (z. B. Microsoft Edge) integriert und stellen ein unverzichtbares Werkzeug für Frontend- und Backend-Entwickler dar.
1. Zugriff und grundlegender Aufbau
Die Developer Tools können in Chrome durch einen Rechtsklick auf eine Seite und Auswahl von „Untersuchen“ oder über die Taste F12 bzw. Strg + Umschalt + I (bzw. Cmd auf macOS) geöffnet werden. Die Benutzeroberfläche ist in mehrere Bereiche unterteilt, von denen jeder spezifische Aspekte der Webseite analysiert:
Elements
Console
Sources
Network
Performance
Memory
Application
Security
Lighthouse
Die Chrome Developer Tools sind in der Praxis unverzichtbar für die Fehlersuche und Qualitätskontrolle. Sie ermöglichen es, in Echtzeit auf das Verhalten von Webseiten zu reagieren, Styles und Layouts zu debuggen, Speicherzustände zu analysieren und die Kommunikation mit dem Server zu prüfen. Besonders im Zusammenspiel mit serverseitigen Technologien wie PHP oder datenbankbasierten Architekturen bieten sie wertvolle Einsichten in das Zusammenspiel zwischen Frontend und Backend.
Die effektive Nutzung der DevTools ist somit eine Schlüsselkompetenz für Webentwicklerinnen und -entwickler, insbesondere im Kontext komplexer und interaktiver Anwendungen. Eine fundierte Kenntnis ihrer Funktionalitäten trägt maßgeblich zur Effizienz und Qualität der Entwicklungsarbeit bei.
Im Folgenden werden die wichtigsten Bereiche und ihre Funktionalitäten erläutert.
Überblick über zentrale Funktionen
Elements: DOM-Inspektion und Live-Manipulation
Der Elements-Tab zeigt die aktuelle Struktur des Document Object Models (DOM) an, das der Browser zur Darstellung der Webseite generiert hat. Es ermöglicht die Inspektion und Bearbeitung der DOM-Struktur einer Webseite in Echtzeit. Hier können HTML-Elemente untersucht, CSS-Regeln direkt verändert und das Layout sowie das Box-Modell eines Elements visualisiert werden. Dies ist insbesondere bei der Behebung von Darstellungsfehlern oder beim gezielten Testen von Styling-Anpassungen hilfreich. Darüber hinaus lassen sich Event-Listener anzeigen und Pseudoklassen wie :hover simulieren.
Diese Funktionalitäten sind besonders hilfreich zur Fehleranalyse bei Layout- und Styling-Problemen.
Console: Debugging und Logging
Die Console stellt ein interaktives Interface für JavaScript dar. Sie ermöglicht das Ausführen von JavaScript-Befehlen während der Laufzeit und zeigt Fehlermeldungen, Warnungen oder benutzerdefinierte Log-Ausgaben an. Entwicklerinnen und Entwickler können die Konsole nutzen, um schnell auf DOM-Elemente zuzugreifen, Funktionen zu testen oder Probleme im Verhalten von Skripten zu identifizieren. Auch komplexere Debugging-Szenarien lassen sich mit der Konsole realisieren, insbesondere in Kombination mit Breakpoints.
Sources: Debugging und Quellcode-Analyse
Im Sources-Tab steht der Quellcode im Fokus. Hier können JavaScript-Dateien durchsucht und analysiert, Breakpoints gesetzt und Watch-Expressions definiert werden. Der Call Stack, die aktuellen Scope-Variablen sowie die Möglichkeit zur schrittweisen Ausführung des Codes erlauben ein präzises Debugging komplexer Client-seitiger Logik. Unterstützt wird dies durch sogenannte Sourcemaps, welche die Zuordnung zwischen komprimierten oder transpilieren Skripten (z. B. aus TypeScript) und dem ursprünglichen Quellcode ermöglichen. Das hilft bei der gezielten Analyse komplexer Client-seitiger Logik.
Network: Analyse von HTTP-Requests
Der Network-Tab zeigt sämtliche HTTP-Requests und -Responses, die während des Ladens und der Ausführung einer Webseite stattfinden. Hier lassen sich Details wie HTTP-Methoden, Header, Statuscodes und Antwortzeiten einsehen. Das Einsehen der Request-Daten ist beispielsweise beim Debuggen von Formularen und AJAX-Requests hilfreich, um die gesendeten Daten anzuzeigen. Mit Hilfe des Waterfall-Diagramms können zeitliche Zusammenhänge zwischen einzelnen Anfragen nachvollzogen werden. Darüber hinaus besteht die Möglichkeit, Netzwerkbedingungen künstlich zu simulieren (z. B. langsame Mobilfunkverbindungen), um das Verhalten der Anwendung unter realistischen Bedingungen zu testen.
Diese Informationen sind essenziell für Performance-Optimierung und Fehlerdiagnose bei API-Kommunikation.
Performance: Laufzeitanalyse und Rendering
Der Bereich Performance erlaubt eine detaillierte Aufzeichnung und Analyse der Laufzeitverhalten einer Webseite. Während eines Recordings werden Informationen über Render-Zyklen, Scripting-Zeiten, Layout-Operationen und Repaints gesammelt. Diese Daten helfen dabei, Performance-Engpässe zu identifizieren und gezielt zu optimieren, beispielsweise durch Reduktion unnötiger DOM-Manipulationen oder die Entlastung des Main Threads.
Diese Daten helfen dabei, Engpässe und ineffiziente DOM-Updates zu identifizieren.
Application: Web Storage und Service Worker
Der Application-Tab gibt Einblick in clientseitige Speichertechnologien wie Local Storage, Session Storage, IndexedDB und Cookies. Darüber hinaus lassen sich hier Service Worker untersuchen, welche im Kontext von Progressive Web Apps (PWA) für Offline-Funktionalität und Hintergrundsynchronisation zuständig sind. Auch das App-Manifest einer installierbaren Webanwendung kann hier eingesehen werden.
Security: TLS- und Zertifikatsinformationen
Ein weiterer wichtiger Aspekt ist die Sicherheit der Webanwendung, die im Security-Tab thematisiert wird. Dieser zeigt, ob die Seite über HTTPS geladen wurde, welches TLS-Protokoll verwendet wird, welche Zertifikate zur Absicherung eingesetzt werden und ob potenzielle Schwachstellen wie „Mixed Content“ (unsichere Ressourcen über HTTP) vorliegen.
Lighthouse: Automatisierte Audits
Der Lighthouse-Tab bietet ein leistungsstarkes Analysewerkzeug, mit dem eine Webanwendung automatisiert hinsichtlich Performance, Barrierefreiheit, Best Practices, Suchmaschinenfreundlichkeit (SEO) und PWA-Konformität bewertet werden kann. Die dabei erzeugten Berichte enthalten nicht nur Bewertungen, sondern auch konkrete Handlungsempfehlungen zur Optimierung.
Die Berichte enthalten konkrete Optimierungsvorschläge und ermöglichen objektive Qualitätsanalysen.
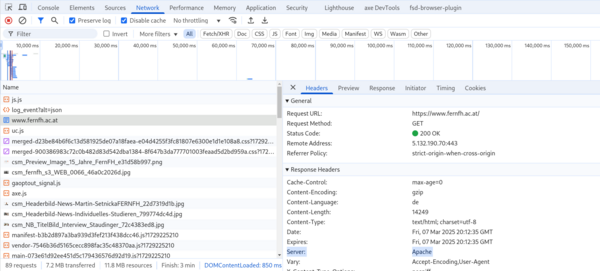
Beispiel anhand der DevTools: Webserver erkennen
Sofern der Webservername im Respone Header mitgeschickt wird, ist dieser im "Netzwerk" Tab nach Auswahl einer Quelle (Hauptdokument, Bild, CSS oder JavaScript-Datei, die direkt vom Server geladen wird) erkennbar.
Oftmals wird der Webserver auch entfernt und nicht im Response Header mitgeschickt, um die Angriffsoberfläche für Schwachstellen zu minimieren.
PHP
PHP (rekursives Akronym für PHP: Hypertext Preprocessor) ist eine weit verbreitete Programmiersprache für Web-Anwendungen.
Die Programmiersprache ist weit verbreitet und wird auf mehr als 75% aller Internetseiten (mit Serverseitiger Programmiersprache) verwendet.
PHP geht auf ein Projekt von Rasmus Lerdorf aus dem Jahr 1994 zurück. Damals wurde eine Sammlung von Skripten unter dem Namen “Personal Home Page Tools” veröffentlicht.
https://www.php.net/manual/en/history.php.php
Derzeit (Stand Jänner 2025) ist die Version PHP 8.4 aktuell.
Web-Application Stack
PHP Anwendungen laufen üblicherweise in einer Umgebung mit Linux, Apache und MySQL (“LAMP-Stack”) oder Linux, Nginx und MySQL (“LEMP-Stack”). Der LAMP/LEMP-Stack enthält dabei alle Bestandteile, den eine Web-Anwendung benötigt: Betriebssystem, Webserver, Skript-Interpreter und Datenbank.
Betriebssystem: Linux
Webserver: Apache oder Nginx
Skript-Interpreter: PHP
Datenbank: MySQL
PHP kann aber auch unter Windows als auch MacOS nativ laufen.
Lokale Entwicklung
Damit eine PHP Anwendung lokal (auf dem Notebook) entwickelt werden kann, benötigt man eine lauffähige Umgebung entsprechend dem LAMP oder LEMP-Stack.
Folgende Möglichkeiten gibt es:
Nativ:
- Webserver, PHP und Datenbank laufen auf dem nativen Betriebssystem
Virtualisierte Umgebung:
- Webserver, PHP und Datenbank laufen innerhalb einer eigenen virtuellen Maschine (zB VirtualBox)
- Webserver, PHP und Datenbank laufen als containerisierte Umgebung (Docker)
Es gibt eine Vielzahl an Vorlagen für virtuelle Entwicklungsmaschinen oder Container-Umgebungen.
Eine, der bekanntesten und populärsten Umgebungen ist ddev.
Damit können Web-Projekte schnell und einfach lokal lauffähig gemacht werden.
- DDEV installieren
- ddev config
➜ playground mkdir mywebdevproject
➜ playground cd mywebdevproject
➜ mywebdevproject ddev config
Creating a new DDEV project config in the current directory (/home/annavoelkl/playground/mywebdevproject)
Once completed, your configuration will be written to /home/annavoelkl/playground/mywebdevproject/.ddev/config.yaml
Project name (mywebdevproject):
The docroot is the directory from which your site is served.
This is a relative path from your project root at /home/annavoelkl/playground/mywebdevproject
You may leave this value blank if your site files are in the project root
Docroot Location (current directory):
Found a php codebase at /home/annavoelkl/playground/mywebdevproject.
Project Type [backdrop, cakephp, craftcms, django4, drupal, drupal6, drupal7, laravel, magento, magento2, php, python, shopware6, silverstripe, typo3, wordpress] (php): php
Configuration complete. You may now run 'ddev start'.
- DDEV Projekt starten: ddev start
- Die Container werden automatisch heruntergeladen und gestartet
- Projekt aufrufen https://mywebdevproject.ddev.site
- Noch gibt es hier nichts zu sehen
Das erste Programm
Quelle: https://w3techs.com/technologies/overview/programming_language
helloworld.php
<!DOCTYPE html> <html> <head> <title>FernFH - Web Development</title> </head> <body> <?php echo "Hallo Welt!"; ?> </body> </html> |
Grundlagen
Variablen
Variablen werden in PHP durch ein Dollar-Zeichen ($) gefolgt vom Namen der Variable dargestellt. Bei Variablennamen wird zwischen Groß- und Kleinschreibung unterschieden (case-sensitive).
Ein gültiger Variablenname beginnt mit einem Buchstaben (A-Z, a-z oder die Bytes von 128 bis 255) oder einem Unterstrich ("_"), gefolgt von einer beliebigen Anzahl von Buchstaben, Zahlen oder Unterstrichen. Als regulärer Ausdruck (Regular Expression) würde das wie folgt ausgedrückt: ^[a-zA-Z_\x80-\xff][a-zA-Z0-9_\x80-\xff]*$
Der Geltungsbereich einer Variablen ergibt sich aus dem Zusammenhang, in dem sie definiert wurde. PHP hat einen Funktionsbereich und einen globalen Bereich. Jede Variable, die außerhalb einer Funktion definiert wird, ist auf den globalen Bereich beschränkt. Wenn eine Datei eingebunden wird, erbt der darin enthaltene Code den Variablenbereich der Zeile, in der die Einbindung erfolgt.
Kontrollstrukturen
Verfügbare Kontrollstrukturen in PHP sind:
- if
- else
- elseif/else if
- while
- do-while
- for
- foreach
- break / continue
- switch / match
- declare
- return
- require / include
- require_once / include_once
- goto
Sessions & Cookies
session.gc_maxlifetime
Beschreibung:
Gibt die Lebensdauer einer PHP-Session in Sekunden an. Nach Ablauf dieser Zeit wird die Session gelöscht.
Standardwert:
- 1440 Sekunden (24 Minuten)
Beispiel:
session.gc_maxlifetime = 3600
Empfehlung:
- Erhöhen Sie den Wert, wenn Benutzer länger eingeloggt bleiben sollen.
- Passen Sie den Wert an die Anforderungen Ihrer Anwendung an.
Mailversand
Passwort-Hashing
Sicheres Hashing von Passwörtern
https://www.php.net/manual/de/faq.passwords.php
Dateioperationen
https://www.php.net/manual/de/ref.filesystem.php
URL-Aufrufe / curl
cURL in PHP ist eine Bibliothek, die es ermöglicht, HTTP-Anfragen von einem PHP-Skript aus an andere Server zu senden und deren Antworten zu verarbeiten. Es wird verwendet, um Daten aus externen APIs abzurufen, Dateien herunterzuladen, Formulare auf anderen Webseiten auszufüllen oder mit REST-APIs zu kommunizieren. Mit cURL kann man verschiedene Protokolle wie HTTP, HTTPS, FTP und mehr nutzen, was es zu einem flexiblen, mächtigen und wichtigen Werkzeug für den Datenaustausch zwischen Servern macht.
https://www.php.net/manual/de/ref.curl.php
<?php
// 1. cURL-Session initialisieren
$curl = curl_init();
// 2. URL der API setzen
// 3. Optionen für die cURL-Session setzen
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
// 4. Anfrage ausführen und Antwort speichern
$response = curl_exec($curl);
// 5. cURL-Session schließen
curl_close($curl);
// 6. JSON-Antwort in ein PHP-Array umwandeln
$data = json_decode($response, true);
// 7. Wetterdaten ausgeben
$currentTemp = $data['current_weather']['temperature'];
$maxTemp = $data['daily']['temperature_2m_max'][0];
$minTemp = $data['daily']['temperature_2m_min'][0];
echo "Aktuelle Temperatur: " . $currentTemp . "°C\n";
echo "Tageshöchsttemperatur: " . $maxTemp . "°C\n";
echo "Tagestiefsttemperatur: " . $minTemp . "°C\n";
?>
Erklärung der wichtigen Schritte:
- curl_init() – Initialisiert die cURL-Session.
- curl_setopt() – Setzt Optionen:
- CURLOPT_URL – Die API-URL mit den Parametern.
- CURLOPT_RETURNTRANSFER – Gibt die Antwort als String zurück.
- curl_exec() – Führt die Anfrage aus und speichert die Antwort.
- json_decode() – Wandelt die JSON-Antwort in ein PHP-Array um.
- Ausgabe der Daten – Greift auf die Temperaturdaten zu und gibt sie aus.
Beispielausgabe
Aktuelle Temperatur: 5.3°C
Tageshöchsttemperatur: 10.1°C
Tagestiefsttemperatur: 2.4°C
JSON
Wichtige PHP-Konfigurationswerte
Die PHP-Konfiguration beeinflusst die Funktionsweise und Performance von PHP-Anwendungen. Die Konfigurationswerte werden in der Datei php.ini festgelegt und können je nach Serverumgebung angepasst werden. Hier sind die wichtigsten Konfigurationswerte, die häufig bei der Optimierung von PHP-Anwendungen eine Rolle spielen.
Die Anpassung der PHP-Konfigurationswerte ist ein wichtiger Schritt, um die Performance und Sicherheit von Webanwendungen zu gewährleisten. Je nach Anwendungsszenario können die Werte angepasst werden, um Speicherprobleme, Zeitüberschreitungen oder Upload-Beschränkungen zu verhindern.
Die Konfiguration von PHP ist über das zentrale Konfigurationsfile php.ini möglich, beispielsweise in /etc/php/8.2/fpm
Die PHP Konfiguration kann wie folgt angezeigt werden:
php.ini Datei anzeigen
Über die Kommandozeile (direkt auf dem Webserver): php -i
Via PHP Skript: <? phpinfo(); ?>
Zu beachten ist, dass einige PHP Konfigurationswerte, die in der php.ini eingetragen sind, beim Apache Webserver pro Verzeichnis mit einem .htaccess Konfigurationsfile überschreiben werden können. Bei Nginx existiert ein solches File nicht, hier muss immer die zentrale Konfiguration aktualisiert werden.
memory_limit
Dieser Wert legt fest, wie viel Speicher eine PHP-Skriptdatei maximal nutzen darf. Ein zu niedriger Wert kann dazu führen, dass komplexe Skripte nicht vollständig ausgeführt werden.
Standardwert: 128M (128 Megabyte)
Beispiel:
memory_limit = 256M
Empfehlung:
- Erhöhen Sie den Wert, wenn Ihre Anwendung viele Daten verarbeitet, z. B. bei Bildbearbeitung oder großen Datenbankabfragen.
- Setzen Sie einen vernünftigen Grenzwert, um eine übermäßige Speichernutzung zu verhindern.
Was sind empfohlene Werte für memory_limit?
Anwendungstyp |
Empfehlung |
Kleine Website |
64M - 128M |
Durchschnittliche App |
256M - 512M |
E-Commerce (z.B. Magento, Shopware,...) |
512M - 1G+ |
API / Backend mit vielen Daten |
512M - 2G+ |
max_execution_time
Dieser Wert bestimmt, wie lange ein PHP-Skript maximal laufen darf, bevor es abgebrochen wird. Er wird in Sekunden angegeben.
Standardwert: 30 Sekunden
Beispiel:
max_execution_time = 60
Empfehlung:
- Für einfache Webanwendungen reicht ein niedriger Wert.
- Bei rechenintensiven Prozessen (z. B. Datenmigrationen) kann es sinnvoll sein, den Wert temporär zu erhöhen.
post_max_size
Dieser Wert gibt die maximale Größe von Daten an, die per POST-Methode gesendet werden können. Er beeinflusst Formularübermittlungen und Datei-Uploads.
Standardwert: 8M (8 Megabyte)
Beispiel:
post_max_size = 20M
Empfehlung:
- Erhöhen Sie diesen Wert, wenn Ihre Anwendung große Dateien hochladen muss.
- Der Wert sollte immer größer als upload_max_filesize sein.
upload_max_filesize
Dieser Wert legt die maximale Größe für hochgeladene Dateien fest.
Standardwert: 2M (2 Megabyte)
Beispiel:
upload_max_filesize = 10M
Empfehlung:
- Passen Sie diesen Wert entsprechend den Anforderungen Ihrer Anwendung an.
- In Kombination mit post_max_size verwenden.
max_input_vars
Dieser Wert gibt an, wie viele Eingabevariablen (z. B. aus Formularen) ein PHP-Skript verarbeiten kann. Ein zu niedriger Wert kann dazu führen, dass große Formulare nicht korrekt verarbeitet werden.
Standardwert: 1000
Beispiel:
max_input_vars = 2000
Empfehlung:
- Erhöhen Sie diesen Wert bei großen Formularen oder umfangreichen Konfigurationsdaten.
- Ein zu hoher Wert kann die Performance negativ beeinflussen.
display_errors
Legt fest, ob PHP-Fehlermeldungen direkt im Browser angezeigt werden.
Standardwert: Off (in Produktionsumgebungen)
Beispiel:
display_errors = On
Empfehlung:
- In Entwicklungsumgebungen: Aktivieren Sie diese Option, um Fehler direkt zu sehen.
- In Produktionsumgebungen: Deaktivieren Sie diese Option, um sensible Informationen nicht preiszugeben.
error_reporting
Definiert, welche Arten von Fehlern gemeldet werden sollen.
Standardwert: E_ALL (zeigt alle Fehler an)
Beispiel:
error_reporting = E_ALL & ~E_NOTICE
Empfehlung:
- In Entwicklungsumgebungen: Nutzen Sie E_ALL, um alle Fehler zu sehen.
- In Produktionsumgebungen: Blenden Sie unnötige Meldungen aus, z. B. mit ~E_NOTICE.
file_uploads
Legt fest, ob das Hochladen von Dateien in PHP erlaubt ist.
Standardwert: On
Beispiel:
file_uploads = On
Empfehlung:
- Aktivieren Sie diese Option, wenn Ihre Anwendung Datei-Uploads unterstützt.
- Deaktivieren Sie sie, wenn keine Datei-Uploads benötigt werden, um die Sicherheit zu erhöhen.
- ↑ HTTP response status codes